Znajdź zawartość
Wyświetlanie wyników dla tagów 'rich snippets' .
-

Dyskusja Rich Results - narzędzie od Google, które może Ci się niedługo przydać
Wujek Ziemny opublikował(a) temat w Rozmowy o SEO
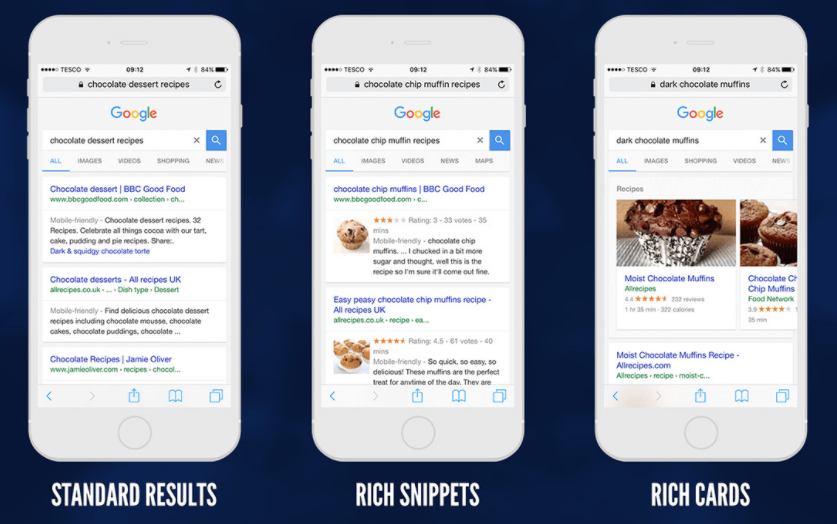
Jeśli nie jesteś nowicjuszem w dziedzinie SEO, na pewno słyszałeś o Rich Snippets lub Rich Cards, a może nawet o Enriched Results. Wszystko to są nazwy używane przez Google dla podkreślania zawartości strony w wynikach wyszukiwania. Od niedawna jednak wszystkie te nazwy mają zamienić się w jedną - Rich Results. Google udostępnia również nowe narzędzie, które wykona diagnostykę naszej strony pod kątem kompatybilności z Rich Results: https://search.google.com/test/rich-results Test wyników dla elementów rozszerzonych sprawdzi dane strukturalne naszej witryny i określi czy spełnia ona warunki wymagane, by strona ukazała się w wynikach z elementami rozszerzonymi. Pod uwagę będą brane dane w formatach Microdata, RDF oraz JSON-LD. Na chwilę obecną narzędzie jest w fazie Beta, więc rozpoznaje jedynie kilka formatów: oferty pracy, kulinaria (przepisy), kursy oraz filmy. Ale warto mieć te narzędzie pod ręką, ponieważ Google poinformowało, że z czasem lista kategorii zostanie rozszerzona. Jedyne co trzeba zrobić, by przetestować swoją witrynę to wpisać jej adres i kliknąć przycisk Rozpocznij Test. Sam test trwa około 1 minuty. A Wy jak myślicie - czy nowe narzędzie przyjmie się wśród pozycjonerów i webmasterów?- 5 odpowiedzi
-
Samo pojawienie się strony w TOP 10 może okazać się niewystarczające do uzyskania satysfakcjonującego dla nas poziomu ruchu. Zwłaszcza jeśli większość stron ma podobny "title", jak i opis "description". Oto kilka sposobów na to, aby wyróżnić się z tłumu: 1. Zastosowanie wyrażeń zachęcających do interakcji - tzw. Call to Action. Stosując odpowiednie wyrażenia: „Zobacz tutaj”, „Najtańsze …” „Kliknij teraz” 2. Zastosowaniu odpowiednich znaczników na naszej stronie - świetna metoda, by niewielkimi środkami wzbogacić wynik wyszukiwania dla naszej strony i wyróżnić się na tle konkurencji Google w wynikach wyszukiwania wykorzystuje fragmenty rozszerzone między innymi dla: Produktów Przepisów Recenzji i ocen Wydarzeń Aplikacji a także: Breadcrumbs Sitelinks Serach Box ******************************* PRODUKTY Fragmenty rozszerzone mogą zostać użyte do otagowania dowolnego produktu praktycznie w każdym sklepie internetowym. Pod wynikiem naszej strony mogą pojawić dodatkowe informacje zawierające cenę, ocenę produktu w formie gwiazdek czy ilość opinii. Tego typu rozszerzenie jest bardzo widoczne w wynikach wyszukiwania i znacznie wyróżnia się na tle konkurencji. Przykładowe wykorzystywane znaczniki do opisu pojedynczych produktów Przykład: PRZEPISY Przykładowe wykorzystywane znaczniki do opisu przepisów: Przykład: RECENZJE I OCENY Przykładowe wykorzystywane znaczniki Przykład: WYDARZENIA: Wymagane znaczniki wykorzystywane do tagowania wydarzeń Przykład: APLIKACJE Przykładowe znaczniki wykorzystywane do opisu aplikacji Przykład: BREADCRUMBS Samo wdrożenie jest dość proste i nie wymaga złożonych prac programistycznych: <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses" itemprop="url"> <span itemprop="title">Dresses</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses/real" itemprop="url"> <span itemprop="title">Real Dresses</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/clothes/dresses/real/green" itemprop="url"> <span itemprop="title">Real Green Dresses</span></a> </div> Przykład: SITELINKS SEARCH BOX Jest to dodatkowe okno, z którego może skorzystać użytkownik do wyszukania informacji w obrębie serwisu. Przykład wdrożenia mikrodanych dla produktu: <div itemscope itemtype="http://schema.org/Product"> <a itemprop="url" href="http://adresurl.com/Przykladowy-adres-produktu"><div itemprop="name"><strong>Nazwa produktu</strong></div> </a> <div itemprop="description">Opis produktu</div> <div itemprop="brand" itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Nazwa producenta</span></div> <div>Model: <span itemprop="model">Model produktu</span></div> <div>Product ID: <span itemprop="productID">Identyfikator produktu</span></div> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">5</span> based on <span itemprop="reviewCount">10</span> reviews</div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"><span itemprop="price">120</span><link itemprop="itemCondition" href="http://schema.org/NewCondition" />Nowy</div></div> Przykład: Na koniec badanie wykonane w 2014 przez mediative.com pokazuje zainteresowanie użytkowników dla stron wykorzystujących rich snippets. źródło: http://goo.gl/VKlyKY