Znajdź zawartość
Wyświetlanie wyników dla tagów 'Button' .
Znaleziono 35 wyników
-
Witam, pomógłby mi ktoś wstawić pod img src content locker z Ogads? Jak to dokłądnie powinno wyglądać?
-
Poroniec wita i o zdrówko Wasze pyta Cześć! Tym tutorialem chciałbym zacząć cykl (mam nadzieję, że to będzie cykl) porad dot. szeroko pojętej grafiki i Photoshopa. Wiem, że nie każdy ma czas i chęci, aby się tym zajmować (od tego jestem ja - http://make-cash.pl/topic/114-profesjonalne-us%C5%82ugi-graficzne/ ), ale proste prace typu buttony, jakieś poprawki, nawet prosty gateway jest w stanie wykonać nawet laik. Najważniejsze to mieć poczucie jako takiej estetyki. Let's do this marines! Poroniec aka. Krzysiek proudly presents 1. Odpalamy Nasz kombajn, wita on Nas zawiłym dla laika interfacem, ale bez obaw, poprowadzę Was przez niego bez bólu Otwieramy nowy projekt, File -> New, ustawiając szerokość na 300px, wysokość na 75px (odpowiednio width i height), dpi (resolution) na 72 oraz profilem koloru RGB (Color Mode). Przy ustawieniach chwilę się zatrzymam. Szerokości i wysokości wyjaśniać chyba nie muszę, natomiast dpi jest to stosunek pixeli / cal. W grafice webowej przyjęty standard to 72 - ale gdy np. przygotowujecie pracę do druku, najlepiej użyć 300dpi (bądź 600) z profilem CMYK. CMYK to odwzorowanie barw w druku, RGB to kolory monitorowe - po to się CMYK stosuje, żeby było jak najmniej przekłamań względem druku pracy. 2. Odpalił Nam się obszar roboczy. Po lewej mamy toolsbox, w którym mamy narzędzia do pracy - Nas najbardziej w nim interesować będą max 3/4 opcje. Na początek musimy narysować zaokrąglony prostokąt. W trzeciej sekcji po prawo na dole będziecie mieli zapewne kwadrat - klikacie na niego LPM i wybieracie Rounded Rectangle Tool. Jak widać na SS, opcja zmieniła mi się na zaokrąglony kwadrat (nic nie szkodzi zrobić zwykły kwadrat - Metro Style Bitches!). Na samej górze znajdziecie opcje Radius - określona ona Nasz promień zaokrąglenia kwadratu - ja wybrałem 4px i jest to dobra wartość na tego rozmiaru button. Nie robi się owal, ale i zaokrąglenie jest widoczne. Rysujemy klikając PPM, zostawiając trochę obszaru roboczego na dole - później wykorzystamy go do Naszego prostego efektu 3D. Po lewej widzimy historię Naszych działań i listę warstw Omówię je przy najbliższej okazji. 3. Odpalamy opcje warstwy, w której dostosujemy opcje Naszego kształtu. Np. gradient, wypełnienie kolorem, cień czy obwód. Klikamy PPM na warstwie kształtu i wybieramy opcję Blending Options. 4. Wybieramy opcję Gradient Overlay. Jest to nałożenie gradientu na Nasz kształt. W buttonach wygląda to ciekawiej Tryb mieszania (Blend Mode) ustawiamy na Normal. Co to jest? Jest to mieszanie warstwy z inną. Nie wiem, jak napisać to w języku laika, zainteresowani znajdą gdzieś obszerniejszy opis Następnie widoczność efektu (Opactity) na 100%, efekt liniowy (pion-poziom). Domyślnie będziecie mieli biało - czarny, ja chcę robię pomarańczowy - doł #ed910b, góra #ffbb3a. Aby to zmodyfikować, klikamy ten pasek przy napisie Gradient, dzięki czemu włączy Nam się edycja kolorów. Teraz wystarczy kliknąć 2x na wskaźnik dolny (są po obu stronach) i ustawić kolory podane wyżej. OK, OK i lecimy dalej. 5. Efekt 3D jest niezwykle prosty. Kopiujemy warstwę z kształtem klikając PPM i wybierając Duplicate Layer (bądź skrót klawiszowy CTRL + J). 6. Utworzyła Nam się kopia kształtu. Wybieramy kształt na dole, przesuwamy go o 4 / 5px (kliknijcie tyle razy strzałkę w dół). Następnie wchodzimy w opcje warstwy, wybieramy Color Overlay (nałożenie danego koloru). Klikamy kwadracik z kolorem i nakładamy odpowiedni kolor (ciemniejszy niż dół, u mnie jest to #a55200). Mamy początek 3D 7. Po chwili przemyślenia, kolor to za mało. Znów opcje warstwy, tym razem nałożymy subtelny cień. Wybieramy opcję Drop Shadow, z opcjami jak na screenie. Tryb mieszania Multiply z widocznością 25%. Kąt (Angle) cienia ustawiamy na 90%, wyłączając globalne światło (Use Global Light). Dystans (Distance) na 3px, wielkość (Size) na 4px. Takie ustawienie wygląda okej. 8. Teraz przechodzimy do prostego efektu, ale może on być niezrozumiały, jeśli nie wczytacie się dobrze. Wybieramy kształt główny, ten u góry. Obok kwadraciku z kolorem macie "obrazek" warstwy, dzięki czemu możemy zaznaczyć całą warstwę. Klikamy na ten obrazek i naciskamy CRTL. 9. Teraz, kiedy mamy zaznaczony Nasz kształt, tworzymy nową warstwę poprzez Layer -> New -> Layer (SHIFT + CRTL + N). Wybieramy z toolsboxa opcję Paint Bucket Tool (2 sekcja po prawo przedostatnia ikonka). Klikamy PPM w Naszym zaznaczeniu i wypełniamy ją białym kolorem #ffffff (kolor wybieramy na samym dole toolsboxa).
- 12 odpowiedzi
-
- Poradnik
- make-cash.pl
-
(i 7 więcej)
Oznaczone tagami:
-
@Del
-
Witam, Po kliknięciu na przycisk udostępnij na stronie (blogspot) pojawia się takie coś ... Nie ma okładki, opis jest byle jaki (pierwszy post jaki dałem w celu sprawdzenia poprawnego działania kodu) Czy da się to jakoś zmienić? Strona: Kliknij Tutaj
-

