-
Postów
113 -
Dołączył
-
Ostatnia wizyta
-
@cidden Z tych co ja korzystałem to NRG 150$ i keybase ~55$ chyba. A teraz czekamy na Coinsbit
-
@sample to prawda weryfikacja długo trwa - ja zapomniałem dać karteczki z datą , pisałem do supportu a oni, że mam czekać i tyle
-
No Coinsbit deklaruje na stronie 1CNB=0.1$ - Wiadomo cena może się zmniejszyć, jednak ja jestem pozytywnej myśli - nic do stracenia nie mamy, oprócz 10 min na rejestracje ?
-
Nowa giełda krypto coinsbit io wystartowała i dają 200$ bonusu.Link :https://coinsbit.io/referral/6f61d942-0688-40e2-a794-067475ad9b1e Potwierdzamy maila, przechodzimy weryfikację KYC i czekamy do 24 grudnia na drop. Warto założyć konto dość szybko bo czasu mało, a liczba osób kwalifikujących się do airdropa jest ograniczona. BEZ REFLINKA NIE MA BONUSU 200$ Żeby nie było ze refy dodaje Zapraszam na pw jak nasuną się jakieś pytania co do Coinsbit
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Sklep internetowy i FB Ads - jak zacząć?
dxdawid zareagował(a) na odpowiedź w temacie:
Sklep internetowy i FB Ads - jak zacząć?
-

SeoTools -narzędzia SEO i inne- Majestic, WordAI, listy, programy, szablony
dxdawid odpowiedział(a) na Ciamciaj temat w Archiwum - Kosz
Mogę prosić o podanie mniej więcej listy usług, które działają aktualnie? -
 dxdawid zareagował(a) na odpowiedź w temacie:
Da sie obejść weryfikacje zdjeciowa ? Tzw.przeslij zdjecie twarzy
dxdawid zareagował(a) na odpowiedź w temacie:
Da sie obejść weryfikacje zdjeciowa ? Tzw.przeslij zdjecie twarzy
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Zarobek na Allegro- Konta Spotify
dxdawid zareagował(a) na odpowiedź w temacie:
Zarobek na Allegro- Konta Spotify
-
 dxdawid zareagował(a) na komentarz do grafiki w galerii:
A3 Limousine S-line $$$$
dxdawid zareagował(a) na komentarz do grafiki w galerii:
A3 Limousine S-line $$$$
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy by Freezer - MyLead + Rockwall Investments
dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy by Freezer - MyLead + Rockwall Investments
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
dxdawid zareagował(a) na odpowiedź w temacie:
Dziennik pracy - droga do samodzielności
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Krymek i Dropshipping 2018
dxdawid zareagował(a) na odpowiedź w temacie:
Krymek i Dropshipping 2018
-
 dxdawid zareagował(a) na odpowiedź w temacie:
Prosty sposób na zarabianie nawet $50 dziennie z ofert DATING
dxdawid zareagował(a) na odpowiedź w temacie:
Prosty sposób na zarabianie nawet $50 dziennie z ofert DATING
-
Poszukuje skryptu/kodu do wordpressa do playera z filmem, juz pisze o co mi dokładnie chodzi. Realny player z początkiem filmu po czym po 5 sekundach odtwarzania film się zatrzymuje i pojawia się obrazek z linkiem(film jest zablokowany cały czas na tych 5 sekundach - dalej nie leci). Jest ktoś w stanie poratować? ??
-
 GrandCash zareagował(a) na odpowiedź w temacie:
SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
GrandCash zareagował(a) na odpowiedź w temacie:
SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
-
 Krashai zareagował(a) na odpowiedź w temacie:
SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
Krashai zareagował(a) na odpowiedź w temacie:
SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
-

SNAPCHAT - Kompendium wiedzy! (Zarabiaj nawet 100zł dziennie)
dxdawid odpowiedział(a) na Krashai temat w Archiwum - Kosz
Jeśli ktoś trzyma się slowo w słowo poradnika i stosuje dokladnie tak jak jest opisane to non stop kazdy wchodzi sobie w droge i na dłuższą mete to nie uciągnie. Inaczej sprawa wygląda jak ktos użyje troche swojego umysłu i ten poradnik nakreśli jedynie jak można działac -
Dobra a te statystyki z klikow czy cos wgl sie nie wyswietla nic:/ jakiś błąd mam czy tak u wszystkich jest? Wysłane z mojego SM-G920F przy użyciu Tapatalka
-
AC jeszcze dziala? 4 lata temu tu zarabialem, teraz wchodze i nic sie nie zmienilo. Staty nie dzialaja, kompletna lipa
-

