Znajdź zawartość
Wyświetlanie wyników dla tagów 'Motyw' .
Znaleziono 29 wyników
-
Cześć ! Szukam jakiegoś fajnego motywu pod WP do strony www sam przeglądałem już chyba 100 gotowców i nic nie wpadło mi jakoś super w oko Nie jestem programistą dlatego szukam czegoś co nie będzie wymagało przeróbek ( lub będzie ich bardzo niewiele) Chciałbym aby motyw zawierał : schludną górną belkę z miejscem na fajne logo, , możliwość dodania na stronie głównej responsywnych video, wiadomo miejsca na tekst (oraz jeżeli to możliwe prostego formularza zapisu na maila) Styl raczej jasny nowoczesny Jeżeli macie coś w tym stylu lub jakiegoś innego ciekawego gotowca z góry dziękuję za podesłanie ! Raczej jeszcze "raczkuję" w tematyce WP więc za każdą radę motyw dziękuje
-
Witam jestem osobą początkującą w świecie Webmasteringu. Potrafię posługiwać się językami html, css, php, oraz znam działanie wordpressa , bootstrapa i lessa. Chciałbym wykonać sklep internetowy opierający się na wtyczce Woocommerce. I tu zaczyna się moje pytanie: 1. Chciałbym stworzyć swój oryginalny motyw na podstawie języków opisanych wcześniej i po wrzuceniu na Wordpressa powiązać ten motyw z wtyczką Woocommerce, w jaki sposób to zrobić ? 2. Wiem, że można to zrobić na podstawie motywów potomnych np. StoreFront i wprowadzić własne poprawki, ale chciałbym, żeby motyw był autorski w 100%.
- 1 odpowiedź
-
- motyw
- motyw woocommerce
-
(i 2 więcej)
Oznaczone tagami:
-

[Promocja] Zniżka 30% na nowy Monstroid2
jkaminski opublikował(a) temat w Inne bonusy, promocje, konkursy
Poszukujecie uniwersalny motyw dla WordPress do tworzenia różnych typów stron www? W tym przypadku możecie zwrócić uwagę na Monstroid2 – flagowiec ze strony TemplateMonster. Tym bardziej, że on był całkowicie przebudowany i ma sporo przewag nad poprzednikiem. Do nich można także odnieść: Szybkość działania. Strona parta o ten motyw ładuje w ciągu 1,2 sekundy (według testów Google PageSpeed). Jest to o 10 razy szybciej od poprzedniej wersji Monstroid2. Magic Button. Jest to świetny instrument, który pozwoli zmienić wygląd strony bez ręcznego pisania kodu. 20 stylowych projektów dla witryny. Każdy z nich zawiera gotowe układy strony domowej i niektórych podstron. Oprócz tego twórcy planują, co miesiąc zwiększać tą liczbę. Elementor i rozszerzenia do niego z Elementor marketplace. Za pomocą ostatnich możecie Państwo dodawać nowe ciekawe widgety na stronę w trybie online. 500 szablonów dla Elementora. Oprócz tego ich można kombinować za pomocą Magic Button i tworzyć unikatowe projekty. Także warto dodać, że twórcy planują zwiększyć liczbę szablonów do 1000 sztuk. Zestaw nowych rozszerzeń dla WooCommerce. Kompatybilność z popularnymi wtyczkami dla WordPress, w tym Contact Form 7, Mail Chimp, Yoast SEO, WooCommerce itd. Zainteresowaliście? W takim nie przegapcie świetnej okazji. Od 20 do 26 sierpnia działa zniżka 30% na poprzednie zamówienie motywu (Monstroid2 będzie dostępny od 27 sierpnia). Oprócz tego można zamówić przemijalne wsparcia dla templatki na 3 miesiąca. Jego wartość wynosi tylko $1. Więcej informacji o Monstroid2 można znaleźć na stronie: https://www.templatemonster.com/pl/motywy-wordpress/monstroid2.html P.S. Prosimy zwrócić uwagę, że poprzedni Monstroid2 nie można odnowić do nowej wersji. To są 2 zupełnie różne produkty. -
