Znajdź zawartość
Wyświetlanie wyników dla tagów 'Styl' .
-
Witam Mam pytanie z jakiego stylu korzystacie na forum lub na bazie jakiego jest inspirowany?
-
Dużej filozofii nie ma więc krótko i na temat. Wybierasz sobie gotowy styl z poniższej listy i w miejsce <hr> wrzucasz <hr class="TWÓJ STYL"> Podgląd w czasie rzeczywistym: https://jsfiddle.net/7werbf20/ Inne znaczki wpisujemy do content: ' w tym miejscu ma być nowy znaczek '; HTML CSS Dodatkowo lista stron ze znakami specjalnymi: - http://toolpaq.com/pl/generator_znakow_specjalnych - http://zasoby.open.agh.edu.pl/~09sdczerner/strona/page/znaki_specjalne - http://www.poradnik-webmastera.com/artykuly/html/znaki_specjalne_html.php z kolorami CSS - http://www.color-hex.com - http://www.colorhexa.com - http://www.colorcombos.com kursem CSS - http://www.kurshtml.edu.pl/css/index.html - http://kodcss.pl Lub jeżeli ktoś chce to niżej są chyba wszystkie możliwe znaki Jeżeli ktoś będzie miał problem ze zmodyfikowaniem znacznika niech napisze tutaj, a ja postaram się pomóc :-)
-
Witam, mam do Was pytanie drodzy forumowicze, jako iż szukam sobie właśnie kurtki na jesień, wiosnę natrafiłem na takie coś, lecz sam do końca nie jestem pewny czy to mądry wybór. Co myślicie o tej kurtce? Może polecacie coś podobnego? Z góry dzięki za Wasze opinie, rady http://www.denley.pl/product-pol-21619-Kurtka-meska-GANEDER-9005-czarna.html
-

Poradnik Sprawdzanie nazwy motywu na stronie z WordPress
linoskoczek opublikował(a) temat w Wordpress
SPRAWDZANIE JAKI MOTYW JEST NA DANEJ STRONIE Z WORDPRESS Poradnik robiony z użyciem przeglądarki Firefox! 1. Wejdź na stronę, na której jest motyw, który chciałbyś "obadać". Przykład: ma.tt 2. Klikamy prawy przycisk myszy -> Zbadaj element (lub F12, lub Ctrl + Shift + C, lub Shift + F7, lub przez MENU -> Developer [jest jeszcze pełno innych skrótów]) http://i.imgur.com/OPXi1Uw.jpg 3. Przechodzimy do zakładki Style (Style Editor) 4. Analizujemy pliki po lewej. W którymś z nich powinna być nazwa motywu (domyślnie, jeśli ktoś jej nie usunął). Najczęściej jest to zwykłe style.css 5. Co się okazuje? Motyw jest jednym z motywów domyślnych - Twentythirteen! Ale... http://i.imgur.com/OPXi1Uw.jpg 