Znajdź zawartość
Wyświetlanie wyników dla tagów 'landingpage' .
-
Niniejszy tekst zawiera wskazówki oraz zasady, które pomogą Ci w stworzeniu landing page’a, który będzie przyjazny dla użytkowników. Pomyśl o tym jak o odpowiednim stroju dla biznesmena, wyjątkowej sukience dla kobiety - tak samo landing page potrzebuje dopracowanego designu oraz dobrze rozplanowanych treści. Jeśli nie posiadasz wiedzy jak stworzyć stronę docelową od podstaw, zalecamy, abyś zapoznał się z naszym artykułem "Jak stworzyć landing page? cz. I", w którym dokładnie przedstawiamy cały proces. Pamiętaj, że projektowanie strony internetowej jest bardziej czasochłonne niż samo czytanie tego artykułu. Ale nie zniechęcaj się - podejmując się tego zadania samemu, możesz zaoszczędzić nawet do 25.000 zł. Trik 1 - Cztery punkty mocy Jeśli kiedykolwiek robiłeś zdjęcia, zapewne zauważyłeś na ekranie charakterystyczną siatkę. Ta sama zasada trójpodziału jest wykorzystywana w projektowaniu stron internetowych. Głównymi założeniami tej zasady jest dzielenie strony wizualnie na trzy części, składające się z dziewięciu identycznych kwadratów. Mocne punkty zazwyczaj znajdują się w miejscach, gdzie cztery linie się przecinają. Z tego powodu, ludzkie oko jest w stanie je wyłapać na pierwszy rzut oka. Kiedy tworzysz landing page, koncentruj się na tym, by umieścić najważniejsze elementy właśnie w miejscach skrzyżowania tych linii. Trik 2 - Prawo Hicka William Edmund Hick, brytyjski psycholog, postawił ciekawą tezę. Sztuczka to, może być przydatna przy tworzeniu landing page. Hick twierdził, że czas potrzebny na podjęcie decyzji wzrasta wraz z liczbą dostępnych opcji. Tak więc im więcej opcji mamy przed sobą, tym więcej czasu będziemy potrzebować, aby dojść do wniosku i podjąć decyzję. Lepper i Iyengar w swoich badaniach odkryli, że wybór z 24 rodzajów dżemu był mniej atrakcyjny niż przy 6 rodzajach. Kiedy osoba miała zbyt wiele możliwości wyboru, szansa, że coś kupią, spadała aż 10-krotnie. Jak można to wykorzystać tworząc landing page? Ogranicz liczbę CTA i buttonów na stronie, koncentrując się na jednym celu. Przeanalizuj wszystkie możliwe decyzje użytkowników i zmniejsz je do minimum. Trik 3 - Model “F” Badania wykazały, że podświadomie człowiek przegląda tekst według określonego schematu. Najpierw skanujemy wzrokiem od lewej do prawej, potem przesuwamy się w dół, a najmniej uwagi skupiamy na prawym dolnym rogu. Aby ułatwić swoim użytkownikom przyswojenie informacji i zwiększyć konwersję, warto umieścić najważniejsze elementy wzdłuż litery F. Natomiast mniejsze szczegóły powinny być w mniej widocznych miejscach. Łatwe do znalezienia drogi kontaktu, takie jak sieci społecznościowe czy telefony, powinny znajdować się w widocznym miejscu. Trik 4 - Zasada 8 sekund Ilość czasu, jaką ma człowiek na skupienie się na jednej rzeczy jest ograniczona do zaledwie 8 sekund (albo nawet mniej wg najnowszych badań). Jak więc w miarę skutecznie przykuć uwagę użytkownika w okresie 8 sekund? Utwórz tytuł, który jest przyciągający i ciekawy, ale jednocześnie ważne jest, aby przekazywał informacje o zaletach produktu/strony w szybki i skrótowy sposób oraz aby dotykał problemów, z jakimi muszą zmagać się klienci. Uzupełnij przekaz przyciągającymi wzrok obrazami, które przekażą główny cel produktu. Zrób widoczny i krótki przycisk CTA. Trik 5 - Prawo podobieństwa Ludzkie postrzeganie inaczej obejmuje całość, niż poszczególne elementy. Przyciągają nas przedmioty, które są podobne, ale jednocześnie znajdują się w różnych grupach. Jak możesz to wykorzystać? Zaprezentuj na przykład swoje pozytywne opinie na temat produktu i postaw je obok formularza zapisu lub wniosku. Trik 6 - Dowód społeczny Certyfikaty, dyplomy i świadectwa są przykładami dowodu społecznego. Szczególnie istotne są świadectwa. Badanie przeprowadzone przez Data Insight i AliExpress wykazało, że dziewięć na dziesięć osób kończy transakcję, po przeczytaniu opinii klientów. Jak to wykorzystać, aby zbudować stronę internetową? Umieść na swojej witrynie recenzje od odbiorców. Trik 7 - Linia zanurzenia Czy to Cię dosięgło? Jeśli nie, wyjaśnimy szybko. Linia zanurzenia to część witryny internetowej, która jest widoczna bez konieczności przewijania, aby zobaczyć resztę treści. Nie powinno Cię to zaskoczyć, że ludzie coraz mniej czytają z roku na rok. Przeważnie przeszukują jedynie artykuł wzrokiem. Badania przeprowadzone przez The