Witam wszystkich. Kiedyś miałem go na komputerze, ale nie mogę znaleźć i nie mogę też za cholerę przypomnieć sobie jego nazwy. Czy ktoś wie jak nazywa się motyw, który jest na stronie poniżej? Strona
- 2 odpowiedzi
-
- wordpress motyw
- motyw
-
(i 1 więcej)
Oznaczone tagami:
-
Siemasz, Szukam jakiegoś szablonu pod ofertę, nie ma być to żadnej sklep, tylko prezentacja produktów i to w miarę jakaś podstawowa
-
Witajcie, jak wiadomo (lub nie) Szukałem motywu, podobnego do AVADA LIFESTYLE. Niestety żaden nie spełniał moich oczekiwań więc postanowiłem zmodyfikować standardowy motyw, który dostajemy podczas instalacji wordpressa - Twenty Fifteen. Tak wygląda standardowy Twenty Fifteen. ___________ Tak wygląda zmodyfikowany Twenty Fifteen. Nie jest idealny ale jeszcze kilka dodatkowych modyfikacji i będzie spełniał moje wymogi ___________ Podoba się? Poniżej gotowy kod jak uzyskać ten efekt. @media screen and (min-width: 59.6875em) { body:before { background-color: #fff; content " "; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 23.4118%; z-index: 0; } .site { margin: 0 auto; max-width: 1650px; } .sidebar { float: left; margin-right: -100%; max-width: 313px; position: relative; width: 23.4118%; background-color: transparent; } .secondary { background-color: transparent; box-shadow: none; display: block; margin: 0; padding: 0; } .site-main { padding: 1.75% 0; background-color: transparent; } .site-content { display: block; float: left; margin-left: 13%; width: 87%; background-color: transparent; } body { font-size: 15px; font-size: 1.5rem; line-height: 1.6; background-color: transparent; } } Pozdrawiam
- 4 odpowiedzi
-
- modyfikacja
- wordpress
-
(i 2 więcej)
Oznaczone tagami:
-
Tak jak w temacie poleci ktoś coś fajnego ?
-
Szukam podobnego stylu drupal do tego:http://abcx.pl/ (Ta strona stoi na joomla)
-
Wszystkie poradniki z działu "Wordpress" KLIKNIJ TUTAJ ABY ZOBACZYĆ WSZYSTKIE PORADNIKI Z DZIAŁU WORDPRESS Troszkę na łatwiznę poszedłem lecz z drugiej strony jaki jest sens powielać znów to samo? Mniej, lepiej, wydajniej
-
Czesc, chcialbym aby ktos mi polecil jakas stronke z darmowymi,dobrymi,respozywnymi szablonami wordpress, ktore maja jak najmniej bledow. Wiem, ze stronek jest masa, ale chcialbym cos sprawdzonego.. z góry dzięki
-
Witam! Zainstalowałem sobie przed momentem motyw Janela 2.4.2 Problem takiej maści, że: 1) Nie chcę tutaj tych strzałek (oryginalnie jest to slide, przewija się kilka obrazków a ja mam tylko jeden. Nie chcę więcej) 2) To "bez kategorii" jak to usunąć? i zamienić na inną "podstronę"? Powiedzmy, że zamiast "bez kategorii" jest "WoW h@ck" i przenosi do postu o tym właśnie hacku. Jak dodawać kolejne? Jestem zieloniutki w Wordpressie. Pozdrawiam
-
Witam, szukam motywu do katalogu. Chce utworzyć katalog jako zaplecze do pozycjonowania, ale szukam takiego, który byłby do tego najlepszy. Katalog oczywiście będę sam modyfikował na swoje potrzeby, tylko chciałbym zacząć od czegoś konkretnego, by nie bawić się za dużo nad zwykłym zapleczem. Ma ktoś może jakieś propozycje? Szukałem na googlach, ale jest ich dość sporo i na razie żaden mnie nie zainteresował. Katalog będzie polegał na dodawaniu firm, które będzie można wyświetlić z danymi kontaktowymi lub wyszukać po mieście lub NIP'ie.
