Znajdź zawartość
Wyświetlanie wyników dla tagów 'potomny.' .
-

Poradnik Tworzenie Motywu Potomnego w WordPress - Child Themes
linoskoczek opublikował(a) temat w Wordpress
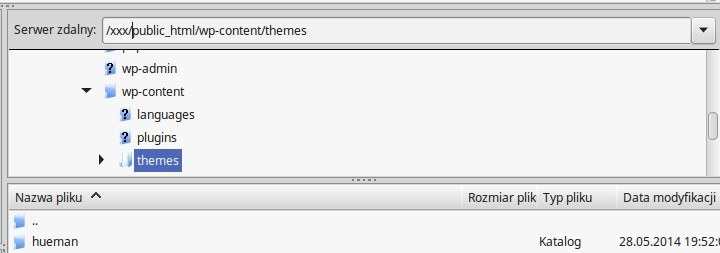
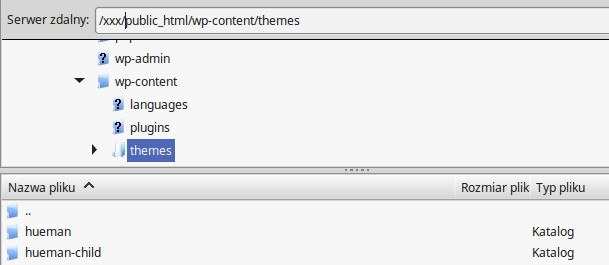
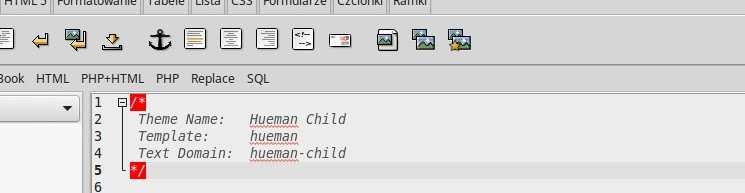
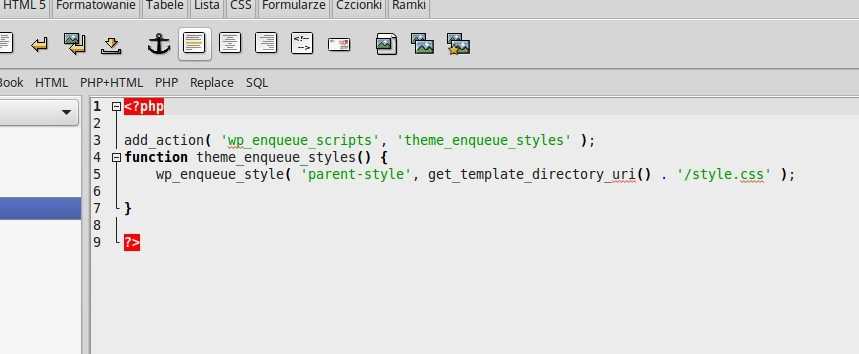
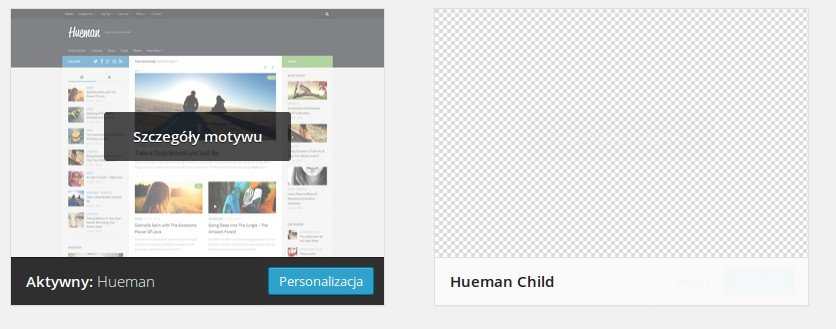
Motywy potomne w WordPress Child Themes - WordPress Codex [ENG] 1. Czym jest motyw potomny i do czego służy? Motyw potomny (inaczej dziedziczny) jest motywem, który czerpie wszystkie dane z prawdziwego motywu. Zalety korzystania z motywów potomnych: po aktualizacji motywu Twoje zmiany nie zostają nadpisane (normalnie, gdy zaedytujesz jakikolwiek plik motywu i ten motyw zaktualizujesz, to Twój plik jest usuwany, a na jego miejsce trafia domyślny) ułatwienie w dodawaniu swoich modyfikacji Przykład z życia: Chcesz być taki, jak Twój tata. Naśladujesz go cały czas, robisz wszystko tak jak on. Co dalej? Jako dziecko możesz się zmieniać, więc chcesz być taki sam jak tata, ale lubić jeździć na rowerze (czego tata nie próbował lub nie lubi). Dodatkowo, tata też może chcieć się zmienić, co przekłada się na Ciebie. Co z tego wychodzi? Jesteś klonem taty, który dodatkowo może mieć jakieś inne umiejętności. Przełóżmy teraz to na motywy w WordPressie: Jest motyw o nazwie SuperMotyw. Niby jest super, ale chcesz go zmodyfikować, ale nie stracić nic, gdy zostanie zaktualizowany. Tworzysz SuperMotyw-Dziecko, które dziedziczy wszystkie dane (cechy charakteru ) z motywu przodka, czyli SuperMotywu. SuperMotyw-Dziecko będzie właśnie motywem potomnym. Na razie jest to klon przodka, ale teraz możesz dodawać do jego stylu jakieś modyfikacje. Gdy przodek, czyli SuperMotyw zostanie zaktualizowany, Twoje modyfikacje pozostaną bez zmian. 