Znajdź zawartość
Wyświetlanie wyników dla tagów 'gateway' .
Znaleziono 90 wyników
-
Ponad 300 skórek pod gateway'a. Różne kolory, różna tematyka. Każdy znajdzie coś dla siebie. + kilka PSD'ów DOWNLOAD
-
Witam! Zlecenie: Szukam kogoś kto zakoduje mi html i css tak jak chcę w lockerze na cpalead Bardzo łatwe ;-) Cena: Nie wiem ile chcecie, się dogadamy :-) Płatność: Paypal/przelew w banku Kontakt: Prywatna wiadomość
-
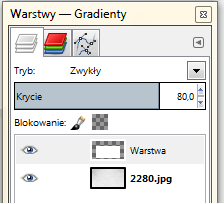
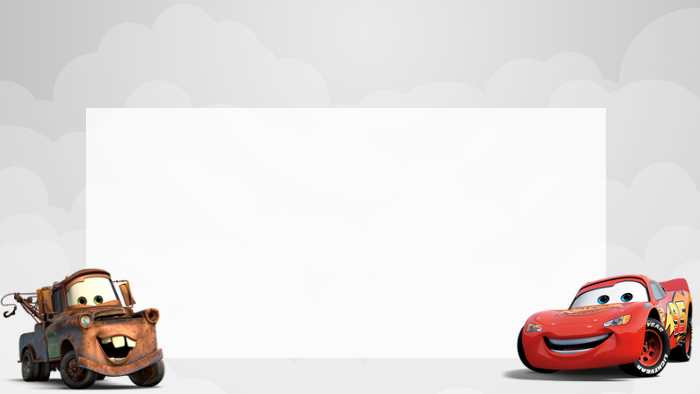
Cześć, postanowiłem przygotować dla was mini poradnik na temat tworzenia grafik pod gatewaye. Sposób jest bardzo łatwy, więc myśle, że każdy ogarnie o co chodzi. Do wykonania fajnej skórki, będzie nam potrzebny program gimp. Pobieramy za darmo ze strony producenta tutaj Następnie szukamy tła pod nasz gateway. Jeżeli nasza nisza jest popularna to prawdopodobnie uda nam się znaleźć tematyczny background(tutaj najlepiej jakby postać lub rzecz związana z niszą była przy prawej lub lewej krawędzi, bo po środku będzie pole z ofertami). W przypadku, gdy nie możemy znaleźć fajnego gotowego obrazka, wystarczy go zrobić. Wyszukujemy tło, które kolorystycznie będzie pasować do naszej strony. Ja dla przykładu jako nisze wziąłem auta (chodzi o serię filmów animowanych), moja strona jest jasnej kolorystyki, także wybrałem szarą grafikę, którą znalazłem w google pod frazą "white background". Potem musimy zeskalować tło, by nie było zbyt duże, ja najczęściej używam szerokości 700px. Aby to zrobić wchodzimy w zakładkę Obraz->Skaluj obraz i wpisujemy cyferki. Teraz, gdy mamy już dopasowaną grafikę, możemy dodać nową warstwę, gdzie będą ulokowane oferty. Tutaj już wymiary są zależne od serwisu, w którym pracujecie. Nie wiem czy wszędzie można zwiększać czcionkę i umiejscowienie ofert także musicie trochę pokombinować. Ja używam 520x250. Klikamy zakładkę Warstwa->Nowa Warstwa wpisujemy liczby i zaznaczamy tryb wypełnienia warstwy: biały. Nowo dodaną warstwe ustawiamy w odpowiednim miejscu, a następnie zmieniamy krycie warstwy, tak jak na obrazku. W zależności od kolorystyki wybranej grafiki możecie dać więcej lub mniej. Pora sprawić, by nasz gateway w końcu zaczął być tematyczny. Jak wspomniałem wcześniej moją niszą jest film auta więc w google wyszukuje postacie(na przezroczystym tle) związane z tym filmem. Wpiszcie w wyszukiwarkę nazwa_postaci.png , a powinniście znaleźć odpowiednie obrazki. Wybrane grafiki dodajemy do Gimpa, skalujemy i ustawiamy w odpowiednim miejscu. O to efekt końcowy. Jak na krótki czas produkcji prezentuje się dobrze. Zdecydowanie warto poświęcić te pare minut i zwiększyć konwersję za pomocą tematycznego gatewaya.
-
Czym jest Gateway? [spoiler] Gateway jest to okno z ofertami wymagające wykonania poprawnie oferty aby przejść dalej. Opcja Gateway w Astrocash pozwala ustawić taki na Gateway na naszej stronie z pominięciem mirrora Astrocash. W wielu wypadkach podnosi to konwersję na naszym blogu i pozwala zarabiać na innych typach plików, gdzie mirror się nie sprawdza. 1.Stworzenie Gatewaya. Na start wchodzimy na stronie Astrocash.org w zakładkę Gateway po lewej stronie. Klikamy przycisk “Create New” . Pierwsze dwie linijki to nazwa gatewaya oraz plik, który ma być blokowany nim. Następnie do wyboru mamy predefiniowane skiny Gatewaye (będą one rozwijane). Polecam stworzyć w jakimś programie graficznym własny wygląd. Jeśli wgrywamy własny wygląd to należy podać ścieżkę bezpośrednią do pliku graficznego na jakimś serwerze. Rozmiar dobieramy do naszych wymagań, radzę nie zasłaniać całego ekranu użytkownikowi, a odpowiednio dobrać rozmiar (pamiętaj, że ludzie korzystają z różnych rozdzielczości ekranu), tekst i oferty na gatewayu dostosują się do jego wymiarów i zostaną wyśrodkowane. Polecam skorzystanie ze skórek, które są dostępne w sekcji Webdesign na naszym forum. Następnie wybieramy nagłówek naszego gateway’a. Może to być tekst lub grafika (z grafiką sprawa jest analogiczna jak z tłem). W przypadku tekstu wpisujemy go, następnie poniżej wybieramy rozmiar czcionki w pikselach (Banner Text Size) oraz kolor czcionki (Banner Text Color). Klikając na kolor czcionki pokaże nam się okno z paletą kolorów. Poniżej znajduje się miejsce na ścieżkę obrazka nagłówka jeśli na taki się zdecydowaliśmy, jeśli nie, zostawiamy to pole puste (blank). Następnie wpisujemy instrukcję dla użytkownika, że należy wypełnić ofertę, aby odblokować naszą zawartość. Po kolei wpisujemy tekst, wybieramy rozmiar i kolor czcionki(analogicznie jak to miało miejsce przy nagłówku). Ostatnimi wybieranymi opcjami są oferty i kolejno idąc mamy opcje wyboru wielkości czcionki, wysokości miejsca zarezerwowanego na jedną ofertę oraz koloru ofert. Następnie są dwa przyciski podglądu naszego dzieła oraz zapisu (save). Aby skorzystać z utworzonego Gateway’a zapisujemy go (save). Wchodzimy w zakładkę Gateways i na prawo od naszego Gatewaya klikamy Code, pozostawiamy otwartą kartę z kodami wygenerowanymi przez Astrocash i przechodzimy dalej. Pamiętaj, ze Twój Gateway musi mieć status ON, abyś mógł z niego korzystać. 2. Użycie Gatewaya na własnej stronie z silnikiem WordPress Wchodzimy do naszego kokpitu. Przechodzimy do zakładki wygląd (appearance) i wybieramy opcje edytor (editor). Upewniamy się, że w prawym górnym rogu został wybrany nasz obecny motyw. Wyszukujemy w plikach po prawej stronie plik o nazwie header.php (nagłówek) Następnie w kodzie jaki nam się ukazał wyszukujemy początek sekcji head strony i wklejamy kod: <script type="text/javascript" src="http://astrocash.org/js/widgetapi.js"></script> Zapisujemy poniżej czynności. Następnie przechodzimy do postu/strony gdzie chcemy dodać gateway i dodajemy zdarzenie onclick wygenerowane na Astrocash w zakładce Gateways-> Code. (pamietaj, że Twoje zdarzenie ma inny kod) <a onclick=”openGatewayACAPI(158, ‘beacb’);” href=”adres linku”>tekst linku, moze to byc rowniez grafika</a> Zapisujemy zmiany na stronie/poscie. 3. Dodanie Gatewaya do Blogspota( Bloggera). Sytuacja wygląda bardzo podobnie do dodawania na własnym hostingu (proponuje prześledzić proces dodawania tam). Wchodzimy do naszego Dashboard (panelu Blogger). Klikamy na zakładkę Template (szablon), a następnie w nowo otwartym oknie klikamy przy naszym szablonie na Edit HTML W kodzie który nam się ukazał wyszukujemy ścieżkę rozpoczynającą sekcję HEAD i wklejamy kod dostarczony przez Astrocash.org <script type="text/javascript" src="http://astrocash.org/js/widgetapi.js"></script> Dodawanie gateway do postu: Przechodzimy do edycji, bądź pisania nowego postu. Wstawiamy link do postu przez edytor blogger, następnie klikamy w lewym górnym rogu edytora na