-

archiwum Mam motyw Divi. Gdyby ktoś chciał mogę odsprzedać
Gość opublikował(a) temat w Archiwum - Kosz
Witam wszystkich interesujących się tworzeniem stron na Wordpress Ostatnio zakupiłem motyw Divi - koszt 300 złotych Jest to najlepszy szablon jaki kiedykolwiek spotkałem. Jest responsywny, czyli od razu dostosowany pod urządzenia mobline. Dopiero zaczynam tworzyć na nim strony i pierwszą taką próbną można zobaczyć, kliknij tutaj... Cały tutorial jak tworzyć dzięki niemu strony można znaleźć na YT Motyw można zakupić na stronie http://www.elegantthemes.com/gallery/divi/ Do zakupu trzeba doliczyć vat Zainteresowanym mogę odsprzedać motyw za 1/3 ceny. W razie zainteresowania pisać na priv Pozdro -
Witam mam problem z motywem Capture, nie moge sie zalogowac do personalizacji by zmienic kolor strony/tlo...prosze o rade. Strona na ktorej uzylem motywu Capture: http://www.fotobudkapodhale.pl/
-
Mam pytanie, zainstalowałem wordpressa, ale jak wgrywam szablon (pobrany z wordpress.org) to po wpisaniu mojej domeny w googla wyskakuje puste okno. Dopiero jak wpisze z kompa tego lub obcego domena.pl/wordpress i wtedy wyskakuje to co ma wyskakiwać, a pod domena.pl bląd 403 forbinded
-
Witam, mam taki problem, czy da się w motywie Seos Music rozdzielić zdjęcia tak jak np. na demotach ? i ten margines z boku, też dość spory, probowałem w css coś zmienić, ale żadnego efektu i jeszcze jedna sprawa, jak ustawić by np na 1 stronie było 10 postów i było przejście na kolejną podstrone, z kolejnymi 10 postami ? Takiej opcji też nigdzie nie widze, z góry dzięki
-
Ściągnąłem motyw stąd: http://www.fabthemes.com/nautilus/. Wszystko działa bez problemu. Jedynie czego nie mogę ogarnać to zmiana loga. Można poprzez optymalizację wgrać obrazek, który ma być w logo, jednak w nagłówku nic się nie chce pojawić, próbowałem z różnymi plikami, z rozmiarami i za cholerę nie chce się to pojawić w tym miejscu. Wie ktoś, czego to może być przyczyna?
-
Witam Pobrałem dzisiaj 2 theme'y, landing page'e, wersje nulled. Ciesząc się, ze w końcu znalazłem szablon, i po jego personalizacji ruszę z $, zalogowałem się poprzez panel administratora i czym prędzej przeszedłem do instalacji motywów. Ku mojemu zdziwieniu po uploadzie plików wyskakuje mi błąd :/ Screen z tego nieprzyjemnego alertu przedstawiam ponizej Próbowałem tez instalacji przez FTP, ale efekt podobny, ale nieco inny. Tym razem wyświetla się monit o treści "brak arkusza stylów" Bardzo bym prosił kogoś oblatanego w WP o pomoc w rozwiązaniu tego problemu. To dopiero mój drugi dzień na WP, dlatego proszę o wersje "for dummies"
-

Poradnik Sprawdzanie nazwy motywu na stronie z WordPress
linoskoczek opublikował(a) temat w Wordpress
SPRAWDZANIE JAKI MOTYW JEST NA DANEJ STRONIE Z WORDPRESS Poradnik robiony z użyciem przeglądarki Firefox! 1. Wejdź na stronę, na której jest motyw, który chciałbyś "obadać". Przykład: ma.tt 2. Klikamy prawy przycisk myszy -> Zbadaj element (lub F12, lub Ctrl + Shift + C, lub Shift + F7, lub przez MENU -> Developer [jest jeszcze pełno innych skrótów]) http://i.imgur.com/OPXi1Uw.jpg 3. Przechodzimy do zakładki Style (Style Editor) 4. Analizujemy pliki po lewej. W którymś z nich powinna być nazwa motywu (domyślnie, jeśli ktoś jej nie usunął). Najczęściej jest to zwykłe style.css 5. Co się okazuje? Motyw jest jednym z motywów domyślnych - Twentythirteen! Ale... http://i.imgur.com/OPXi1Uw.jpg 6. ...motyw ten jest zmodyfikowany. Fakt faktem, wygląda zupełnie inaczej, niż domyślny. Co się okazuje, jest kolejny plik style.css - tam są modyfikacje zrobione w tym szablonie (był robiony jako motyw potomny). http://i.imgur.com/XMSYy9w.jpg Wynik? Akurat w tym przypadku zaskakujący, żeby nie było zbyt łatwo. Przy większości stron będzie tam gotowa nazwa motywu, który nie został zmodyfikowany A tutaj gotowa strona, która może się nam przysłużyć i zrobi większość rzeczy dla nas: http://www.wpthemedetector.com/ -

Poradnik Tworzenie Motywu Potomnego w WordPress - Child Themes
linoskoczek opublikował(a) temat w Wordpress
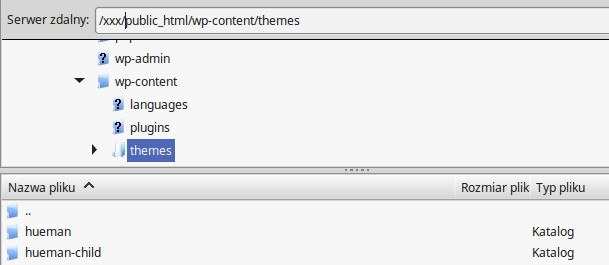
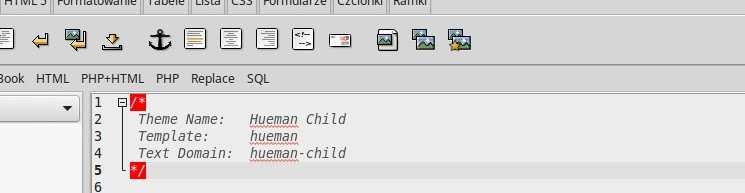
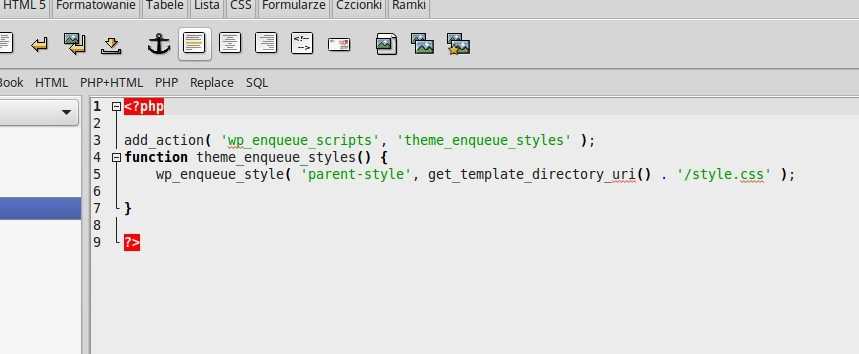
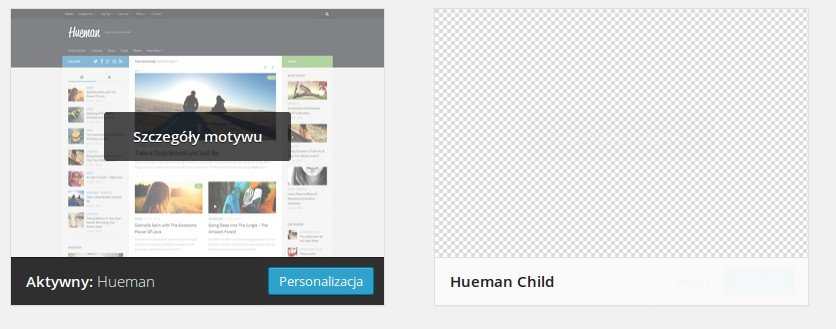
Motywy potomne w WordPress Child Themes - WordPress Codex [ENG] 1. Czym jest motyw potomny i do czego służy? Motyw potomny (inaczej dziedziczny) jest motywem, który czerpie wszystkie dane z prawdziwego motywu. Zalety korzystania z motywów potomnych: po aktualizacji motywu Twoje zmiany nie zostają nadpisane (normalnie, gdy zaedytujesz jakikolwiek plik motywu i ten motyw zaktualizujesz, to Twój plik jest usuwany, a na jego miejsce trafia domyślny) ułatwienie w dodawaniu swoich modyfikacji Przykład z życia: Chcesz być taki, jak Twój tata. Naśladujesz go cały czas, robisz wszystko tak jak on. Co dalej? Jako dziecko możesz się zmieniać, więc chcesz być taki sam jak tata, ale lubić jeździć na rowerze (czego tata nie próbował lub nie lubi). Dodatkowo, tata też może chcieć się zmienić, co przekłada się na Ciebie. Co z tego wychodzi? Jesteś klonem taty, który dodatkowo może mieć jakieś inne umiejętności. Przełóżmy teraz to na motywy w WordPressie: Jest motyw o nazwie SuperMotyw. Niby jest super, ale chcesz go zmodyfikować, ale nie stracić nic, gdy zostanie zaktualizowany. Tworzysz SuperMotyw-Dziecko, które dziedziczy wszystkie dane (cechy charakteru ) z motywu przodka, czyli SuperMotywu. SuperMotyw-Dziecko będzie właśnie motywem potomnym. Na razie jest to klon przodka, ale teraz możesz dodawać do jego stylu jakieś modyfikacje. Gdy przodek, czyli SuperMotyw zostanie zaktualizowany, Twoje modyfikacje pozostaną bez zmian. 