2. Jak utworzyć motyw potomny? Na początek musisz wejść do jakiegokolwiek menedżera plików - polecam robić to przez FTP, a użyć do tego programu FileZilla. Zaloguj się na swoje konto FTP, przejdź do katalogu WordPressa, a później do wp-content/themes. W moim przypadku chcę utworzyć motyw potomny z motywu Hueman. Na początek utwórz katalog o nazwie twójmotyw-child (w moim przypadku jest to hueman-child). Wejdź do tego katalogu i utwórz w nim pliki style.css oraz functions.php. Otwórz plik style.css i dodaj do niego poniższą zawartość: /*Theme Name: NAZWA_PRZODKA ChildTemplate: NAZWA_PRZODKAText Domain: NAZWA_PRZODKA-child*/ W moim wypadku wygląda to tak: /* Theme Name: Hueman Child Template: hueman Text Domain: hueman-child*/ Zapisz ten plik, prześlij na serwer i otwórz kolejny - functions.php. Tu już sprawa jest banalnie prosta: wklej ten kod, zapisz go i prześlij na serwer: <?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );} Teraz przejdź do Kokpitu WordPressa do sekcji Wygląd -> Motywy. Tam włącz nowy motyw, który nie ma żadnego obrazka i zawiera w swojej nazwie Child (w tym wypadku ten po prawej). Jeśli postępowałeś zgodnie z poradnikiem, to masz teraz motyw potomny - gratulacje! Jeśli chcesz coś do niego dodać, to klasycznie przejdź do Edytora w Kokpicie WordPressa i edytuj plik style.css, ale już motywu potomnego (będzie on wybierany domyślnie). Cokolwiek tutaj wstawisz, przetrwa nawet tornado aktualizacyjne - motyw potomny po prostu sam się nie aktualizuje. 3. Dodatkowe informacje - Istnieją pluginy, które dodają Twój własny CSS po przeładowaniu strony. Efekt będzie podobny, jeśli nie taki sam, ale bierz pod uwagę to, że funkcja wbudowana w WordPressa zawsze działa lepiej niż plugin. Plugin będzie niepotrzebnie obciążał Twoją stronę, zaś przy motywach potomnych nie zauważysz różnicy w jej działaniu.