Nielsen Norman Group wykazały, że treści powyżej linii zanurzenia są o 84% lepiej odbierane przez użytkowników, niż te umieszczone poniżej. Czemu? Odpowiedź jest jasna - aby obejrzeć treści pod poziomem linii zanurzenia, trzeba wykonać dodatkowy wysiłek (przewijanie strony). Oznacza to, że im dłuższy tekst, tym mniejsza szansa, że internauci głębiej zapoznają się z Twoim tekstem. LANDING PAGE - DESIGN I UX Aby wybrać design swojej strony, najlepiej zastanowić się nad grupą docelową. Jakie są ich płeć, zawód, hobby i jaki jest ich cel? Odpowiedź na te pytania pozwoli określić czy użyć jasnych i przyjemnych kolorów, czy ciemnych i tajemniczych. Kiedy już masz wstępną wizję i wiesz, jak ma wyglądać Twoja strona, trzymaj się kilku podstawowych zasad. Zasada nr 1 - Wysokiej jakości grafiki Badanie Bright Local odkryło, że 60% ludzi woli wyniki wyszukiwania z obrazami. Z kolei Skyword wykazało, że te interesujące otrzymują średnio 94% więcej wyświetleń niż te stereotypowe. Więc staraj się unikać tego, co nudne, szukaj czegoś oryginalnego i interesującego. Zazwyczaj takie grafiki są płatne, ale istnieje wiele stron oferujących duży wybór darmowych obrazów wysokiej jakości. Oto lista takich stron: Pexels, Unsplash, StockSnap, Negative Space, Superfamous Studios, Little Visuals, Gratisography, Kaboompics, Picjumbo. Rozmiar grafik Szybkość strony wpływa na całościowe doświadczenie użytkownika, więc jakość grafik i filmów powinna być zachowana, przy jednoczesnym zmniejszaniu ich rozmiaru. Jeśli nie zmniejszysz rozmiaru grafik, Twoja strona może dłużej się ładować, co zniechęci wiele osób, które nie lubią czekać. Do kompresowania zdjęć przez użytkowników polecamy: Riot, File Minizer Pictures, Caesium Image Compressor, File Optimizer, Pingo, JPEG mini. Do kompresowania zdjęć przez użytkowników MacOS polecamy: JPEG mini, ImageOptim, TinyBeest, Photo Size Optimizer. W kompresji zdjęć online pomogą: TinyJPG.com, Compressor.io, Kraken.io. Rozmiar video Rozmiar plików video ma te same konsekwencje co zdjęcia, chociaż kwestia ta jest nieco skomplikowana. Obrazy mogą mieć kilka MB, w przeciwieństwie do filmów, które często wynoszą setki megabajtów, co może wpływać na wolne ładowanie się strony. Najlepsze programy do kompresowania filmów: Any Video Converter Free, Leawo Prof. Media, Freemake Video Converter, Konwerter wideo WinX, MediaCoder (tylko Windows), Konwerter multimediów AVS (tylko Windows), Total Video Converter, HandBrake. Zasada nr 2 - Kolory Kolory w marketingu odgrywają bardzo istotną rolę, co wymaga wnikliwej analizy ich wyboru. Głównie wpływają one na to jak użytkownik odbiera Twoją markę. Jeśli chcesz zdobyć bardziej szczegółowe informacje na temat psychologii kolorów w marketingu i afiliacji, zapoznaj się z naszym artykułem pt. “Psychologia kolorów w afiliacji. Jak szczegóły wpłyną na Twoje zyski?”. Pamiętaj, że wybór kolorów powinien być zgodny z misją marki, a także zdecydowanie powinien wpływać na grupę docelową. Jednak najważniejszym aspektem jest Twoja oferta oraz jakość usług. Używanie kolorów jest istotne, jeśli chodzi o dostosowanie dla osób z niepełnosprawnościami, co będzie omówione w zasadzie 4. Pamiętaj, żeby unikać umieszczania dwóch odmiennych jaskrawych kolorów obok siebie, w szczególności niebieskiego i zielonego, ponieważ to może być uciążliwe dla daltonistów. Najłatwiejszą do odczytania kombinacją kolorystyczną jest czarny na białym. Zasada nr 3 - Jasne i wyraźne nagłówki Aby zachęcić użytkownika do powrotu na Twoją stronę, musi być ona łatwa do zapamiętania. Dlatego tak ważne jest, aby nagłówek był jasny i wyraźny. Dodatkowo, zwracając uwagę na osoby z niepełnosprawnościami lub wykluczone cyfrowo, udostępnij możliwość łatwego korzystania z witryny. Oto jak przykładowo powinno to wyglądać. Zasada nr 4 - Dostępność dla osób z dysfunkcjami Aby ułatwić osobom z niepełnosprawnościami poruszanie się po stronach internetowych, sporządziliśmy listę wymagań, których należy przestrzegać przy projektowaniu witryn. Dzięki tak zoptymalizowanym treściom pozycjonowanie w wyszukiwarkach (np. Google) będzie wynagradzane przez wyższe wyniki. Opisy ALT Alternatywne opisy (ALT) dla obrazków na Twojej stronie mogą powiadomić użytkownika o tym, co jest na głównej grafice. Oprogramowanie do czytania stron wykorzysta je do wyświetlania informacji o obrazkach. A co ważniejsze, zobaczysz, co ma na sobie grafika, nawet jeśli internet jest