Dyskusja Google will start warning web users about deceptive download buttons
Masterjam opublikował(a) temat w Rozmowy o SEO
Nie wiem czy to może dotyczyć PPA , ale według wymiany zdań na innym forum jest to mały bacik na PPI. Nie jestem ekspertem , może ktoś się wypowie na ten temat, czy to możliwe czy nie https://googleonlinesecurity.blogspot.com.br/2016/02/no-more-deceptive-download-buttons.html -
Siemanko. Robię sobie pomocny programik, klikam generuj, generuje mi się kod i niżej chciał bym mieć opcje kopiuj ale nie mogę znaleźć odpowiedzialnego za to kodu ... Domyślam się że banalne, kiedyś chyba gdzieś taki miałem ale no niestety przepadło ... Pomoże ktoś ? Z góry dziękuję
-
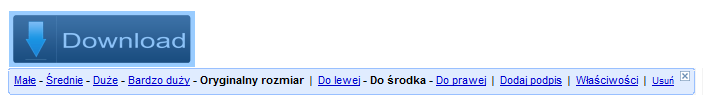
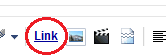
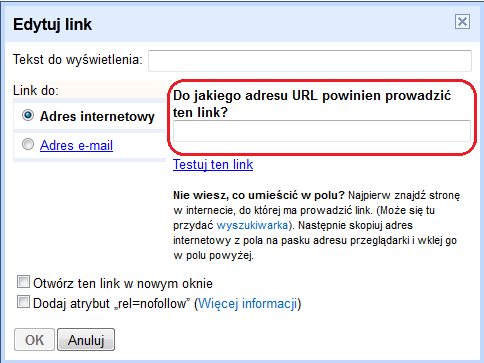
Witam, zaobserwowałem dziś na swojej stronie sytuacje, która według statystyk zarobkowych najprawdopodobniej zaistniała jakieś 4 dni temu. Po dodaniu buttona DOWNLOAD i dodaniu do niego Custom URL automatycznie znika on z treści wyświetlanej na stronie. Gdy link zostanie usunięty obraz buttona wyświetla się prawidłowo. Czy ktoś może spotkał się z taką sytuacją?
-
Jak zrobić aby button, progressbar działał dopiero po wpisaniu cyfr w polu textbox. Najlepiej jakby jakaś wiadomość informowała o tym że trzeba wypełnić pola. Sam kombinowałem z kodem i doszedlem jedynie do tego, że bez wpisu w textbox po kliknieciu na button wywalało błąd w aplikacji, a z tekstem było OK. Pomoże ktoś?
-
Witam. Założyłem stronkę o pewnej tematyce i chciałbym monetyzować swój content w takiej postaci że pewna część artykułu jest widoczna od razu a reszta ukryta pod przyciskiem "show more" czy coś takiego i po kliknięciu w przycisk pokazuje się gateway z cpagripa. Możecie powiedzieć mi jak to zrobić? Próbowałem wtyczki od Karcza BlogLock ale tak spowolniła działanie strony że szkoda słów.
-
Szukam przycisków Download Now takich jak ten poniżej. Kiedyś miałam cały plik .zip, ale musiałam zrobić format komputera i nie mam już tego. Jeśli ktokolwiek ma link do tego, to proszę o podanie go tutaj.
-
Witam, chciałbym, aby po kliknięciu w button tekst w moim label się zmieniał. Kombinowałem samemu z kodami, ale z marnym skutkiem. Chodzi mi o funkcję logowania w moim programie. Czyli mamy button login, obok czerwony napis disconnected i po kliknięciu pojawia się zielone napis connected. Dzięki z góry za pomoc
-