6. ...motyw ten jest zmodyfikowany. Fakt faktem, wygląda zupełnie inaczej, niż domyślny. Co się okazuje, jest kolejny plik style.css - tam są modyfikacje zrobione w tym szablonie (był robiony jako motyw potomny). http://i.imgur.com/XMSYy9w.jpg Wynik? Akurat w tym przypadku zaskakujący, żeby nie było zbyt łatwo. Przy większości stron będzie tam gotowa nazwa motywu, który nie został zmodyfikowany A tutaj gotowa strona, która może się nam przysłużyć i zrobi większość rzeczy dla nas: http://www.wpthemedetector.com/ -

Poradnik Tworzenie Motywu Potomnego w WordPress - Child Themes
linoskoczek opublikował(a) temat w Wordpress
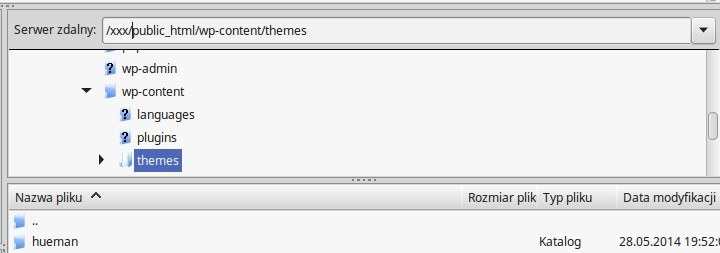
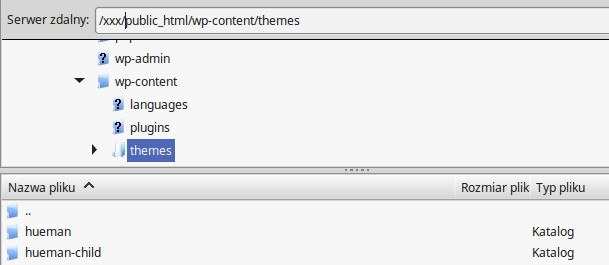
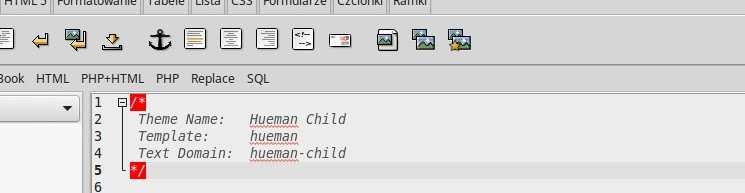
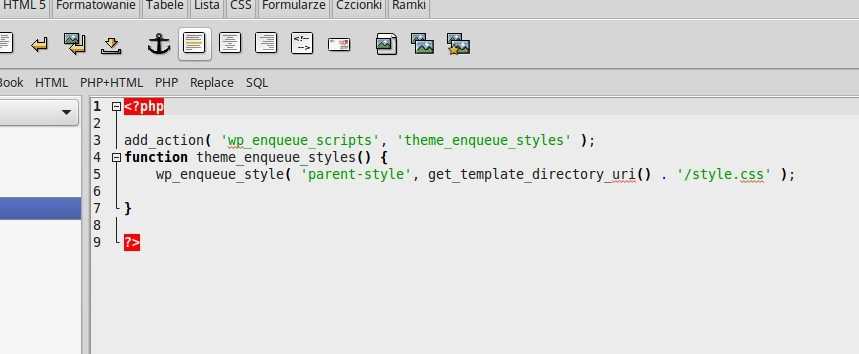
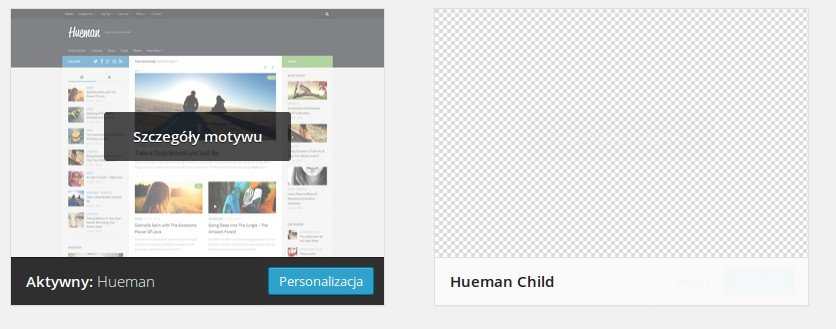
Motywy potomne w WordPress Child Themes - WordPress Codex [ENG] 1. Czym jest motyw potomny i do czego służy? Motyw potomny (inaczej dziedziczny) jest motywem, który czerpie wszystkie dane z prawdziwego motywu. Zalety korzystania z motywów potomnych: po aktualizacji motywu Twoje zmiany nie zostają nadpisane (normalnie, gdy zaedytujesz jakikolwiek plik motywu i ten motyw zaktualizujesz, to Twój plik jest usuwany, a na jego miejsce trafia domyślny) ułatwienie w dodawaniu swoich modyfikacji Przykład z życia: Chcesz być taki, jak Twój tata. Naśladujesz go cały czas, robisz wszystko tak jak on. Co dalej? Jako dziecko możesz się zmieniać, więc chcesz być taki sam jak tata, ale lubić jeździć na rowerze (czego tata nie próbował lub nie lubi). Dodatkowo, tata też może chcieć się zmienić, co przekłada się na Ciebie. Co z tego wychodzi? Jesteś klonem taty, który dodatkowo może mieć jakieś inne umiejętności. Przełóżmy teraz to na motywy w WordPressie: Jest motyw o nazwie SuperMotyw. Niby jest super, ale chcesz go zmodyfikować, ale nie stracić nic, gdy zostanie zaktualizowany. Tworzysz SuperMotyw-Dziecko, które dziedziczy wszystkie dane (cechy charakteru ) z motywu przodka, czyli SuperMotywu. SuperMotyw-Dziecko będzie właśnie motywem potomnym. Na razie jest to klon przodka, ale teraz możesz dodawać do jego stylu jakieś modyfikacje. Gdy przodek, czyli SuperMotyw zostanie zaktualizowany, Twoje modyfikacje pozostaną bez zmian. 