słaby, więc ta technika ma zastosowanie nie tylko do czytania przez oprogramowanie. Napisy do filmów Dla stron internetowych, które zawierają filmy, warto dodać napisy, aby ułatwić korzystanie osobom niesłyszącym. Dodatkowo, dla dłuższych nagrań audio, dobrze jest użyć transkrypcji. Aby to ułatwić, można skorzystać z programu online, takiego jak veed.io, aby automatycznie dodawać napisy. Odpowiednio edytowane i zaznaczane linki Zamiast umieszczania linków pod wyrażeniem “Kliknij tutaj”, lepiej napisać “Aby uzyskać więcej informacji, odwiedź [adres strony]”. To będzie pomocne dla osób niepełnosprawnych wzrokowo. Ponadto hiperłącza powinny być odróżniane od reszty tekstu poprzez zastosowanie innego koloru. Dzięki temu użytkownicy nie będą musieli szukać ich za pomocą kursora. Wielkość przycisków Jeśli przyciski nawigacyjne na Twojej stronie są zbyt małe, mogą utrudniać osobom z trudnościami w nawigacji. Upewnij się, że obszar klikalny jest odpowiednio duży. Nawigacja za pomocą klawiatury Strona powinna być skonstruowana tak, aby po naciśnięciu przycisku "TAB" użytkownik mógł przejść do menu i innych części strony w logiczny i zrozumiały sposób. To pozwoli osobom z niepełnosprawnościami na swobodny dostęp do strony. Zasada nr 5 - Przestrzeń Kolejną kwestią jest dostępna przestrzeń na Twojej stronie, użytkownik powinien wiedzieć bez problemu, o czym jest strona i jakie może tam znaleźć treści. Nie masz ochoty, żeby Twoja strona startowa wyglądała, jak strona sprzed dziesięciu lat, gdzie jest sam tekst i reklamy, a użytkownik nie ma pojęcia, co dalej. Takie sytuacje są dzisiaj bardzo rzadkie. Poniżej można zobaczyć przykład strony, która mogłaby być zaprojektowana lepiej. Początek nie jest taki zły, prosta informacja, czym firma się zajmuje i czego można się od niej spodziewać. Skup się teraz na tym co znajduje się poniżej. Użytkownik jest bombardowany różnymi linkami i zdaniami, które przypominają mu spam. Właśnie tego powinieneś unikać. Zasada nr 6 - Przejrzyste menu i symetria Wspomnieliśmy, że nagłówek powinien być prosty, tak samo jest z menu. Obecnym standardem jest jeden główny pasek menu na górze, zaprojektowany w sposób czytelny i łatwy do nawigacji. Uważaj, aby Twoja strona główna była symetryczna, bo ludzkie oko to lubi najbardziej. Zasada nr 7 - Stopka Na samym końcu ważne jest, abyśmy przemyśleli, jak powinna wyglądać i co powinna zawierać stopka. Należy zastanowić się, czego oczekujemy od osób odwiedzających stronę, które trafią na sam jej dół? Znając odpowiedź na to pytanie, będzie Ci łatwiej wybrać dobrą stopkę. Zazwyczaj odwiedzający przeglądają ją, by znaleźć informacje kontaktowe. Pamiętaj, że choć możesz tam umieścić coś ważnego dla Ciebie, stopka powinna być dostosowana do potrzeb użytkowników oraz umożliwić osiągnięcie wyznaczonych celów. Poniżej kilka przykładów informacji, które mogą się znaleźć w stopce: polityka prywatności i warunki korzystania, dane kontaktowe, nawigacja, odnośniki do mediów społecznościowych, zapis do newslettera. LANDING PAGE - TREŚCI TEKSTOWE Kolejnym krokiem po stworzeniu nagłówków i przycisków jest stworzenie treści, która będzie związana z Twoją ofertą oraz zachęci do zakupu. Wszystko powinno być skupione wokół produktu, który promujesz. Chcąc stworzyć przejrzyste treści, należy stosować hierarchię i system: każdy blok informacji powinien znaleźć się w swoim miejscu. Możesz wypróbować strukturę na kartce papieru lub w PowerPoint. Aby uzyskać przejrzysty interfejs, należy odpowiedzieć na podstawowe pytania: co, gdzie, kiedy i dlaczego. Informacje powinny być przedstawione sekwencyjnie: jaki produkt oferujemy i dlaczego jest wart zakupu. Aby zapewnić zaufanie, należy określić referencje. Witryny LeadGeneration powinny publikować treści krok po kroku, skupiając się na minimalizacji kroków i prostocie, aby zwiększyć współczynnik konwersji. Aby uzyskać więcej informacji na temat tworzenia treści, zalecane jest zapoznanie się z jednym z epizodów podcastu “Afiliacja i inne zjawiska marketingowe”. JUŻ TU JESTEŚ? Mamy nadzieję, że dotarliście do tego miejsca, ponieważ zdajecie sobie sprawę, jak zaprojektować swoją stronę jak profesjonalista. Jeśli jednak szukacie alternatywy albo po prostu nie macie czasu na stworzenie profesjonalnego landing page'a, zawsze możecie skorzystać z usług profesjonalnego twórcy stron internetowych. Ne pozostało nam już więc nic więcej, jak życzyć Ci powodzenia!
-
- afiliacja
- landingpage
-
(i 2 więcej)
Oznaczone tagami:
-

Jak stworzyć kreator landing page I prelanderów cpa? (2021)
Snaggy opublikował(a) temat w Poradniki CPA
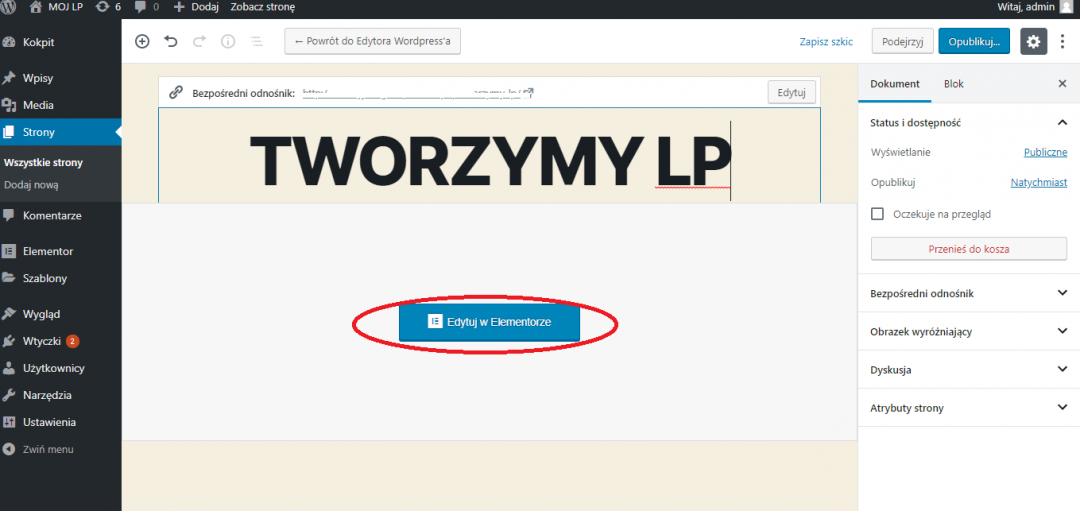
Cześć! Chciałbym się z wami podzielić moim bezpłatnym poradnikiem, w którym omawiam podstawy tworzenia stron w kreatorze stron Elementor. Z poradnika dowiesz się też jak w prosty sposób posiadając zainstalowanego Wordpressa stworzyć własny skracacz linków. Zakup serwera do instalacji kreatora landing page Pierwszym krokiem niezbędnym do stworzenia landing page czy prelandera jest zakup hostingu. Aby to zrobić, możesz skorzystać z mojego linku partnerskiego do atthost, który znajdziesz poniżej lub wybrać dowolny inny hosting. Hosting: https://ref.atthost.pl/?id=15158 Czysty: atthost.pl/ Zakup domeny i podpięcie jej do serwera Po zakupie serwera, musisz nabyć domenę, czyli adres Twojej strony. Aby to zrobić, należy najpierw wymyślić odpowiednią nazwę dla naszej witryny. Warto jest poświęcić nieco więcej czasu na wybór odpowiedniej domeny, ponieważ ma ona spory wpływ na konwersję kampanii. Po zakupie i opłaceniu domeny, należy podpiąć ją do serwera w taki sposób, aby po wpisaniu adresu Twojej strony, przeglądarka wiedziała z którego miejsca ma odczytywać pliki. W tym celu należy przejść do menu zarządzania zasobami naszego hostingu i wybrać domenę którą chcemy podpiąć. Instalacja Wordpress na serwerze Jeżeli udało Ci się zakupić hosting i domenę, a dodatkowo prawidłowo ją podpiąłeś, możesz przejść do kroku trzeciego. Kreator stron, którego będziemy używać opiera się o jeden z najpopularniejszych CMSów (Systemów zarządzania treścią) na świecie – Wordpress. To on będzie naszą bazą, na której zbudujemy landing page i prelandery. Możesz być pewny, że nauka Wordpressa przyda Ci się na przyszłość. Przy jego pomocy możesz tworzyć: blogi, sklepy internetowe, landing page, prelandery, ministrony czy skracacze linków. Jest to bardzo przydatne narzędzie, które na 100% przyda Ci się w przyszłości. Jeśli zakupiłeś hosting w atthost i chcesz