Pytanie Button, który po kliknięciu zjedzie do odpowiedniej części strony.
Skipi opublikował(a) temat w Webmastering i grafika
Interesuje mnie jak zrobić jaki button na wordpressie. Żeby był cały czas w górnym rogu strony i zawsze był na wierzchu (jeżeli ktoś zjedzie trochę w dół to button nadal będzie widoczny). Jego zadaniem ma być aby użytkownik który w niego kliknął został przekierowany do samego końca postu.- 5 odpowiedzi
-

Akcja w RichTextBoxie po kliknięciu Buttona - How to?
EdinsonCavani opublikował(a) temat w Visual Basic
Witam, jestem laikiem w programowaniu w Visual Basic i proszę was o pomoc Chciałbym napisać kod, w którym po kliknięciu w button w richtextboxie wyświetlają się kolejno podane przeze mnie teksty W tym celu nie mogę użyć progressbaru, nie wiem jak się za to zabrać. Ktoś ma jakiś pomysł?- 4 odpowiedzi
-
- visualbasic
- visual
-
(i 4 więcej)
Oznaczone tagami:
-
Witam, jaki kod zastosować żeby iframe z eforsy otworzyło się po wciśnięciu buttona, który jest obrazkiem ?
-
Witam, jaki kod zastosować żeby iframe z eforsy otworzyło się po wciśnięciu buttona, który jest obrazkiem ?
-
temat do zamknięcia sam rozwiazalem problem
-
Cześć, orientuje się ktoś jak zrobić proste buttony do sociali? Męczyłem się dzisiaj z wtyczkami, jednak pożądanego efektu nie dostałem Chciałbym uzyskać takie coś: http://prntscr.com/3y0czz Korzystam z szablonu Arras. Wynagrodzę reputami!
-

Pytanie Jak stworzyć button z własnym napisem?
Mafiozo19990 opublikował(a) temat w Webmastering i grafika
Hej. Tak jak w nazwie tematu, jak stworzyć taki button z własnym napisem? Nie znalazłem podobnego tematu, dlatego ten założyłem. np. taki button, ale z własnym napisem Może to banalne, ale nie znam się na grafice.- 8 odpowiedzi
-
- button
- własny button
-
(i 2 więcej)
Oznaczone tagami:
-
Witam! Potrzebuję pomocy - szukałem w internecie i nie znalazłem. Potrzebuję czegoś takiego, tłumacząc na chłopski rozum. Jeśli ktoś w TextBox1 wpisze COŚ, naciśnie Button1 wyskoczy MsgBox1 jeśli jednak wpisze cokolwiek innego, naciśnie Button1 wyskoczy MsgBox2 Myślę że dobrze wytłumaczyłem. Pomóżcie Panowie /edit, mój błąd Panowie
-

Archiwum Dodawanie swojego linku PPA do buttona Download
Mały opublikował(a) temat w Archiwum - Kosz
-
Potrzebuję kogoś kto zna się na javascript. Korzystam z pluginu do wordpressa o nazwie "Easy Sing Up" Chciałbym aby ktoś mi wytłumaczył jak dodać do buttonu "send" funkcję call_locker () Nie znam się, ale wydaje mi się, że kod buttonu to jest to: (function() { tinymce.create('tinymce.plugins.esubutton', { init : function(ed, url) { ed.addButton('esubutton', { title : 'Easy Sign Up Short Code', image : url+'/esubutton.png', onclick : function() { ed.selection.setContent(ed.selection.getContent() + ' [easy_sign_up title="Your Title Here" phone="1" fnln="1" esu_label="A unique identifier for your form" esu_class="your-class-here"] '); } }); }, createControl : function(n, cm) { return null; }, }); tinymce.PluginManager.add('esubutton', tinymce.plugins.esubutton);})();
-
Pewnie nie jest to nic odkrywczego, ale może komuś sie nada. Warto czasem robić przy przyciskach "download" na wersje systemowe. Ja to zrobiłem w ten sposób, myślę, że mogę tu wrzucić swoją grafikę. Jeśli nie, nie obrażę się za usunięcie ; )
-
Witam mam kolejny problem z VB . Wszystko ładnie robię wklejam kod podmieniam wszystko na Ghost i debuguję . I mam otwarty program tylko ,że jak naciskam Generate to program się zawiesza i wyskakuje oto błąd : http://i39.tinypic.com/keg6qw.png Dodam jeszcze ,że to się dzieje w kodzie them'a Ghost v2 . Może problem leży przy tym ,że mam wersję Visual Basic 2010 ?
- 1 odpowiedź
-
- implemention
- visual basic
-
(i 1 więcej)
Oznaczone tagami:
-
jak w temacie potrzebny mi taki przycisk coś w tym stylu : http://demo.tutorialzine.com/2013/10/buttons-built-in-progress-meters/ do wordpressa więc może ktoś jakąś wtyczke zna