HTML. Wyszukujemy nasz link i dopisujemy w nim zdarzenie OnClick podane przez Astrocash(pamietaj, że Twoje zdarzenie ma inny kod) <a href="#" onclick="openGatewayACAPI(158, ‘beacb’);" >tekst linku</a> Zapisujemy i gotowe, możemy cieszyć się Gateway’em na naszej stronie. Jeżeli komuś nie działa ta opcja to może spróbować zrobić samą grafikę z buttonem np download i tam kod: <img onclick="openGatewayACAPI(158, 'beacb');" src="sciezka do grafiki" /> Wydaje mi się, że ten kod już działa na wszystkich blogspotach, lecz obrazek niestety wygląda na "nieklikalny" (mimo wszystko ludzie klikaja w download). Możliwa jest też opcja zablokowania treści na stronie poprzez zdarzenie OnLoad w sekcji BODY. Robimy to analogicznie do zdarzenia OnClick. Dodajemy kod JS w sekcji head a następnie przy znaczniku BODY dopisujemy OnLoad=”kodnaszegogw;”. Przydatne tak jak pisze, do blokowania treści, informacji, poradników itp. Pamiętaj, że szablony są różne, wykorzystanie skryptów javascript na Twojej stronie może się różnić dlatego informacje w tym poradniku mogą nie być odpowiednie dla Twojej strony.
- 45 odpowiedzi
-
@Del
-
1. Nazwa przedmiotu:Wykonanie gatewaya 2. Opis przedmiotu: Zlece stworzenie gatewaya dla niszy gamingowej, jeśli ktoś będzie miał np jakieś dodatkowe pomysły na skrypty itp prosze pisać śmiało 3. Cena:do uzgodnienia 4. Kontakt:PW 5. Sposób zapłaty:PP,przelew
-
Witam, chce wdrożyć gateway od CPAlead na strone z zainstalowanym wordpressem, wklejam ich kod do Theme header między <head></head>, potem wklejam kod: onclick="startGateway('********');" do przycisku, ale kiedy klikam w niego nic sie nie wyświetla. Co może być przyczyną, jak to naprawić?
-
1. Nazwa przedmiotu: PLAYER FILMÓW Z GATEWAY PO X CZASIE 2. Opis przedmiotu: Nowe lepsza wersja playeru do filmów online z GATEWAYEM. Działa to tak że jak klikniemy na przycisk PLAY/na player(wideo) to po czasie jakim sobie ustawimy wyskakuje Gateway z dowolnej sieci PPA/CPA/subSMS. Konwersja przy tym mega wzrasta, bo wiadomo - ziomek ogląda sobie np. 2 minuty filmu (np. z YouTube'a) i po tych dwóch minutach wyskakuje okienko że przekroczył limit na dzisiaj i musi podać numer 3. Źródło pozyskania: własne, flowplayer na darmowej licencji (nie sprzedaje flowplayera, tylko gotowy kod by działał każdy gateway po kliknięciu w ten player) 4. Zdjęcia: NORMALNY PLAYER PO KLIKNIĘCIU GATEWAY 5. Kontakt: PW 6. Cena: symboliczne 20 zł// dwie pierwsze osoby 15 zł 7. Sposób zapłaty: Konto bankowe/Doładowanie Orange/Paysafecard/PayPal(ta opcja za kilka dni będzie dostępna)
-
Witam, posiadam stronę napisaną w html. Pojawił się problem z wdrożeniem gatewaya, z którym osobiście nie potrafię sobie poradzić. Poczytałem kilka tematów, popróbowałem - niestety bezskutecznie. Podejrzewam, że przyczyną jest: a) po prostu źle wkomponowany kod kolidujący pop-up Po wciśnięciu pierwszego z przycisków powinien wyskakiwać gateway, zaś przy drugim wyskakuje pop-up z jakąś tam informacją. W przypadku drugiego wszystko jest w porządku, zaś jeżeli chodzi o przycisk pierwszy, to po prostu stronę po wciśnięciu przewija do góry. Oczywiście kod umieściłem w sekcji <head></head>: Czy ktoś podejrzewa co może być problemem? A może nawet już ten problem widzi? Pozdrawiam
- 4 odpowiedzi
-
- zarabianie
- gateway
-
(i 1 więcej)
Oznaczone tagami:
-
Witam, otóż szukam sposobu na podpięcie pod gateway hotcash'a tekst (e-mail odbiorcy) który wpisuje w polu zaraz po kodzie sms, gdy kod sms jest dobry, wtedy automatycznie wysyła e-maila z serwera na moją skrzynkę z informacją np. za ile osoba wysłała smsa. Wiem że gdzieś w kodzie js jest miejsce na e-mail jednak nie mogę tego rozszyfrować ponieważ wszystko jest w 1 linijce Może ktoś udostępnić skrypt hotcash, lub podpowiedzieć co zrobić w tej sytuacji ? Link do skryptu - http://hotcash.pro/gateway/1403/d1cbvkm.js
-
Siemka, męczę i męczę się na tym. Wiecie może jak podpiąć gateway pod np. youtube. W takim sensie że po włączeniu filmu po np. 5s włącza się gateway?
-
Witam mam problem z wrzuceniem gatewaya z Highcasha do generatora online, proszę o kontakt gg 4017032 lub na pw. Dziękuje z góry i pozdrawiam.
-
Witam. Założyłem stronkę o pewnej tematyce i chciałbym monetyzować swój content w takiej postaci że pewna część artykułu jest widoczna od razu a reszta ukryta pod przyciskiem "show more" czy coś takiego i po kliknięciu w przycisk pokazuje się gateway z cpagripa. Możecie powiedzieć mi jak to zrobić? Próbowałem wtyczki od Karcza BlogLock ale tak spowolniła działanie strony że szkoda słów.
-
Witajcie na 100% takie tematy były jednak co świeże to świeże. Moje pytanie jest nastepujące co wam lepiej konwertuje ładny solidny gateway czy może odesłanie do hostingu. Jeśli możecie to opiszcie też średni wynik jak to się liczy na np 200-300 wejść.
-
Witam, Mam problem z gatewayem otóż wyświetla się on w tle strony (jest przysłonięty treścią strony) oraz nie wczytuje się jego wygląd W head mam <script type="text/javascript" src="http://static.roaringcash.com/file_gateway.js"></script> Do src musiałem dodać "http://" aby wyświetliło się cokolwiek Natomiast w body mam <a onclick="javascript:RC_FILEGATEWAY('0J4nzoVr', '#ef0606');" href="javascript:;" >Download <script type="text/javascript">document.write(Zmienna3);</script></a> Przy zastosowaniu gatewaya z firecash nie było żadnych problemów Pytanie 2 Czy można zastosować swoje szablony gatewaya ?
- 2 odpowiedzi
-
Już od dłuższego czasu morduję się z tym gatewayem na wordpressie. Próbuję zrobić to tak żeby gateway otwierał się po kliknięciu w obrazek. Poniżej podaję swój kod.
- 9 odpowiedzi
-
- gateway
- roaringcash
-
(i 1 więcej)
Oznaczone tagami:
-
Jak w temacie jak mogę zmienić domyślne gateway np na games.Chce żeby mirror został orginalny
-
Witajcie! Potrzebuję modyfikacji/skryptu do streamu. Po kliknięciu na button z funkcją onclick (gateway od cpagrip) gateway pojawi się po kilku sekundach a od razu rozpocznie się jakiś fragment video. Potrzebuję tego na dziś na wieczór/noc (max jutro rano). Problem w tym, że będę około 21 w domu. Pisać na gg 5854078 odpisze z telefonu. Cena do ustalenia. Pozdrawiam
-
Witam, czy jest jakaś możliwość usunięcia wszystkich ofert dla danego kraju z content lockera tak aby zostawić tylko 3 wybrane przeze mnie oferty. Nie wiem czy zrobić to jakoś w gatewayu czy content lockerze. Ustawiłem na górę wybrane oferty, ale chcę pozbyć się pozostałych.
-

Pytanie Czym jest gateway? Jakie ma plusy i minusy?
Pantalony opublikował(a) temat w Archiwum - Kosz
Cześć. Jestem nadal świeży w tematyce zarabiania przez internet, dlatego pewne rozwiązania, chociaż o nich słyszałem, nie są dla mnie jasne. Jak np. kwestia gateaway-u. O co w tym dokładnie chodzi? Z tego co rozumiem to ogólnie chodzi o to, aby google nie znalazło podstrony, która jest przekierowaniem do odpowiedniego linku, tylko mam jakieś okno u siebie. Słyszałem jednak o problemach z fraudami, z wyświetlaniem. I to one najbardziej mnie interesują, a w zasadzie to, jak się przed nimi zabezpieczyć? Jeśli nie chcecie odpowiadać to chociaż podeślijcie mi jakiś poradnik.- 3 odpowiedzi
-
- gateway
- gateway na stronie
-
(i 2 więcej)
Oznaczone tagami:
-
Witajcie, Dzisiaj założyliśmy kanał na Vimeo z tutorialami dla początkujących. Nie jest to może w pełni profesjonalna produkcja ale na początek wystarczy, z czasem jakość z pewnością się podniesie (wraz z moim angielskim ;D). https://vimeo.com/channels/roaringcashtutorials Wielu z was pisało tu na forum i/lub na naszym czacie z prośbą o pomoc w ustawieniu gatewaya na stronie. Mamy nadzieję, że te osoby dzięki temu poradnikowi poradzą sobie samodzielnie. Pierwszy tutorial zrobiony w kilkanaście minut już został wrzucony. Wkrótce więcej i obszerniejsze poradniki. Zapraszamy do oglądania. Jeśli macie jakieś pytania, prośby, pomysły o czym zrobić następny tutorial śmiało proszę pisać. Kilka zaplanowanych już jest ale zawsze znajdzie się miejsce na dodatkowy temat. Inne tematy i bardziej zaawansowane rzeczy będą w kolejnych odcinkach, wrzucimy je na dniach.
- 8 odpowiedzi
-
- roaringcash
- tutoriale
- (i 7 więcej)
-
Słuchajcie... mamt takie pytanie. Gdzie mogę dostać taki gateway żeby pisało, "wpisz numer telefonu.... ...aby obejrzeć film" wlasnie nie chodzi mi o to by było normalnie "wpisz num żeby pobrać plik" tylko zamist tego ma być opcja z filmem.
-

Pytanie Aktywacja gatewaya po kilku sekundach filmu
ShaqAttack opublikował(a) temat w RoaringCash - PPA/CPA
Witam Mam wielki problem z gatewayem aby uruchomił się po powiedzmy 5 sekundach filmu wyświetlanym w playerze. To jest źródłowy kod na podstawie którego robię swojego, dodam że jeśli wklejam wszystko tak jak poniżej działa po zmianie na dane z RC przestaje działać : W sekcji <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <title>Moja strona WWW</title> <script type="text/javascript" src="http://astrocash.org/js/widgetapi.js"></script> <script type="text/javascript">$(document).ready(function(){ oczekuj(); }); function oczekuj() { setTimeout(function() {openGatewayACAPI(XXXXXXX, '4eabc')}, 2000); } </script> </head> <body> POST: <p onclick="oczekuj();"><video width="640" height="420" controls preload poster="HTTP://TWOJADOMENA/NAZWA.JPG"> <source src="http://www.w3schools.com/html/movie.ogv" type='video/ogg; codecs="theora, vorbis"'/> <source src="http://www.w3schools.com/html/movie.webm" type='video/webm' > <source src="http://www.w3schools.com/html/movie.mp4'> </p> A taki wklejam po zmianach na mój gateway w RC i wtedy nie działa film cały czas się odtwarza do końca i tyle W sekcji <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <title>Moja strona WWW</title> <script type="text/javascript" src="//static.roaringcash.com/gateway_v2.js"></script> <script type="text/javascript">$(document).ready(function(){ oczekuj(); }); function oczekuj() { setTimeout(function() {openGatewayACAPI RC_STARTGATE('XXXXXXX','Default')}, 2000); } </script> POST: <p onclick="oczekuj();"><video width="640" height="420" controls preload poster="HTTP://TWOJADOMENA/NAZWA.JPG"> <source src="http://www.w3schools.com/html/movie.ogv" type='video/ogg; codecs="theora, vorbis"'/> <source src="http://www.w3schools.com/html/movie.webm" type='video/webm' > <source src="http://www.w3schools.com/html/movie.mp4'> </p> Naprawdę już próbuję od kilku dni i chyba wszystkiego , chyba że źle tworzę gatewaya -

Pytanie Pokazujący się film razem z gatewayem onclick?
rajza opublikował(a) temat w Webmastering i grafika
Witam! Mam pytanie. Da się zrobić takie coś, że jeśli ktoś kliknie w button to razem z pokazującym się gatewayem w rogu strony pokaże sie filmik np z Youtube z autoplay? A drugie pytanie, jeśli jest ktoś kto by to potrafił zrobić to pisać PW lub w tym temacie.- 1 odpowiedź
-
- video popup
- gateway
-
(i 1 więcej)
Oznaczone tagami:
-
Witam Jak prawidłowo dodać gatewaya astrocash aby blokował całą strone na blogspocie? Dodaję Pomiędzy head tak jak w instrukcji i nic się nie dzieje na stronie.
- 4 odpowiedzi
-
- Blogspot gateway
- gateway
-
(i 1 więcej)
Oznaczone tagami: