-
Postów
113 -
Dołączył
-
Ostatnia wizyta
-
@cidden Z tych co ja korzystałem to NRG 150$ i keybase ~55$ chyba. A teraz czekamy na Coinsbit
-
@sample to prawda weryfikacja długo trwa - ja zapomniałem dać karteczki z datą , pisałem do supportu a oni, że mam czekać i tyle
-
No Coinsbit deklaruje na stronie 1CNB=0.1$ - Wiadomo cena może się zmniejszyć, jednak ja jestem pozytywnej myśli - nic do stracenia nie mamy, oprócz 10 min na rejestracje ?
-
Nowa giełda krypto coinsbit io wystartowała i dają 200$ bonusu.Link :https://coinsbit.io/referral/6f61d942-0688-40e2-a794-067475ad9b1e Potwierdzamy maila, przechodzimy weryfikację KYC i czekamy do 24 grudnia na drop. Warto założyć konto dość szybko bo czasu mało, a liczba osób kwalifikujących się do airdropa jest ograniczona. BEZ REFLINKA NIE MA BONUSU 200$ Żeby nie było ze refy dodaje Zapraszam na pw jak nasuną się jakieś pytania co do Coinsbit
-
Mogę prosić o podanie mniej więcej listy usług, które działają aktualnie?
-
1. Nazwa przedmiotu: Potrzebuje kilka $ na portfel PerfectMoney (koło 10$) 2. Opis przedmiotu: 3. Cena: Do uzgodnienia 4. Kontakt: Pw lub gg 41742816 5. Sposób zapłaty: PayPal, blik, bank
-
Poszukuje skryptu/kodu do wordpressa do playera z filmem, juz pisze o co mi dokładnie chodzi. Realny player z początkiem filmu po czym po 5 sekundach odtwarzania film się zatrzymuje i pojawia się obrazek z linkiem(film jest zablokowany cały czas na tych 5 sekundach - dalej nie leci). Jest ktoś w stanie poratować? ??
-
- wordpress
- video locker
-
(i 1 więcej)
Oznaczone tagami:
-

Archiwum SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
dxdawid odpowiedział(a) na Krashai temat w Archiwum - Kosz
Jeśli ktoś trzyma się slowo w słowo poradnika i stosuje dokladnie tak jak jest opisane to non stop kazdy wchodzi sobie w droge i na dłuższą mete to nie uciągnie. Inaczej sprawa wygląda jak ktos użyje troche swojego umysłu i ten poradnik nakreśli jedynie jak można działac- 118 odpowiedzi
-
- 2
-

-
- zarobki poziomu 100zł na dzień
- snap
-
(i 1 więcej)
Oznaczone tagami:
-
Dobra a te statystyki z klikow czy cos wgl sie nie wyswietla nic:/ jakiś błąd mam czy tak u wszystkich jest? Wysłane z mojego SM-G920F przy użyciu Tapatalka
-
AC jeszcze dziala? 4 lata temu tu zarabialem, teraz wchodze i nic sie nie zmienilo. Staty nie dzialaja, kompletna lipa
-
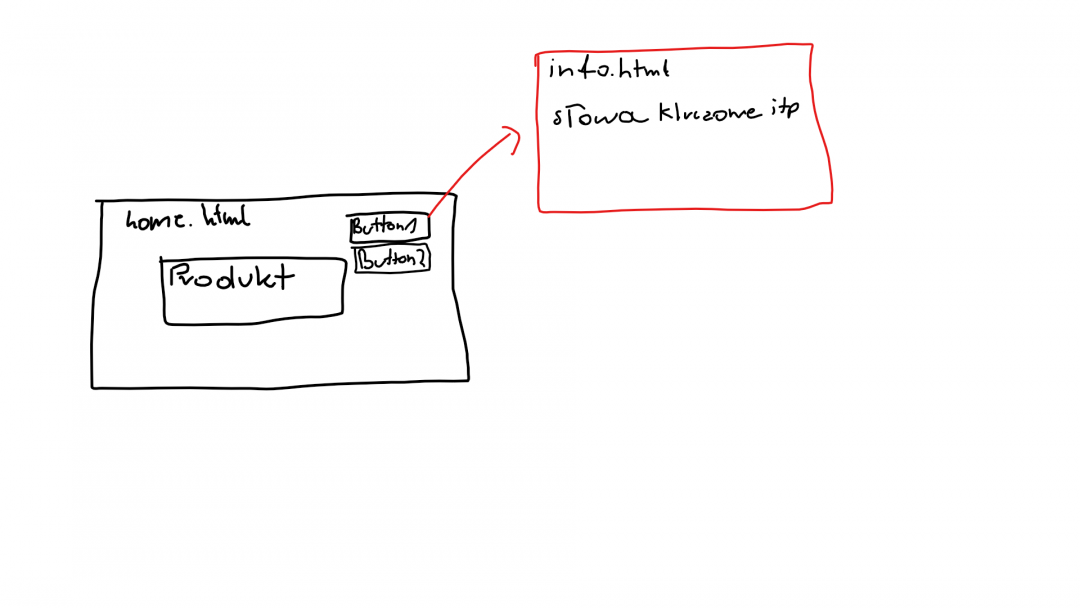
Mam stronę główną gdzie chce aby znajdowało się jak najmniej tekstu, ale za to informacje "o produkcie" chce zeby byly w innej postronie gdzie odnośnik znajduje sie na home.html . I teraz takie pytanie, czy to bedzie tak samo skuteczne w pozycjonowaniu? Czy koniecznie slowa kluczowe itp musza byc na stronie glownej gdzie wlasnie uzytkownik docelowo ma trafić. Dołączam obrazek jak to wyglada.
- 5 odpowiedzi
-

Pytanie Zabezpieczenie kodu strony przed kopiowaniem
dxdawid opublikował(a) temat w Webmastering i skrypty
Są jakieś sprawdzone sposoby i skuteczne na uniemożliwienie lub utrudnienie komuś dostania się do kodu źródłowego naszej strony? Albo zablokowanie/ukrycie chociaż głównych skryptów czy tez wybranych przez nas elementów tak aby po skopiowaniu strona nie działała poprawnie temu komuś. Mam nadzieje, że rozumiecie o co mi chodzi- 11 odpowiedzi
-
- html
- kopiowanie
-
(i 2 więcej)
Oznaczone tagami:
-

Progress Bar w html - co dalej po załadowaniu?
dxdawid odpowiedział(a) na dxdawid temat w Webmastering i skrypty
Oki dzięki wielki, zrobiłem przez document.getElementById i wszytko ładnie śmiga -

Progress Bar w html - co dalej po załadowaniu?
dxdawid opublikował(a) temat w Webmastering i skrypty
Siemka, tak jak w tytule mam progress bar na stronie i ładuje sie po kliknięciu na przycisk, lecz nie mogę dojść do tego gdzie i jak wpisać na przykład tekst, żeby sie wyświetlił po załadowaniu bara. Jakieś pomysły? Niżej moze podam kod jak to wygląda. <head> <script> function move() { var elem = document.getElementById("myBar"); var width = 1; var id = setInterval(frame, 100); function frame() { if (width >= 100) { clearInterval(id); } else { width++; elem.style.width = width + '%'; elem.innerHTML = width * 1 + '%'; } } } </script> </head> <body> <div> <div id="myProgress"> <div id="myBar">0%</div> </div> <br> </div> </body> #myProgress { width: 100%; background-color: #ddd; } #myBar { width: 10%; height: 30px; background-color: #4CAF50; text-align: center; line-height: 30px; color: white; } .progress-bar { background-color: whiteSmoke; border-radius: 2px; box-shadow: 0 2px 3px rgba(0, 0, 0, 0.25) inset; width: 250px; height: 20px; position: relative; display: block; } .progress-bar > span { background-color: blue; border-radius: 2px; display: block; text-indent: -9999px; }