2. Jak utworzyć motyw potomny? Na początek musisz wejść do jakiegokolwiek menedżera plików - polecam robić to przez FTP, a użyć do tego programu FileZilla. Zaloguj się na swoje konto FTP, przejdź do katalogu WordPressa, a później do wp-content/themes. W moim przypadku chcę utworzyć motyw potomny z motywu Hueman. Na początek utwórz katalog o nazwie twójmotyw-child (w moim przypadku jest to hueman-child). Wejdź do tego katalogu i utwórz w nim pliki style.css oraz functions.php. Otwórz plik style.css i dodaj do niego poniższą zawartość: /*Theme Name: NAZWA_PRZODKA ChildTemplate: NAZWA_PRZODKAText Domain: NAZWA_PRZODKA-child*/ W moim wypadku wygląda to tak: /* Theme Name: Hueman Child Template: hueman Text Domain: hueman-child*/ Zapisz ten plik, prześlij na serwer i otwórz kolejny - functions.php. Tu już sprawa jest banalnie prosta: wklej ten kod, zapisz go i prześlij na serwer: <?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );} Teraz przejdź do Kokpitu WordPressa do sekcji Wygląd -> Motywy. Tam włącz nowy motyw, który nie ma żadnego obrazka i zawiera w swojej nazwie Child (w tym wypadku ten po prawej). Jeśli postępowałeś zgodnie z poradnikiem, to masz teraz motyw potomny - gratulacje! Jeśli chcesz coś do niego dodać, to klasycznie przejdź do Edytora w Kokpicie WordPressa i edytuj plik style.css, ale już motywu potomnego (będzie on wybierany domyślnie). Cokolwiek tutaj wstawisz, przetrwa nawet tornado aktualizacyjne - motyw potomny po prostu sam się nie aktualizuje. 3. Dodatkowe informacje - Istnieją pluginy, które dodają Twój własny CSS po przeładowaniu strony. Efekt będzie podobny, jeśli nie taki sam, ale bierz pod uwagę to, że funkcja wbudowana w WordPressa zawsze działa lepiej niż plugin. Plugin będzie niepotrzebnie obciążał Twoją stronę, zaś przy motywach potomnych nie zauważysz różnicy w jej działaniu. -
Siema, pomożecie znaleść jakiś fajny szablon pod h@cki ppa, oczywiście darmowy?
-
/cls
- 1 odpowiedź
-
- przejrzysty
- prosty
-
(i 2 więcej)
Oznaczone tagami:
-
Potrzebuję pomocy ponieważ przez przypadek wkleiłem tam gdzie nie potrzeba kod w edytorze motywu na swojej stronie. Chciałem dodać kod pod header a wkleiłem gdzieś w inną zakładkę i po wciśnięciu UPDATE moja strona nie działa. Sprawdzałem błąd w DirectAdmin i przez to mam tam kilka błędów. Można to naprawić nie wgrywając od nowa wordpressa itp.? Proszę o pomoc.
-
Korzysta ktoś z jakiegoś płatnego motywu do wordpressa ściągnietego z googli ? a nie strony autora. Czy to jest bezpieczne?




.thumb.png.0152a3772a29dbb7a6e447b9628ca337.png)