2. Jak utworzyć motyw potomny? Na początek musisz wejść do jakiegokolwiek menedżera plików - polecam robić to przez FTP, a użyć do tego programu FileZilla. Zaloguj się na swoje konto FTP, przejdź do katalogu WordPressa, a później do wp-content/themes. W moim przypadku chcę utworzyć motyw potomny z motywu Hueman. Na początek utwórz katalog o nazwie twójmotyw-child (w moim przypadku jest to hueman-child). Wejdź do tego katalogu i utwórz w nim pliki style.css oraz functions.php. Otwórz plik style.css i dodaj do niego poniższą zawartość: /*Theme Name: NAZWA_PRZODKA ChildTemplate: NAZWA_PRZODKAText Domain: NAZWA_PRZODKA-child*/ W moim wypadku wygląda to tak: /* Theme Name: Hueman Child Template: hueman Text Domain: hueman-child*/ Zapisz ten plik, prześlij na serwer i otwórz kolejny - functions.php. Tu już sprawa jest banalnie prosta: wklej ten kod, zapisz go i prześlij na serwer: <?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );} Teraz przejdź do Kokpitu WordPressa do sekcji Wygląd -> Motywy. Tam włącz nowy motyw, który nie ma żadnego obrazka i zawiera w swojej nazwie Child (w tym wypadku ten po prawej). Jeśli postępowałeś zgodnie z poradnikiem, to masz teraz motyw potomny - gratulacje! Jeśli chcesz coś do niego dodać, to klasycznie przejdź do Edytora w Kokpicie WordPressa i edytuj plik style.css, ale już motywu potomnego (będzie on wybierany domyślnie). Cokolwiek tutaj wstawisz, przetrwa nawet tornado aktualizacyjne - motyw potomny po prostu sam się nie aktualizuje. 3. Dodatkowe informacje - Istnieją pluginy, które dodają Twój własny CSS po przeładowaniu strony. Efekt będzie podobny, jeśli nie taki sam, ale bierz pod uwagę to, że funkcja wbudowana w WordPressa zawsze działa lepiej niż plugin. Plugin będzie niepotrzebnie obciążał Twoją stronę, zaś przy motywach potomnych nie zauważysz różnicy w jej działaniu. -
Nie wie ktoś skąd załatwić za free taki styl do wordpressa http://skywarriorthemes.com/oblivion/ Linki dodajemy w kodzie!/crash
- 11 odpowiedzi
-
- Prosze o Pomoc
- Wordpress
-
(i 1 więcej)
Oznaczone tagami: