Znajdź zawartość
Wyświetlanie wyników dla tagów 'PSD' .
-

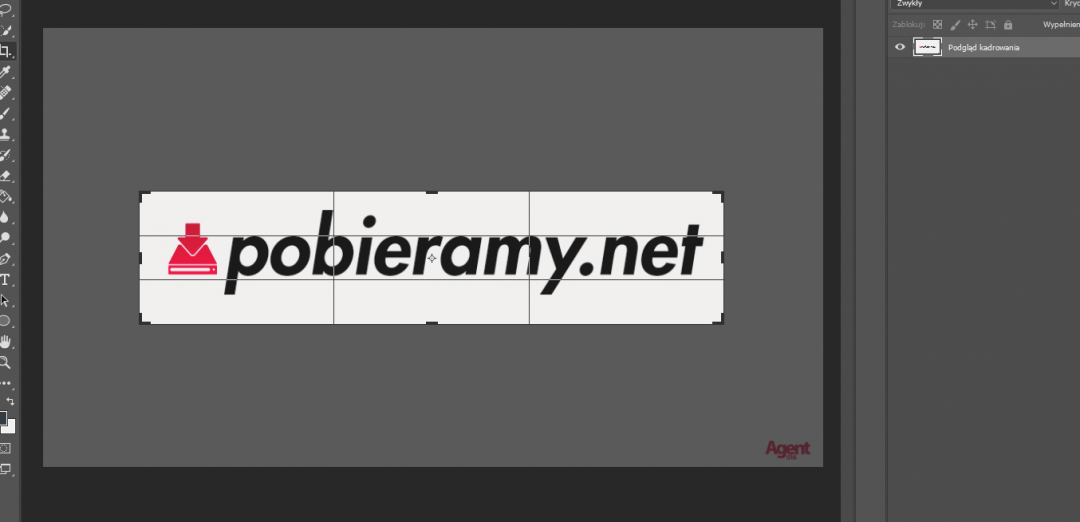
Download Proste logo na twoją stronę w PSD + mini Poradnik
Mr.Nobody opublikował(a) temat w Webmastering i grafika
Podgląd: Download - Mega.nz Poradnik ( tutaj pokażę, jak zmienić ikonę; napis; kolory oraz jak to na końcu zapisać ) Poradnik przeznaczony jest dla osób, które nie znają się na photoshopie 1. Pobieramy font - Futura Heavy Oblique 2. Otwieramy pobrany template ( link wyżej ) 3. Klikamy na klawiaturze "T" i najeżdżamy na napis "download.net" i wpisujemy dowolną wartość np. pobieramy.net 4. Po prawej stronie w warstwach klikamy dwa razy na "TESKT" - powinno odpalić się dodatkowe okno 5. Wybieramy nałożenie koloru i klikając na kwadrat z kolorem możemy wybrać kolor taki jaki chcemy 6. W celu zmiany ikony przechodzimy na jakąś stronę z ikonami i pobieramy to co nas interesuje, ja postawiłem na pixabay.com 7. Przeciągamy ikonę do naszego pliki i za pomocą CTRL + T zmieniamy jej wielkość, można oczywiście zmienić kolor tak samo jak wcześniej 8. W celu zapisania pliku najpierw klikamy przycisk "C" na klawiaturze i zmieszamy rozmiar pliku do granic loga 9. Enterem zatwierdzamy, a następnie w warstwach wyłączamy tło 10. Shift + CTRL + S i zapisujemy jako obraz .png z przeplotem, aby pozbyć się tła. Mam nadzieję, że pomogłem. -
Poroniec wita i o zdrówko Wasze pyta Cześć! Tym tutorialem chciałbym zacząć cykl (mam nadzieję, że to będzie cykl) porad dot. szeroko pojętej grafiki i Photoshopa. Wiem, że nie każdy ma czas i chęci, aby się tym zajmować (od tego jestem ja - http://make-cash.pl/topic/114-profesjonalne-us%C5%82ugi-graficzne/ ), ale proste prace typu buttony, jakieś poprawki, nawet prosty gateway jest w stanie wykonać nawet laik. Najważniejsze to mieć poczucie jako takiej estetyki. Let's do this marines! Poroniec aka. Krzysiek proudly presents 1. Odpalamy Nasz kombajn, wita on Nas zawiłym dla laika interfacem, ale bez obaw, poprowadzę Was przez niego bez bólu Otwieramy nowy projekt, File -> New, ustawiając szerokość na 300px, wysokość na 75px (odpowiednio width i height), dpi (resolution) na 72 oraz profilem koloru RGB (Color Mode). Przy ustawieniach chwilę się zatrzymam. Szerokości i wysokości wyjaśniać chyba nie muszę, natomiast dpi jest to stosunek pixeli / cal. W grafice webowej przyjęty standard to 72 - ale gdy np. przygotowujecie pracę do druku, najlepiej użyć 300dpi (bądź 600) z profilem CMYK. CMYK to odwzorowanie barw w druku, RGB to kolory monitorowe - po to się CMYK stosuje, żeby było jak najmniej przekłamań względem druku pracy. 2. Odpalił Nam się obszar roboczy. Po lewej mamy toolsbox, w którym mamy narzędzia do pracy - Nas najbardziej w nim interesować będą max 3/4 opcje. Na początek musimy narysować zaokrąglony prostokąt. W trzeciej sekcji po prawo na dole będziecie mieli zapewne kwadrat - klikacie na niego LPM i wybieracie Rounded Rectangle Tool. Jak widać na SS, opcja zmieniła mi się na zaokrąglony kwadrat (nic nie szkodzi zrobić zwykły kwadrat - Metro Style Bitches!). Na samej górze znajdziecie opcje Radius - określona ona Nasz promień zaokrąglenia kwadratu - ja wybrałem 4px i jest to dobra wartość na tego rozmiaru button. Nie robi się owal, ale i zaokrąglenie jest widoczne. Rysujemy klikając PPM, zostawiając trochę obszaru roboczego na dole - później wykorzystamy go do Naszego prostego efektu 3D. Po lewej widzimy historię Naszych działań i listę warstw Omówię je przy najbliższej okazji. 3. Odpalamy opcje warstwy, w której dostosujemy opcje Naszego kształtu. Np. gradient, wypełnienie kolorem, cień czy obwód. Klikamy PPM na warstwie kształtu i wybieramy opcję Blending Options. 4. Wybieramy opcję Gradient Overlay. Jest to nałożenie gradientu na Nasz kształt. W buttonach wygląda to ciekawiej Tryb mieszania (Blend Mode) ustawiamy na Normal. Co to jest? Jest to mieszanie warstwy z inną. Nie wiem, jak napisać to w języku laika, zainteresowani znajdą gdzieś obszerniejszy opis Następnie widoczność efektu (Opactity) na 100%, efekt liniowy (pion-poziom). Domyślnie będziecie mieli biało - czarny, ja chcę robię pomarańczowy - doł #ed910b, góra #ffbb3a. Aby to zmodyfikować, klikamy ten pasek przy napisie Gradient, dzięki czemu włączy Nam się edycja kolorów. Teraz wystarczy kliknąć 2x na wskaźnik dolny (są po obu stronach) i ustawić kolory podane wyżej. OK, OK i lecimy dalej. 5. Efekt 3D jest niezwykle prosty. Kopiujemy warstwę z kształtem klikając PPM i wybierając Duplicate Layer (bądź skrót klawiszowy CTRL + J). 6. Utworzyła Nam się kopia kształtu. Wybieramy kształt na dole, przesuwamy go o 4 / 5px (kliknijcie tyle razy strzałkę w dół). Następnie wchodzimy w opcje warstwy, wybieramy Color Overlay (nałożenie danego koloru). Klikamy kwadracik z kolorem i nakładamy odpowiedni kolor (ciemniejszy niż dół, u mnie jest to #a55200). Mamy początek 3D 7. Po chwili przemyślenia, kolor to za mało. Znów opcje warstwy, tym razem nałożymy subtelny cień. Wybieramy opcję Drop Shadow, z opcjami jak na screenie. Tryb mieszania Multiply z widocznością 25%. Kąt (Angle) cienia ustawiamy na 90%, wyłączając globalne światło (Use Global Light). Dystans (Distance) na 3px, wielkość (Size) na 4px. Takie ustawienie wygląda okej. 8. Teraz przechodzimy do prostego efektu, ale może on być niezrozumiały, jeśli nie wczytacie się dobrze. Wybieramy kształt główny, ten u góry. Obok kwadraciku z kolorem macie "obrazek" warstwy, dzięki czemu możemy zaznaczyć całą warstwę. Klikamy na ten obrazek i naciskamy CRTL. 9. Teraz, kiedy mamy zaznaczony Nasz kształt, tworzymy nową warstwę poprzez Layer -> New -> Layer (SHIFT + CRTL + N). Wybieramy z toolsboxa opcję Paint Bucket Tool (2 sekcja po prawo przedostatnia ikonka). Klikamy PPM w Naszym zaznaczeniu i wypełniamy ją białym kolorem #ffffff (kolor wybieramy na samym dole toolsboxa).
- 12 odpowiedzi
-
- Poradnik
- make-cash.pl
-
(i 7 więcej)
Oznaczone tagami:
-
1. E-mail newsletter (Można wykorzystać jako product page) Rozmiar: 777 kb Virustotal: https://www.virustotal.com/pl/file/0c239b0bcef413fa20519d2a57bbebaa78e0d5f7e2676fb876c7909bf9bbdf46/analysis/1382957420/ Download: http://www.mirrorcreator.com/files/1Y7BMOM1/ 2. Promowanie produktu Rozmiar: 5 MB Virustotal: https://www.virustotal.com/pl/file/7d217dec814a89e2debf87e6c9533f4a94ff8268ba8a361b3dd654b71e36e0fa/analysis/1382959301/ Download: http://www.mirrorcreator.com/files/07SSNK0A/
-
Witam, tak jak w temacie. Mam do zakodowania dwa PSDki do WordPressa. Nie ukrywam, że zależy mi na czasie. Na zlecenie oczywiście wystawiam umowę. Cena do uzgodnienia. Zainteresowanych proszę o kontakt na pw albo gg: 366338 Pozdrawiam, Robert
-
Witam. Nie będę owijał w bawełnę, wykonuje usługi graficzne, moje prace możecie znaleźć pod adresem: https://www.behance.net/vavohq Każde zlecenie rozpatruje indywidualnie, zajmuje się jedynie tworzeniem grafiki - plakaty, layouty, infografiki, loga, logotypy itd. Temat wygląda krucho, ale nie chce przenosić portfolia tutaj, zapraszam pod powyższy link.
-
Witam, potrzebuję serwisów gdzie za darmo znajdę zdjęcia do użytku komercyjnego i niekomercyjnego. Pozdrawiam
-
Witajcie, Co jakiś czas będę udostępniał tutaj style tekstu stworzone w Photoshopie Na początek 80 różnych styli tekstu (PACZKA) Podgląd: Pobierz https://www.dropbox.com/s/cl5tm66v4pdieu1/80stylitekstu_make-CASH.pl%20.zip?dl=1 SKAN ESETEM:
- 3 odpowiedzi
-
- PSD
- STYLE TEKSTOWE
-
(i 1 więcej)
Oznaczone tagami:
-
Nazwa przedmiotu: Szablon Football Opis przedmiotu: Jest to szablon stworzony by inni mogli oglądać np. mecze - my wstawiamy na strone live stream oraz reklamy i zaczynamy zarabianie Szablon napisany w najnowszych standardach HTML5 oraz CSS3. Źródło pozyskania: Własne Zdjęcia: http://tworczo.com.pl/shift2 Kontakt: gg: 45889383 lub email: rucin96@o2.pl Cena: do uzgodnienia Sposób zapłaty: tylko przelew
-
Jak to mówił pewien znany gość powiedział... Bierzcie i projektujcie z tego wszyscy ! http://blog.karachicorner.com/2013/12/flat-templates-flat-icons-flat-uikits/
- 2 odpowiedzi
-
Witajcie, Bez zbędnego gadania będę umieszczał tu po kawałku moich starszych jak i tych bardziej aktualnych prac. Na pierwszy ogień, może plakat oraz projekt wejściówek na tę samą imprezę. Plakat: Wejściówki: Okładka płyty dla DJ BrianB z Radioparty.pl: Żeby jeszcze bardziej utworzyć różnorodność projektów, tło na fejsa: Poprzez zrobienie tej pracy jakiś czas temu wygrałem 2 kopie gry FEAR na konsolę PS3: