Znajdź zawartość
Wyświetlanie wyników dla tagów 'formularz' .
-
Witam, z góry uprzedzam, że jestem newbi w tematyce sms premium Szukam serwisu sub/sms który oferuje wstawienie na swojej stronie fakowego formularza (3 pola typu string w tym numer telefonu), po czym po kliknięciu zatwierdź i zaakceptowaniu regulaminu, przenosiło by go do strony aktywacyjnej, gdzie zostałby poproszony o wysłanie sms i wpisanie kodu. Czy ktoś się orientuje jak coś takiego mógłbym stworzyć?
-
Ostatnio na moja firmową strone dostaje mase spamu w formularzu kontaktowym. Czy znacie jakieś damowe wtyczki by temu zapobiec? pare przetestowalem, ale okazaly sie płatne lub na okres próbny, wiec lipa
-

Pytanie Skrypt - potwierdzanie formularza hasłem
kompik opublikował(a) temat w Webmastering i grafika
Witam, Poszukuję skryptu, który zabezpiecza formularz hasłem. Inaczej mówiąc: Osoba, która wypełnia formularz, musi wpisać hasło, które wcześniej pobierze. Po wpisaniu hasła i akceptacji dostaje informacje, że wszystko przebiegło prawidłowo. W przypadku złego hasła, dostaje informacje o nieprawidłowym haśle. Druga opcja, jak wyżej tylko, że w bazie danych mam zapisanych X haseł. Użytkownik pobiera plik z przekierowaniem do strony, gdzie wyskakuje mu jedno z haseł z bazy danych. Po wpisaniu hasła i akceptacji w prawidłowym formularzu, użytkownik dostaje potwierdzenie, że hasło było ok a hasło jednocześnie usuwa się z bazy danych i nie może być wykorzystane ponownie. Ktoś coś ma? Jakiś pomysł? @Edit, Dobra już sobie sam poradziłem Mozna zamknąć temat. -
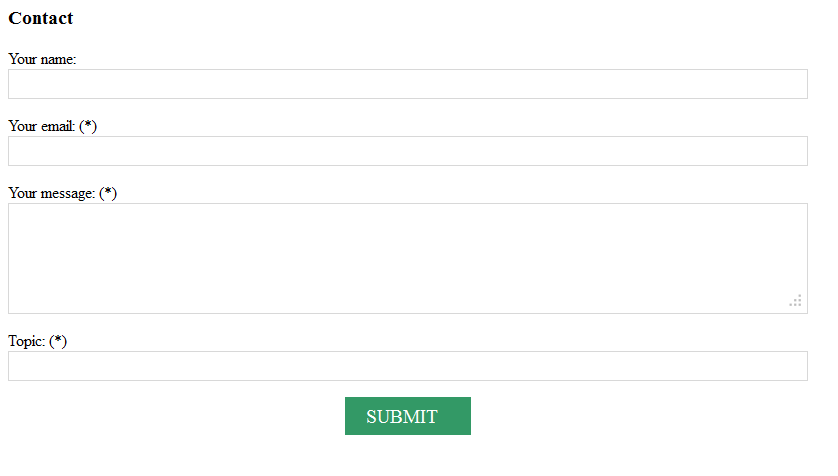
Co tu się rozpisywać,Formularz Kontaktowy <form method="POST" action=""><h3>Contact</h3><p>Your name: </p><div class="input" style=" border: 1px solid #D8D8D8;margin-top: -15px;padding: 5px; " ><input style="background: none repeat scroll 0 0 rgba(0, 0, 0, 0); border: 0 none;color: #979797;width: 100%;" type="text" name="1" value=""></div><p></p><p>Your email: (*)</p><div class="input" style=" border: 1px solid #D8D8D8;margin-top: -15px;padding: 5px; "><input style="background: none repeat scroll 0 0 rgba(0, 0, 0, 0); border: 0 none;color: #979797;width: 100%;" type="text" required="true" name="2" value=""></div><p></p><p>Your message: (*)</p><div class="input" style=" border: 1px solid #D8D8D8;margin-top: -15px;padding: 5px; "><textarea style="background: none repeat scroll 0 0 rgba(0, 0, 0, 0); border: 0 none;color: #979797;width: 100%;" required="true" name="3" rows="5"></textarea></div><p></p><p>Topic: (*)</p><div class="input" style=" border: 1px solid #D8D8D8;margin-top: -15px;padding: 5px; "><input style="background: none repeat scroll 0 0 rgba(0, 0, 0, 0); border: 0 none;color: #979797;width: 100%;" type="text" required="true" name="4" value=""></div><p></p><center><input style="background:#339966; ;border: medium none;color: #FFFFFF;font-family: 'webfontregular';font-size: 20px;height: 38px;line-height: 38px;padding: 0 12px 0 0;text-transform: uppercase;width: 126px;" onclick="JavaScript:alert('THX We aim to get back to you within 24 hours')" type="button" value="Submit" /></center></form>
- 8 odpowiedzi
-
- formularz kontaktowy
- kontakt
-
(i 1 więcej)
Oznaczone tagami:
-
Witam Czy ktoś może mi polecić jakiś formularz kontaktowy abym mógł wrzucić go pod html.