Tekst na stronie głównej vs tekst na podstronie? Pozycjonowanie
dxdawid opublikował(a) temat w Rozmowy o SEO
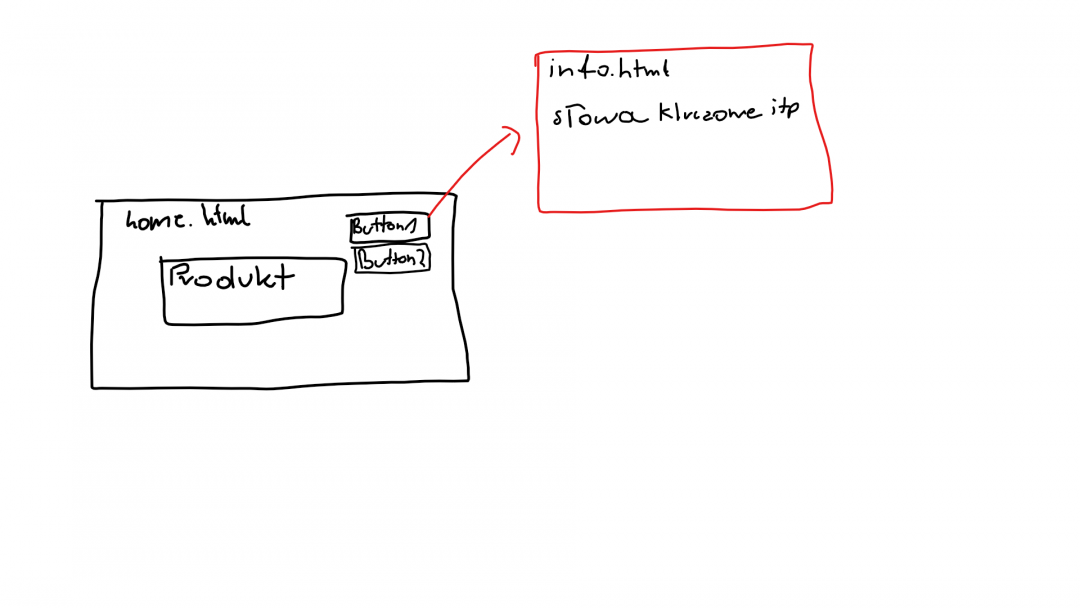
Mam stronę główną gdzie chce aby znajdowało się jak najmniej tekstu, ale za to informacje "o produkcie" chce zeby byly w innej postronie gdzie odnośnik znajduje sie na home.html . I teraz takie pytanie, czy to bedzie tak samo skuteczne w pozycjonowaniu? Czy koniecznie slowa kluczowe itp musza byc na stronie glownej gdzie wlasnie uzytkownik docelowo ma trafić. Dołączam obrazek jak to wyglada. -
Są jakieś sprawdzone sposoby i skuteczne na uniemożliwienie lub utrudnienie komuś dostania się do kodu źródłowego naszej strony? Albo zablokowanie/ukrycie chociaż głównych skryptów czy tez wybranych przez nas elementów tak aby po skopiowaniu strona nie działała poprawnie temu komuś. Mam nadzieje, że rozumiecie o co mi chodzi
-

Progress Bar w html - co dalej po załadowaniu?
dxdawid odpowiedział(a) na dxdawid temat w Webmastering i grafika
Oki dzięki wielki, zrobiłem przez document.getElementById i wszytko ładnie śmiga -

Progress Bar w html - co dalej po załadowaniu?
dxdawid opublikował(a) temat w Webmastering i grafika
Siemka, tak jak w tytule mam progress bar na stronie i ładuje sie po kliknięciu na przycisk, lecz nie mogę dojść do tego gdzie i jak wpisać na przykład tekst, żeby sie wyświetlił po załadowaniu bara. Jakieś pomysły? Niżej moze podam kod jak to wygląda. <head> <script> function move() { var elem = document.getElementById("myBar"); var width = 1; var id = setInterval(frame, 100); function frame() { if (width >= 100) { clearInterval(id); } else { width++; elem.style.width = width + '%'; elem.innerHTML = width * 1 + '%'; } } } </script> </head> <body> <div> <div id="myProgress"> <div id="myBar">0%</div> </div> <br> </div> </body> #myProgress { width: 100%; background-color: #ddd; } #myBar { width: 10%; height: 30px; background-color: #4CAF50; text-align: center; line-height: 30px; color: white; } .progress-bar { background-color: whiteSmoke; border-radius: 2px; box-shadow: 0 2px 3px rgba(0, 0, 0, 0.25) inset; width: 250px; height: 20px; position: relative; display: block; } .progress-bar > span { background-color: blue; border-radius: 2px; display: block; text-indent: -9999px; } -
Chcę wymienić: PerfectMoney 28.94$ Chcę wymienić na: PayPal/BZWBK 105PLN (do negocjacji) Kontakt: PW, mail: dawiddxd@gmail.com
-

PaidVerts - Zarabiaj pieniądze przy małym wysiłku
dxdawid odpowiedział(a) na Xzibin temat w Archiwum - Kosz
Teraz działa
-
Profil użytkownika Make-Cash.pl
Przeglądasz profil użytkownika Make-Cash.pl. Publikowane na Make-Cash.pl treści są weryfikowane przez moderatorów oraz użytkowników. Dołącz do nas - zaloguj się lub zarejestruj!


.thumb.png.3752a640cc6c2ece535b498b9fbfaf90.png)