zainstalować wordpress lub inne oprogramowanie do zarządzania treścią na stronie, musisz przejść do zakładki Autoinstalator, kliknąć Wordpress i uzupełnić wymagane dane. Gdy wszystko zrobiłeś poprawnie, po wejściu w wyświetlony link powinno Cię przekierować na stronę, na której możesz się zalogować do swojej instalacji Wordpress. Instalacja wymaganych wtyczek Po instalacji Wordpressa i zalogowaniu się do panelu administratora, musisz zainstalować odpowiednie wtyczki. W tym celu należy przejść do zakładki Wtyczki > Dodaj nową. Potrzebne Ci będą: Elementor Website Builder oraz Pretty Links. https://pl.wordpress.org/plugins/elementor/ https://pl.wordpress.org/plugins/pretty-link/ Obsługa kreatora i budowa prelandera Żeby zacząć zabawę z zainstalowanym kreatorem, musisz najpierw stworzyć podstronę na której będziesz pracować. W tym celu przejdź do zakładki Strony > Utwórz nową. Wpisz dowolny tytuł strony i kliknij Opublikuj. Teraz w górnej części ekranu znajdziesz przycisk Edytuj w Elementorze, który poprowadzi Cię do kreatora stron. Wewnątrz kreatora, po lewej stronie znajdziesz menu z elementami, które możesz umieszczać na Twojej stronie. Jeżeli posiadasz darmową wersję, będziesz mógł korzystać tylko z niektórych elementów. Warto tu też zaznaczyć, że istnieje mnóstwo dodatkowych wtyczek, które dodają do kreatora stron wiele innych ciekawych elementów i funkcji. Własny skracacz linków Ostatnią rzeczą o której chciałem wspomnieć jest własny skracacz linków. Jeżeli instalowałeś i aktywowałeś wtyczkę pretty links, w menu Wordpress powinieneś widzieć zakładkę Pretty links. Kliknij w nią a następnie wybierz opcję Dodaj nowy. Powinno Cię przenieść na stronę na która umożliwia tworzenie linków przekierowujących. Tartet URL to adres strony, na który ma zostać przeniesiony użytkownik po wejściu w dany link. Pretty link to adres naszej podstrony, która przekieruje użytkownika na inny adres. Mam nadzieję, że pomogę początkującej części forumowiczów Jeżeli macie jakieś pytania - zapraszam Reklama ________________________________________________________________________________________________________ ZYSKAJ DOSTĘP DO STALE AKTUALIZOWANEJ BAZY PORADNIKÓW -> Mentoring Anonimowego Zarabiania na YouTube <- Własny kanał od A do Z - Bez dodatkowych inwestycji __________________________________________________________________________________________________________________________- 4 odpowiedzi
-

Jak Wykonać Landing Page NA WP - Poradnik Dla Zielonych
Sk00czek opublikował(a) temat w Poradniki CPA
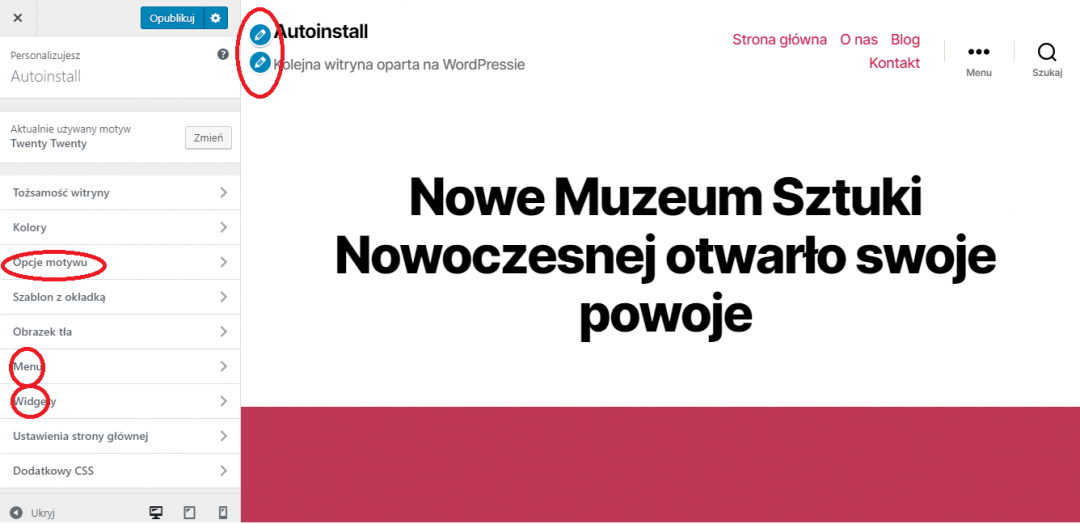
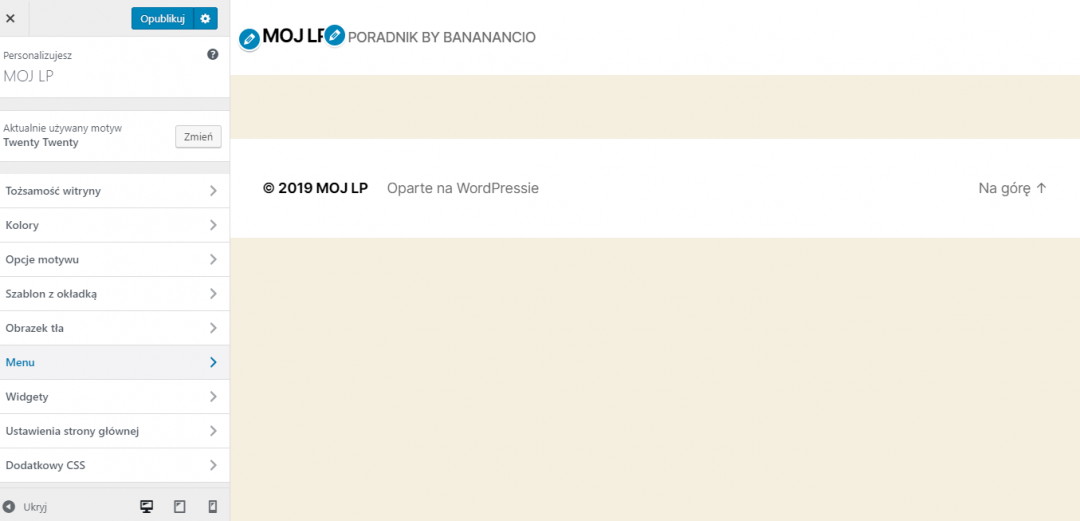
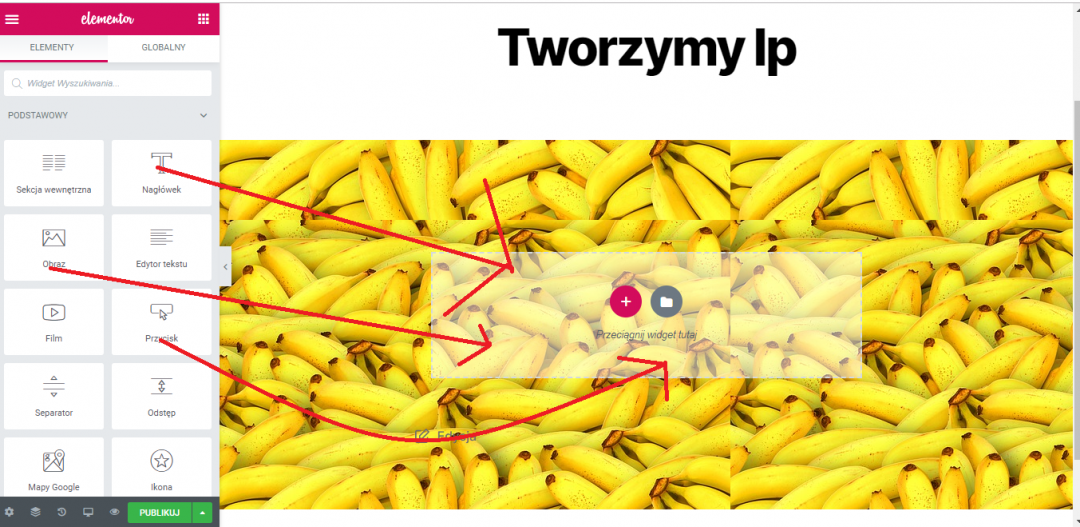
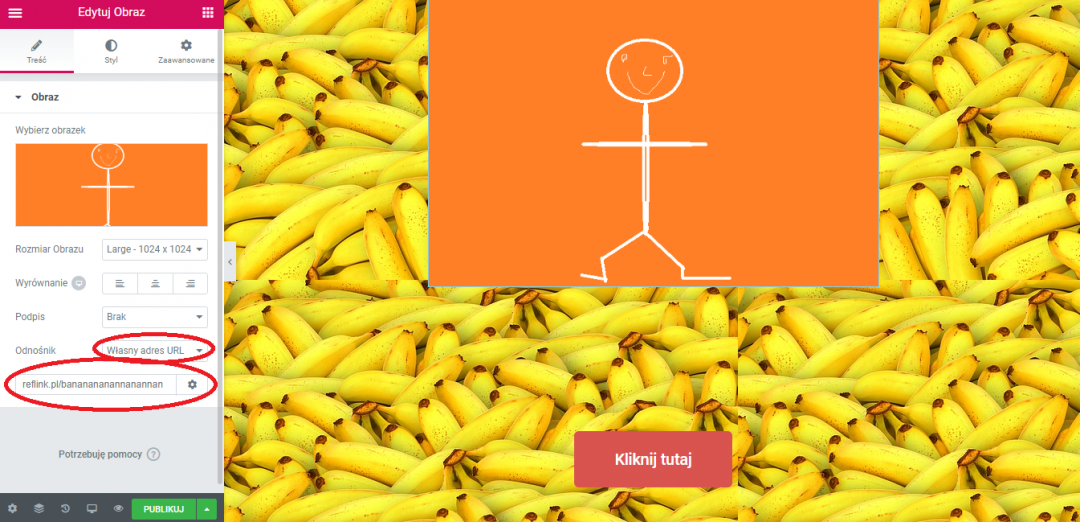
Witaj, jeśli szukasz poradnika jak stworzyć piękny landing page - źle trafiłeś! Jeśli zastanawiasz się jak zacząć przygodę z afiliacją w miejscach gdzie do tej pory Twój link był banowany - TRAFIŁEŚ IDEALNIE W tym temacie pokażę Ci jak od 0 stworzyć prostą stronę w WordPressie, która będzie służyć do omijania blokad domeny np. przy promocji linków na facebooku! Co potrzebujesz? około 10 zł na hosting z domeną na az.pl W minimalnym stopniu - duszę artysty ? Ja wybrałem az.pl ponieważ... w sumie nie wiem dlaczego ale na pierwsze kroki w moim odczuciu jest jak najbardziej OK! Zaczynamy od kupna domeny, oczywiście najlepiej wybrać opcje z .pl jeśli mamy zamiar promować w Polsce. Na dzień dzisiejszy cena za pierwszy rok to 1,23 zł Kolejnym krokiem jest zakup hostingu - 8,99 zł Jeśli mamy już te dwie rzeczy (musimy wykazać się cierpliwością, ponieważ rejestracja domeny może chwilkę potrwać) przystępujemy do działania i podpinamy domenę pod hosting; w tym celu wchodzimy w Menu w opcję USŁUGI WWW i klikamy PRZYPISZ pod nazwą naszego hostingu i wybieramy naszą domenę. W kwestach technicznych to już prawie koniec Ostatnią rzeczą jaką w tym momencie musimy zrobić jest instalacja wordpressa, w tym celu nadal zostajemy w dziale USŁUGI WWW, wchodzimy w nasz hosting i w dziale INSTALACJI klikamy NOWA i wybieramy WordPress. Na swoim mailu masz już hasło do panelu WordPressa i możesz się teraz zalogować do swojego panelu administracyjnego ? W tym celu wpisujesz w przeglądarkę twojadomena.pl/wp-admin i tam wpisujesz login oraz hasło z maila GRATULACJE, TO JUŻ POŁOWA SUKCESU! Jesteś teraz w bardzo intuicyjnym panelu administracyjnym, w tym momencie zostało Ci stworzenie wyglądu swojej strony. Wchodzimy w opcję WTYCZKI, wpisujemy Kreator Stron Elementor a następnie instalujemy i aktywujemy wtyczkę. Następnie wybieramy w zakładce MOTYWY, motyw jaki będzie na naszej stronie, tutaj zaczyna być potrzebne trochę kreatywności, ponieważ musisz wybrać mało skomplikowany motyw a zarazem pasujący do naszej wizji strony. W tym przypadku wybrałem motyw o nazwie TWENTY TWENTY, kolejnym krokiem jest pozbycie się wszystkich niepotrzebnych opcji, przycisków i odnośników - klikamy DOSTOSUJ W opcjach motywu odznaczamy opcję pokazywania wyszukiwarki, oraz we wszystkich miejscach jakie zaznaczyłem na grafice usuwamy całe zawartości które dodane są domyślnie przez motyw i ustawiamy własne nagłówki na górze strony. Nasza strona w tym momencie powinna wyglądać mniej więcej tak: Teraz dodajemy tło do naszej strony w tym przypadku wybieramy OBRAZEK TŁA i dodajemy grafikę. teoretycznie nic więcej w tym momencie nie potrzebujemy edytować, więc klikamy OPUBLIKUJ W panelu administracyjnym klikamy opcję WPISY, jeśli jakieś istnieją - przenosimy wszystkie do kosza Następnie klikamy opcję STRONY i tworzymy nową za pomocą elementatora Jednym z ostatnich kroków jest dodanie przycisków, zdjęć itp Pobaw się ustawieniami, designem i dobierz wszystko tak, aby było przyjazne dla oka (lepiej nie inspiruj się moją wersją ?) Następnie pod przyciski/obrazki/bloki dodaj swój reflink: KLIKAMY OPUBLIKUJ I ... GOTOWE! Teraz możesz wrzucać swój link w niedostępne dla Ciebie wcześniej miejsca PS jeśli Twoja stworzona właśnie strona nie wyświetla się jako strona główna w głównym panelu wybierz WYGLĄD>DOSTOSUJ>USTAWIENIA STRONY GŁÓWNEJ>zaznacz STATYCZNA STRONA>JAKO STRONĘ GŁÓWNĄ WYBIERZ SWOJE DZIEŁO Wysokich zarobków Przyjacielu! -
Landing Page jest bardzo prosty i szacowana ilość odwiedzających to 1000-1500 / dziennie. Jest sens wykupywać SSL?
-

[SPRZEDAM] System zarządzania ruchem, przekierowaniami oraz tworzenia mikrostron
Gość opublikował(a) temat w Sprzedam
1. Nazwa przedmiotu: System zarządzania ruchem, przekierowaniami oraz tworzenia stron zapleczowych i "landing page" 2. Opis przedmiotu: System został opracowany by ułatwić zarządzanie linkami oraz ruchem na różnych stronach internetowych. Zastosowania oprogramowania są bardzo duże. Oto kilka przykładów: - wysyłasz mailing i chcesz zaprezentować użytkownikom kilka swoich stron internetowych. Tworząc shorta za pomocą systemu 301lite możesz przypisać kilka witryn dzięki czemu rozdzielisz ruch z maila na poszczególne witryny. Za pomocą wbudowanej funkcji rozpoznawania języków możesz przydzielić odpowiednie linki do właściwych krajów dzięki czemu każdy otrzyma stronę w swoim rodowitym języku. przykład: - posiadasz bloga i masz na nim mnóstwo linków które generują ruch a chciałbyś rozdzielić go na kilka innych stron. Za pomocą API systemu 301lite możesz utworzyć dowolny link w obrębie swojej domeny ( przekierowania zewnętrzne ) np domena.pl/r/ruch a w systemie 301 przypisać odpowiednie strony na które ma kierować system. przykład: - Dzięki zastosowaniu przekierowaniom wewnętrznym ( shorty generowane w obrębie własnej domeny) możesz tworzyć shorty typu 301, frame czy splash dzięki czemu możesz wybrać odpowiedni sposób przekierowania. - jeśli prowadzisz działania marketingowe na blogach, forach czy portalach społecznościowych możesz utworzyć dowolny short a ruch kierować za pomocą systemu 301lite gdzie masz pełną kontrolę nad ruchem. To Ty decydujesz gdzie i jak przekierowujesz ruch ze wszystkich źródeł. Oto jak działa system w oparciu o przekierowania wewnętrzne Oto jak działa system w oparciu o przekierowania zewnętrzne Dzięki zastosowaniu statystyk wewnętrznych widzisz dokładnie skąd pochodzi ruch (z jakich domen) Statystki języków czyli skąd pochodzą użytkownicy pomogą Ci w uzyskaniu informacji czy przekierować ruch na odpowiednie kraje System posiada integrację z PIWIK-iem dzięki temu możesz zobaczyć dokładne statystyki korzystając z tego oprogramowania. Wystarczy wpisać Klucz API własnej instalacji PIWIK i podać ID kategorii w PIWIK-u. Możesz tworzyć własne strony zapleczowe, strony pod przekierowania 301 lub strony landing page, dzięki którym możesz przekierować ruch na wybrane strony bez konieczności logowania się na stronę czy serwer. Przykład strony LP: http://mikrostrony.301lite.com/onepage http://mikrostrony.301lite.com/multipage Zachęcam do sprawdzenia wersji demo http://demo.301lite.com oraz do odwiedzenia strony http://301lite.com gdzie znajduje się więcej informacji 3. Źródło pozyskania: Własne 4. Zdjęcia: w opisie 5. Kontakt: biuro@301lite.com Thinklabs Sebastian Stojek ul. 3-go maja 28 32-090 Słomniki 6. Cena: Licencja "start" - 60 PLN / 3 mc-e Licencja "medium" - 100 PLN / 6 mc-y Licencja "optimal" - 150 PLN / 12 mc-y Licencja "lifetime" - 300 PLN jednorazowo ceny brutto wystawiam fakturę za zakup 7. Sposób zapłaty: przelew bankowy po złożeniu zamówienia na stronie http://301lite.com/pl/zamowienie- 2 odpowiedzi
-
- landingpage
- 301lite
-
(i 4 więcej)
Oznaczone tagami:
-
Siema. Jak moge dodac tekst do swojego landing page'a, zeby byl tylko czytany przez google, nie ludzi? Chodzi o to, ze mam kupiony gotowy LP ale nie ma miejsca na tekst (dorobienie go slabo wyglada) i chcialbym dodac unikalny tekst, zeby google to widzialo/czytalo.
- 2 odpowiedzi
-
- landingpage
- html
-
(i 1 więcej)
Oznaczone tagami:
-
Witam ! Jako zupełnie zielony przymierzam się do startu w CPA. Dużo czytam,przede wszystkim bloga LukePeerFly i coraz więcej wiem. Ale cóż mi na razie z tego jak nie potrafię tej wiedzy jeszcze wykorzystać. Nie wiem jak zrobić landing page tzn. podpiąć ofertę do mojej strony. Pytanie prze banalne i pewnie śmieszne,ale no nie wiem jak to zrobić. Jestem zarejestrowany na razie w CPAlad a czekam na aktywację z Adscend Media. Mam stronę dajmy na to xyz.com,jest pusta i chcę żeby zamiast tego: http://hosting-zdjec.pl/images/814764Bez_tytu_u.png była oferta tak jak tu: http://hosting-zdjec.pl/images/2679012.png @ Wrzucone na inny hosting,powinno działać
- 8 odpowiedzi
-
- Landing Page
- landingpage
-
(i 1 więcej)
Oznaczone tagami:
-
Zna ktoś ciekawe theme do Wordpressa (lubi innego CMS) na którym można zrobić całkiem fajny LandingPage?
- 9 odpowiedzi
-
- wordpress
- landingpage
-
(i 1 więcej)
Oznaczone tagami: