Znajdź zawartość
Wyświetlanie wyników dla tagów 'tutorial' .
-
Niniejszy tekst zawiera wskazówki oraz zasady, które pomogą Ci w stworzeniu landing page’a, który będzie przyjazny dla użytkowników. Pomyśl o tym jak o odpowiednim stroju dla biznesmena, wyjątkowej sukience dla kobiety - tak samo landing page potrzebuje dopracowanego designu oraz dobrze rozplanowanych treści. Jeśli nie posiadasz wiedzy jak stworzyć stronę docelową od podstaw, zalecamy, abyś zapoznał się z naszym artykułem "Jak stworzyć landing page? cz. I", w którym dokładnie przedstawiamy cały proces. Pamiętaj, że projektowanie strony internetowej jest bardziej czasochłonne niż samo czytanie tego artykułu. Ale nie zniechęcaj się - podejmując się tego zadania samemu, możesz zaoszczędzić nawet do 25.000 zł. Trik 1 - Cztery punkty mocy Jeśli kiedykolwiek robiłeś zdjęcia, zapewne zauważyłeś na ekranie charakterystyczną siatkę. Ta sama zasada trójpodziału jest wykorzystywana w projektowaniu stron internetowych. Głównymi założeniami tej zasady jest dzielenie strony wizualnie na trzy części, składające się z dziewięciu identycznych kwadratów. Mocne punkty zazwyczaj znajdują się w miejscach, gdzie cztery linie się przecinają. Z tego powodu, ludzkie oko jest w stanie je wyłapać na pierwszy rzut oka. Kiedy tworzysz landing page, koncentruj się na tym, by umieścić najważniejsze elementy właśnie w miejscach skrzyżowania tych linii. Trik 2 - Prawo Hicka William Edmund Hick, brytyjski psycholog, postawił ciekawą tezę. Sztuczka to, może być przydatna przy tworzeniu landing page. Hick twierdził, że czas potrzebny na podjęcie decyzji wzrasta wraz z liczbą dostępnych opcji. Tak więc im więcej opcji mamy przed sobą, tym więcej czasu będziemy potrzebować, aby dojść do wniosku i podjąć decyzję. Lepper i Iyengar w swoich badaniach odkryli, że wybór z 24 rodzajów dżemu był mniej atrakcyjny niż przy 6 rodzajach. Kiedy osoba miała zbyt wiele możliwości wyboru, szansa, że coś kupią, spadała aż 10-krotnie. Jak można to wykorzystać tworząc landing page? Ogranicz liczbę CTA i buttonów na stronie, koncentrując się na jednym celu. Przeanalizuj wszystkie możliwe decyzje użytkowników i zmniejsz je do minimum. Trik 3 - Model “F” Badania wykazały, że podświadomie człowiek przegląda tekst według określonego schematu. Najpierw skanujemy wzrokiem od lewej do prawej, potem przesuwamy się w dół, a najmniej uwagi skupiamy na prawym dolnym rogu. Aby ułatwić swoim użytkownikom przyswojenie informacji i zwiększyć konwersję, warto umieścić najważniejsze elementy wzdłuż litery F. Natomiast mniejsze szczegóły powinny być w mniej widocznych miejscach. Łatwe do znalezienia drogi kontaktu, takie jak sieci społecznościowe czy telefony, powinny znajdować się w widocznym miejscu. Trik 4 - Zasada 8 sekund Ilość czasu, jaką ma człowiek na skupienie się na jednej rzeczy jest ograniczona do zaledwie 8 sekund (albo nawet mniej wg najnowszych badań). Jak więc w miarę skutecznie przykuć uwagę użytkownika w okresie 8 sekund? Utwórz tytuł, który jest przyciągający i ciekawy, ale jednocześnie ważne jest, aby przekazywał informacje o zaletach produktu/strony w szybki i skrótowy sposób oraz aby dotykał problemów, z jakimi muszą zmagać się klienci. Uzupełnij przekaz przyciągającymi wzrok obrazami, które przekażą główny cel produktu. Zrób widoczny i krótki przycisk CTA. Trik 5 - Prawo podobieństwa Ludzkie postrzeganie inaczej obejmuje całość, niż poszczególne elementy. Przyciągają nas przedmioty, które są podobne, ale jednocześnie znajdują się w różnych grupach. Jak możesz to wykorzystać? Zaprezentuj na przykład swoje pozytywne opinie na temat produktu i postaw je obok formularza zapisu lub wniosku. Trik 6 - Dowód społeczny Certyfikaty, dyplomy i świadectwa są przykładami dowodu społecznego. Szczególnie istotne są świadectwa. Badanie przeprowadzone przez Data Insight i AliExpress wykazało, że dziewięć na dziesięć osób kończy transakcję, po przeczytaniu opinii klientów. Jak to wykorzystać, aby zbudować stronę internetową? Umieść na swojej witrynie recenzje od odbiorców. Trik 7 - Linia zanurzenia Czy to Cię dosięgło? Jeśli nie, wyjaśnimy szybko. Linia zanurzenia to część witryny internetowej, która jest widoczna bez konieczności przewijania, aby zobaczyć resztę treści. Nie powinno Cię to zaskoczyć, że ludzie coraz mniej czytają z roku na rok. Przeważnie przeszukują jedynie artykuł wzrokiem. Badania przeprowadzone przez The Nielsen Norman Group wykazały, że treści powyżej linii zanurzenia są o 84% lepiej odbierane przez użytkowników, niż te umieszczone poniżej. Czemu? Odpowiedź jest jasna - aby obejrzeć treści pod poziomem linii zanurzenia, trzeba wykonać dodatkowy wysiłek (przewijanie strony). Oznacza to, że im dłuższy tekst, tym mniejsza szansa, że internauci głębiej zapoznają się z Twoim tekstem. LANDING PAGE - DESIGN I UX Aby wybrać design swojej strony, najlepiej zastanowić się nad grupą docelową. Jakie są ich płeć, zawód, hobby i jaki jest ich cel? Odpowiedź na te pytania pozwoli określić czy użyć jasnych i przyjemnych kolorów, czy ciemnych i tajemniczych. Kiedy już masz wstępną wizję i wiesz, jak ma wyglądać Twoja strona, trzymaj się kilku podstawowych zasad. Zasada nr 1 - Wysokiej jakości grafiki Badanie Bright Local odkryło, że 60% ludzi woli wyniki wyszukiwania z obrazami. Z kolei Skyword wykazało, że te interesujące otrzymują średnio 94% więcej wyświetleń niż te stereotypowe. Więc staraj się unikać tego, co nudne, szukaj czegoś oryginalnego i interesującego. Zazwyczaj takie grafiki są płatne, ale istnieje wiele stron oferujących duży wybór darmowych obrazów wysokiej jakości. Oto lista takich stron: Pexels, Unsplash, StockSnap, Negative Space, Superfamous Studios, Little Visuals, Gratisography, Kaboompics, Picjumbo. Rozmiar grafik Szybkość strony wpływa na całościowe doświadczenie użytkownika, więc jakość grafik i filmów powinna być zachowana, przy jednoczesnym zmniejszaniu ich rozmiaru. Jeśli nie zmniejszysz rozmiaru grafik, Twoja strona może dłużej się ładować, co zniechęci wiele osób, które nie lubią czekać. Do kompresowania zdjęć przez użytkowników polecamy: Riot, File Minizer Pictures, Caesium Image Compressor, File Optimizer, Pingo, JPEG mini. Do kompresowania zdjęć przez użytkowników MacOS polecamy: JPEG mini, ImageOptim, TinyBeest, Photo Size Optimizer. W kompresji zdjęć online pomogą: TinyJPG.com, Compressor.io, Kraken.io. Rozmiar video Rozmiar plików video ma te same konsekwencje co zdjęcia, chociaż kwestia ta jest nieco skomplikowana. Obrazy mogą mieć kilka MB, w przeciwieństwie do filmów, które często wynoszą setki megabajtów, co może wpływać na wolne ładowanie się strony. Najlepsze programy do kompresowania filmów: Any Video Converter Free, Leawo Prof. Media, Freemake Video Converter, Konwerter wideo WinX, MediaCoder (tylko Windows), Konwerter multimediów AVS (tylko Windows), Total Video Converter, HandBrake. Zasada nr 2 - Kolory Kolory w marketingu odgrywają bardzo istotną rolę, co wymaga wnikliwej analizy ich wyboru. Głównie wpływają one na to jak użytkownik odbiera Twoją markę. Jeśli chcesz zdobyć bardziej szczegółowe informacje na temat psychologii kolorów w marketingu i afiliacji, zapoznaj się z naszym artykułem pt. “Psychologia kolorów w afiliacji. Jak szczegóły wpłyną na Twoje zyski?”. Pamiętaj, że wybór kolorów powinien być zgodny z misją marki, a także zdecydowanie powinien wpływać na grupę docelową. Jednak najważniejszym aspektem jest Twoja oferta oraz jakość usług. Używanie kolorów jest istotne, jeśli chodzi o dostosowanie dla osób z niepełnosprawnościami, co będzie omówione w zasadzie 4. Pamiętaj, żeby unikać umieszczania dwóch odmiennych jaskrawych kolorów obok siebie, w szczególności niebieskiego i zielonego, ponieważ to może być uciążliwe dla daltonistów. Najłatwiejszą do odczytania kombinacją kolorystyczną jest czarny na białym. Zasada nr 3 - Jasne i wyraźne nagłówki Aby zachęcić użytkownika do powrotu na Twoją stronę, musi być ona łatwa do zapamiętania. Dlatego tak ważne jest, aby nagłówek był jasny i wyraźny. Dodatkowo, zwracając uwagę na osoby z niepełnosprawnościami lub wykluczone cyfrowo, udostępnij możliwość łatwego korzystania z witryny. Oto jak przykładowo powinno to wyglądać. Zasada nr 4 - Dostępność dla osób z dysfunkcjami Aby ułatwić osobom z niepełnosprawnościami poruszanie się po stronach internetowych, sporządziliśmy listę wymagań, których należy przestrzegać przy projektowaniu witryn. Dzięki tak zoptymalizowanym treściom pozycjonowanie w wyszukiwarkach (np. Google) będzie wynagradzane przez wyższe wyniki. Opisy ALT Alternatywne opisy (ALT) dla obrazków na Twojej stronie mogą powiadomić użytkownika o tym, co jest na głównej grafice. Oprogramowanie do czytania stron wykorzysta je do wyświetlania informacji o obrazkach. A co ważniejsze, zobaczysz, co ma na sobie grafika, nawet jeśli internet jest słaby, więc ta technika ma zastosowanie nie tylko do czytania przez oprogramowanie. Napisy do filmów Dla stron internetowych, które zawierają filmy, warto dodać napisy, aby ułatwić korzystanie osobom niesłyszącym. Dodatkowo, dla dłuższych nagrań audio, dobrze jest użyć transkrypcji. Aby to ułatwić, można skorzystać z programu online, takiego jak veed.io, aby automatycznie dodawać napisy. Odpowiednio edytowane i zaznaczane linki Zamiast umieszczania linków pod wyrażeniem “Kliknij tutaj”, lepiej napisać “Aby uzyskać więcej informacji, odwiedź [adres strony]”. To będzie pomocne dla osób niepełnosprawnych wzrokowo. Ponadto hiperłącza powinny być odróżniane od reszty tekstu poprzez zastosowanie innego koloru. Dzięki temu użytkownicy nie będą musieli szukać ich za pomocą kursora. Wielkość przycisków Jeśli przyciski nawigacyjne na Twojej stronie są zbyt małe, mogą utrudniać osobom z trudnościami w nawigacji. Upewnij się, że obszar klikalny jest odpowiednio duży. Nawigacja za pomocą klawiatury Strona powinna być skonstruowana tak, aby po naciśnięciu przycisku "TAB" użytkownik mógł przejść do menu i innych części strony w logiczny i zrozumiały sposób. To pozwoli osobom z niepełnosprawnościami na swobodny dostęp do strony. Zasada nr 5 - Przestrzeń Kolejną kwestią jest dostępna przestrzeń na Twojej stronie, użytkownik powinien wiedzieć bez problemu, o czym jest strona i jakie może tam znaleźć treści. Nie masz ochoty, żeby Twoja strona startowa wyglądała, jak strona sprzed dziesięciu lat, gdzie jest sam tekst i reklamy, a użytkownik nie ma pojęcia, co dalej. Takie sytuacje są dzisiaj bardzo rzadkie. Poniżej można zobaczyć przykład strony, która mogłaby być zaprojektowana lepiej. Początek nie jest taki zły, prosta informacja, czym firma się zajmuje i czego można się od niej spodziewać. Skup się teraz na tym co znajduje się poniżej. Użytkownik jest bombardowany różnymi linkami i zdaniami, które przypominają mu spam. Właśnie tego powinieneś unikać. Zasada nr 6 - Przejrzyste menu i symetria Wspomnieliśmy, że nagłówek powinien być prosty, tak samo jest z menu. Obecnym standardem jest jeden główny pasek menu na górze, zaprojektowany w sposób czytelny i łatwy do nawigacji. Uważaj, aby Twoja strona główna była symetryczna, bo ludzkie oko to lubi najbardziej. Zasada nr 7 - Stopka Na samym końcu ważne jest, abyśmy przemyśleli, jak powinna wyglądać i co powinna zawierać stopka. Należy zastanowić się, czego oczekujemy od osób odwiedzających stronę, które trafią na sam jej dół? Znając odpowiedź na to pytanie, będzie Ci łatwiej wybrać dobrą stopkę. Zazwyczaj odwiedzający przeglądają ją, by znaleźć informacje kontaktowe. Pamiętaj, że choć możesz tam umieścić coś ważnego dla Ciebie, stopka powinna być dostosowana do potrzeb użytkowników oraz umożliwić osiągnięcie wyznaczonych celów. Poniżej kilka przykładów informacji, które mogą się znaleźć w stopce: polityka prywatności i warunki korzystania, dane kontaktowe, nawigacja, odnośniki do mediów społecznościowych, zapis do newslettera. LANDING PAGE - TREŚCI TEKSTOWE Kolejnym krokiem po stworzeniu nagłówków i przycisków jest stworzenie treści, która będzie związana z Twoją ofertą oraz zachęci do zakupu. Wszystko powinno być skupione wokół produktu, który promujesz. Chcąc stworzyć przejrzyste treści, należy stosować hierarchię i system: każdy blok informacji powinien znaleźć się w swoim miejscu. Możesz wypróbować strukturę na kartce papieru lub w PowerPoint. Aby uzyskać przejrzysty interfejs, należy odpowiedzieć na podstawowe pytania: co, gdzie, kiedy i dlaczego. Informacje powinny być przedstawione sekwencyjnie: jaki produkt oferujemy i dlaczego jest wart zakupu. Aby zapewnić zaufanie, należy określić referencje. Witryny LeadGeneration powinny publikować treści krok po kroku, skupiając się na minimalizacji kroków i prostocie, aby zwiększyć współczynnik konwersji. Aby uzyskać więcej informacji na temat tworzenia treści, zalecane jest zapoznanie się z jednym z epizodów podcastu “Afiliacja i inne zjawiska marketingowe”. JUŻ TU JESTEŚ? Mamy nadzieję, że dotarliście do tego miejsca, ponieważ zdajecie sobie sprawę, jak zaprojektować swoją stronę jak profesjonalista. Jeśli jednak szukacie alternatywy albo po prostu nie macie czasu na stworzenie profesjonalnego landing page'a, zawsze możecie skorzystać z usług profesjonalnego twórcy stron internetowych. Ne pozostało nam już więc nic więcej, jak życzyć Ci powodzenia!
-
- afiliacja
- landingpage
-
(i 2 więcej)
Oznaczone tagami:
-
Jako wydawca, być może już znasz pojęcie strony docelowej, czyli landing page. Jeśli jednak jeszcze nie wiesz, do czego służy, pozwól, że w kilku słowach wyjaśnimy, o co chodzi. Krótko mówiąc, landing page jest to strona, na którą użytkownik przechodzi po naciśnięciu reklamy. Dlaczego wydawca afiliacyjny powinien posiadać taką stronę? Istnieje wiele zalet wynikających z posiadania własnej strony docelowej dla wydawców afiliacyjnych. Przyjrzyjmy się im dokładniej. Należy zaznaczyć, że pomimo czasochłonnych zabiegów, tworzenie wysokiej jakości landing page’a nie jest zbyt skomplikowane. Przy naszej pomocy możesz zbudować stronę, która pozwoli Ci zaoszczędzić aż do kilkudziesięciu tysięcy złotych. PYTANIA, KTÓRE WARTO SOBIE ZADAĆ PRZED STWORZENIEM LANDING PAGE’A Kto jest Twoim targetem? Kształt strony zależy od Twojego targetu: dla kobiet będzie to bardziej jasny, pastelowy design, a dla mężczyzn ciemniejszy i stonowany. Aby ułatwić sobie dopasowanie strony do potrzeb użytkownika, stwórz profil docelowego użytkownika. Ta technika pozwoli Ci określić potrzeby odbiorców i dostosować stronę w odpowiedni sposób. Czego dotyczy i co mają tam znaleźć użytkownicy? Dobór designu i nazwy domeny będzie łatwiejszy, jeśli na początku odpowie się na kilka pytań. Użyj tu zasady "mniej znaczy więcej". Rozległy wybór może zmylić użytkownika i doprowadzić do opuszczenia strony. Jaki jest cel Twojej strony? Aby w przyszłości lepiej zaprojektować i wybrać szablon, najpierw zastanów się nad odpowiedzią na pytanie: co ma się znajdować na stronie i w jaki sposób może ona być przydatna dla użytkowników? Na jakie potrzeby ludzie szukają rozwiązań? Jakie usługi możesz im zaproponować? Ile chcesz poświęcić czasu i pieniędzy? Odpowiedź na to pytanie pomoże, chociażby wybrać odpowiedni hosting, domenę i zdecydować, czy wybrać gotowy szablon, czy zacząć od podstaw. LANDING PAGE - WYBÓR HOSTINGU Co to jest hosting? Gdybyś miał swoją stronę internetową na swoim komputerze i wyłączyłbyś go, nikt by jej nie zobaczył. Jednak wiemy, że strony internetowe dostępne są przez cały czas. To dzięki komputerom, które są wynajmowane pod usługę hostingową i działają bez przerwy. Przed utworzeniem strony docelowej, trzeba dokładnie wybrać hosting. Jest to bardzo ważne, ponieważ wpływa to na to, jak użytkownicy będą do niej podchodzić. Przykładowo, jeśli strona będzie się długo ładować, prawdopodobnie wielu użytkowników zrezygnuje, zamiast czekać. Aby tego uniknąć, należy wybrać dobry hosting. Serwisy, na których możesz zakupić hosting to m.in. cyberfolks.pl, atthost.pl, seohost.pl. Jako osoba początkująca, będziesz potrzebować panelu obsługi serwera, który będzie wygodny, funkcjonalny i prosty w obsłudze. Najlepiej sprawdzi się wtedy serwer współdzielony. Jednakże, jeśli strona będzie się rozrastać, będzie potrzebny mocniejszy hosting, który będzie w stanie pomieścić więcej informacji, grafik, filmów i działać szybciej. Pamiętaj, że jeśli wybierzesz słaby hosting, możesz napotkać wiele nieprzyjemnych problemów. Ile kosztuje zakup hostingu? Kwota hostingu zazwyczaj mieści się w przedziale od 10 zł do ok. 60 zł rocznie. Rozbieżność jest dość spora, bo kwota jest uzależniona od wielkości strony (tego, ile posiada zakładek, jakie pliki się na niej znajdują) i potrzebnych zasobów serwerowych. LANDING PAGE - WYBÓR DOMENY Co to jest domena? Aby odwiedzić konkretną stronę, należy wpisać jej adres domenowy do przeglądarki. Każda domena jest unikalna i nie można jej dzielić ani duplikować. Jeśli spojrzysz na górny pasek wyszukiwania Google, zauważysz, że naszą domeną jest mylead.global. Znalezienie odpowiedniej domeny internetowej jest podstawą funkcjonowania w sieci. Najlepsza domena to taka, która jest prosta i zapada w pamięć. Należy zwrócić uwagę na końcówkę. W Polsce najpopularniejsza jest .pl, w UK .uk, a jeśli potrzebujesz globalnego zasięgu, wybierz .com. Ten rodzaj końcówki jest najczęściej stosowany i budzi większe zaufanie. Strony, na których możesz zakupić domenę to m.in. Namecheap.com, regery.com czy ovh.pl. Jeśli chodzi o wybór domeny i szukanie inspiracji na jej nazwę, często słyszy się, że powinna ona zawierać frazę kluczową i tym sposobem Google (lub inne wyszukiwarki) będą ją promować. Istnieje w tym tylko ziarno prawdy. Umieszczenie w nazwie domeny frazy kluczowej nie jest najbardziej efektywne. Gdy wybierzesz domenę, która składa się całkowicie z frazy kluczowej (np. klapkinabasen.pl), robisz sobie krzywdę. W ten sposób bierzesz udział w konkurencji z wszystkimi producentami klapków na basen i bardzo trudno będzie Ci dotrzeć do pierwszej strony Google. Co więcej, wyszukiwanie Twojej strony będzie skutkowało dostaniem się przez masę reklam klapków na basen. Najlepszym wyjściem w tym przypadku będzie wybranie domeny z nazwą własną albo jej połączenie z frazą kluczową, jak np. rankingklapek.pl. Użyj swojej wyobraźni i stwórz nazwę dla swojego landing page’a. Pamiętaj, że niektóre nazwy mogą już być zajęte. Aby sprawdzić, czy nazwa, którą wybrałeś, jest dostępna, użyj np. atthost.pl. Ile kosztuje zakup domeny? Kwota domeny zazwyczaj mieści się w przedziale od 15 zł do 90 zł rocznie. Rozbieżność jest dość spora, bo kwota jest uzależniona od firmy rejestrującej, nazwy, rozszerzenia domeny i jej historia. LANDING PAGE - INSTALACJA WORDPRESSA W niniejszym artykule przedstawimy Ci sposób tworzenia strony internetowej z wykorzystaniem WordPressa jako przykładu. Oczywiście, to nie jedyna możliwość. Istnieją także gotowe szablony do pobrania z platform takich jak Mobirise, Wix, Zyro itd., gdzie wystarczy zazwyczaj jedynie podpiąć swoją domenę. Należy jednak pamiętać, że takie rozwiązanie ogranicza możliwości tworzenia bardziej złożonych stron, dlatego lepiej poświęcić czas na stworzenie wszystkiego od podstaw. Instalacja WordPressa jest prosta i szybka, więc możesz być spokojny. Proces instalacji ręcznej polega na pobraniu plików systemu i przesłaniu ich na serwer. Etap 1 - Pobierz WordPress Pierwszym etapem zakładania własnej strony online jest pobranie paczki instalacyjnej WordPress. Etap 2 - Rozpakuj pliki Po pobraniu kliknij pobrane archiwum .zip: Następnie otwórz folder wordpress: W folderze znajduje się 19 plików, z których jeden to wp-config-sample.php. Należy go skopiować i wkleić do tego samego folderu, a następnie zmienić jego nazwę na wp-config.php. Plik wp-config-sample.php jest to szablon domyślny WordPressa, który zawiera wiersze do uzupełnienia własnymi danymi. Etap 3 - Stwórz bazę danych MySQL Instalacja WordPressa na serwer hostingowy wymaga wcześniejszego stworzenia bazy danych MySQL. Co to jest baza danych MySQL? Jest to zbiór danych utworzonych na podstawie określonych reguł, głównie cyfrowych danych. MySQL jest jedną z najbardziej popularnych baz danych i może pomieścić duże ilości zapytań. Jeśli już wiesz, czym jest baza danych MySQL, teraz nadszedł czas, aby ją stworzyć. Zacznij od zalogowania się na swój serwer i wyszukania opcji “Utwórz bazę danych MySQL” – zazwyczaj znajdziesz ją w panelu administratora po wybraniu swojej domeny. Następnie wybierz nazwę bazy danych, ustaw hasło i wciśnij przycisk “Utwórz”. Gotowe: Twoja baza danych została stworzona. Jeśli przykładowo zakupiłeś hosting na stronie home.pl, procedura wygląda następująco: Zaloguj się do Panelu klienta home.pl, Kliknij sekcję: Usługi WWW, która znajduje się po lewej stronie ekranu, Kliknij nazwę serwera, na którym chcesz utworzyć bazę danych, Znajdź sekcję o nazwie: Bazy danych (na dole wyświetlonego ekranu) i kliknij przycisk: Utwórz, aby utworzyć nową bazę danych na wybranym serwerze. Etap 4 - Uzupełnij plik wp-config.php danymi Na tym etapie musisz mieć plik wp-config.php z etapu 3 oraz informacje o utworzonej przez Ciebie bazie danych. Otwórz plik wp-config w aplikacji Notepad++ (Windows) lub w TextEdit (MacOS). Znajdź poniższe linie tekstu i zmień podświetlone wartości na nazwę bazy danych, nazwę użytkownika oraz prawidłowe hasło, które ustaliłeś w etapie 3: Gdy już zmienisz wszystkie zaznaczone wyżej informacje, pamiętaj, żeby zapisać plik. Ważne: Nie usuwaj apostrofów! Wartości należy wprowadzić pomiędzy znaki ‘ ‘. Nazwa bazy danych i użytkownika jest nie tylko wartością, która została wprowadzona przez Ciebie w panelu na serwerze, ale także to, co znajduje się przed podkreśleniem (patrz screeny powyżej: nazwa bazy danych i użytkownika będzie wyglądała następująco: nazwa_wpisanawartość). Czym jest localhost? Localhost to adres serwera bazy danych, dlatego jest on wpisywany w odpowiednie pole. Jednak w niektórych firmach hostingowych wymagane jest wpisanie innego adresu. Jeśli nie wiesz, czy Twoja firma wymaga innego adresu, dowiesz się tego po wykonaniu instalacji, o ile w trakcie niej otrzymasz komunikat: Error establishing a database connection. Jeśli tak, sprawdź, czy w karcie podsumowującej stworzenie bazy (Etap 3) znajdują się informacje na ten temat. Jeśli nie ma tam takich danych, skontaktuj się z administracją serwera i zapytaj o adres, który powinien zastąpić localhost. Etap 5 - Konfiguracja połączenia z serwerem w FileZilli Wszystko jest już prawie gotowe, pozostaje tylko dokończenie konfiguracji, co wykonasz przy użyciu programu FileZilli. Wgrasz wtedy pliki na serwer. Zanim jednak zaczniesz przesyłać pliki, skonfiguruj połączenie z serwerem. Poniżej znajdziesz instrukcję jak to zrobić: 1. Otwórz program FileZilla i wybierz Plik -> Menedżer Stron -> Nowy adres. Wybierz nazwę swojego połączenia (np. nazwa strony www lub bloga), a później uzupełnij. 2. Odszukaj wiadomość, którą dostałeś od dostawcy hostingu. Znajdziesz tam: adres FTP, login FTP oraz hasło. Jeśli nie dostałeś takiej wiadomości lub nie masz w niej takich danych, napisz do administratora z prośbą o podanie adresu FTP serwera oraz stworzenie użytkownika. Serwer: wprowadź link do serwera, który zaczyna się od ftp.nazwaserwera.pl, Protokół: FTP – protokół transferu plików, Szyfrowanie: jeżeli dostępne, używaj bezpośredniego FTP przez TLS, Tryb logowania: normalne, Użytkownik: nazwa użytkownika FTP, Hasło: hasło, (ważne, aby było trudne, więc warto skorzystać z generatora haseł, np. hasla.pl). 3. Kliknij „Połącz”. Etap 6 - Wgrywanie plików na serwer Po właściwej realizacji i wprowadzeniu danych, uzyskasz połączenie z serwerem, co wywoła aktywację prawej części ekranu FileZilli. Wówczas napis "serwer zdalny" będzie podświetlony, a okna poniżej wyświetlą foldery lub pliki. Przypomnijmy, że nie można umieszczać plików w dowolnym miejscu. Powinny one znaleźć się w folderze public_html (jeśli nie widzisz takiej nazwy, poszukaj “www”). Znajdziesz go w folderze pod adresem swojej strony. Kiedy masz dostęp do głównego katalogu FTP, możesz znaleźć interesujący Cię folder poprzez przejście do: domeny -> nazwadomeny.pl -> public_html/www. Pamiętaj, że ścieżka do folderu może się różnić w zależności od usługodawcy hostingu. Jeśli nadal masz problem z lokalizacją odpowiedniego katalogu, skontaktuj się z działem pomocy swojego dostawcy hostingu. Aby usunąć wszystkie pliki z folderu, należy w FileZilli odszukać folder z plikami i folderami WordPressa. Zaznacz wszystkie oprócz wp-config-sample.php i przenieś je do okna po prawej stronie. Wtedy transfer rozpocznie się automatycznie i twój projekt zostanie wgrany do sieci. W przypadku powtarzających się plików, należy wybrać opcję “Zmień” i kliknąć “Ok”. Transfer może zająć kilka minut, wszystko zależy od szybkości Twojego łącza internetowego. Po zakończeniu transferu należy zamknąć połączenie z serwerem. Etap 7 - Instalacja WordPressa Zaledwie parę chwil dzieli Cię od uruchomienia własnej strony internetowej. Po zakończeniu transferu plików wpisz adres witryny w dowolną wybraną przez Ciebie przeglądarkę, bez względu na to, czy jest to Chrome, Firefox, Safari, Opera czy jeszcze inna. Następnie powinna nastąpić przekierowanie na adres: http://twojastrona.pl/wp-admin/install.php. Jeśli tak się nie stanie, wpisz ten adres ręcznie zmieniając “twojastrona.pl” na nazwę Twojej domeny. Po wciśnięciu "enter" powinien pojawić się ekran. Tytuł witryny - wpisz nazwę swojej strony, nie adres, Nazwa użytkownika - Twój login, którym będziesz się logować jako administrator (wybierz coś innego niż admin i administrator, bo to najczęstsze i najłatwiejsze nazwy do zhakowania), Hasło - postaw na kreatywność, hasło powinno być trudne do zhakowania (możesz skorzystać z generatora online), Adres e-mail - na ten adres zostanie wysłany mail z danymi i adresem do logowania, Widoczność- Jeśli nie chcesz, aby Twoja strona internetowa była dostępna dla zwykłych użytkowników, to upewnij się, że zaznaczasz kwadracik przy “widoczność dla wyszukiwarek” w Ustawieniach -> Czytanie na dole ekranu. Pamiętaj o odznaczeniu tej opcji, gdy publikujesz stronę. Jeśli wszystkie informacje zostały wypełnione, kliknij “Zainstaluj WordPressa”, poczekaj parę minut i gotowe. Twoja strona jest w sieci, teraz kliknij “Zaloguj się”, podaj login, hasło i zacznij tworzyć. TWORZENIE LANDING PAGE’A Z ELEMENTOREM Konstrukcja stron internetowych to nie tylko WordPress. Istnieją inne rozwiązania, które pozwalają na zbudowanie stron w łatwiejszy sposób. Wiąże się to z kosztami, jak choćby Shopify czy Wix.com, ale są również darmowe opcje. Między innymi są to wtyczki, jak: Elementor, SiteOrigin Page Builder, Themify Builder. Pokażemy Ci jak wygląda proces tworzenia strony przy pomocy darmowej wersji Elementora. Elementor - rejestracja Na samym początku po wybraniu darmowej wersji zobaczysz ekran rejestracji: Pytania i wybór planów Później czeka na Ciebie parę pytań, między innymi: dla kogo będziesz tworzyć stronę internetową, czym się zajmujesz, czy masz jakieś doświadczenie w budowaniu stron, o czym będzie Twoja strona. Gdy odpowiesz na te zapytania, ekran pokazujący pytanie o to, czy na pewno nie planujesz zakupu żadnego z planów, zostanie wyświetlony. Jeśli szukasz bezpłatnej wersji, przewiń w dół. Wybór planu Po zjechaniu niżej ujrzysz porównanie wszystkich wersji i możliwość wybrania jednej z nich: Podanie nazwy domeny Po wybraniu planu darmowego ujrzysz ekran, w którym będziesz musiał podać link swojej domeny: Instalacja Elementora Jeśli Twoja domena jest już połączona z WordPressem, powinien pojawić się taki ekran: Elementor - opis i FAQ Gdy wciśniesz przycisk “Install Elementor”, strona automatycznie Cię przekieruje do domeny, gdzie będzie trzeba się zalogować. Po przejściu przez proces logowania na ekranie pojawi się strona z ogólnymi informacjami o Elementorze, a w rogach znajdziesz przycisk “Zainstaluj”, który należy kliknąć. Włączenie wtyczki Pojawisz się następnie na swojej stronie z takim ekranem, teraz kliknij przycisk “Włącz wtyczkę”:Pojawisz się następnie na swojej stronie z takim ekranem, teraz kliknij przycisk “Włącz wtyczkę”: Tworzenie / Logowanie na konto Ekran pojawi się z dwoma możliwościami - stworzenia nowego konta lub połączenia się z istniejącym (przescrolluj niżej), wybierz opcję, która najlepiej odpowiada Tobie: Łączenie konta Teraz powinno Ci się ukazać okno, w którym będziesz mógł się zarejestrować, a po rejestracji zobaczysz ekran przedstawiony poniżej. Aby tak się stało, kliknij “Connect”. Wstęp do projektowania Po podłączeniu Twojego konta do strony powinieneś widzieć ekran poniżej. Musisz wtedy nacisnąć przycisk “Continue with Hello Theme”. Następnie podaj nazwę strony widoczną tylko w panelu WP oraz dodaj logo. Jeśli nie masz loga, możesz pominąć ten krok i wrócić do niego później, np. poprzez stronę Canva.com - która jest prosta w użyciu i dobra do tworzenia loga. Pusty szablon lub gotowy Czas na wybór projektu strony już nadszedł. Masz do dyspozycji pusty szablon, jak również ponad 100 gotowych do przejrzenia. Zalecamy wziąć pod uwagę opcję po prawej. Dlaczego? Z powodu, że każdy twórca od czasu do czasu potrzebuje odrobinę inspiracji. Inspiracje Po przejrzeniu kilku lub kilkunastu szablonów będziesz wiedzieć, w którym kierunku chcesz pójść ze swoją stroną. Teraz wszystko leży w Twoich rękach. Powodzenia! To nie wszystkie kroki, które należy wykonać, aby zostać posiadaczem landing page. Czekaj na część drugą naszego opisu lub sprawdź na blogu MyLead.
- 7 odpowiedzi
-
- afiliacja
- landinpage
-
(i 1 więcej)
Oznaczone tagami:
-
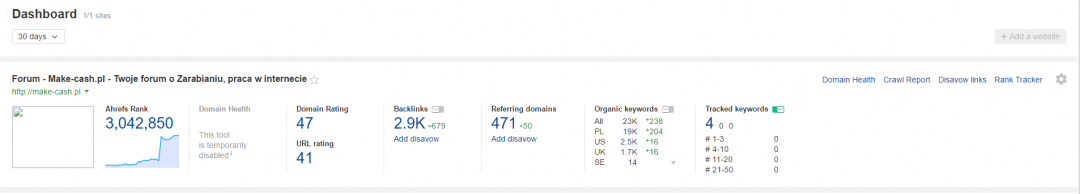
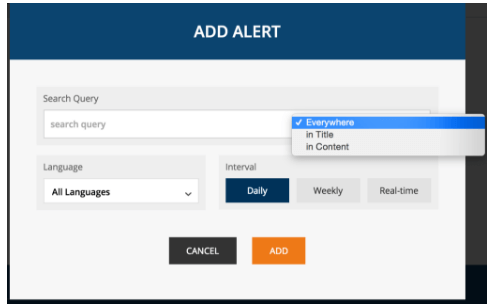
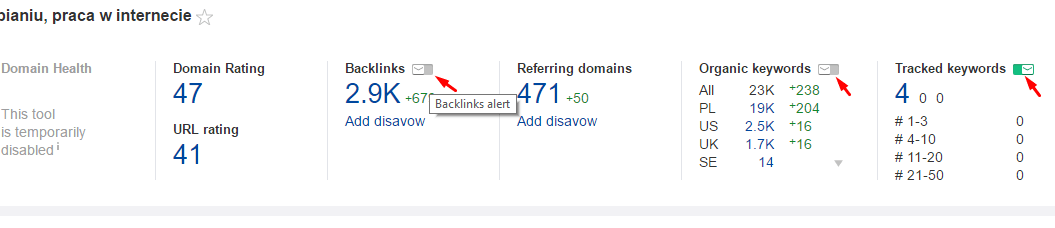
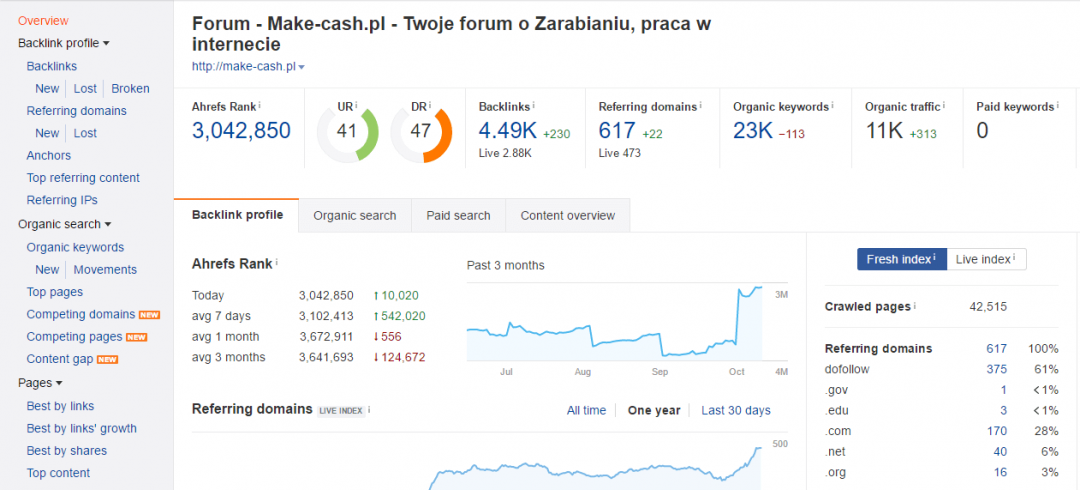
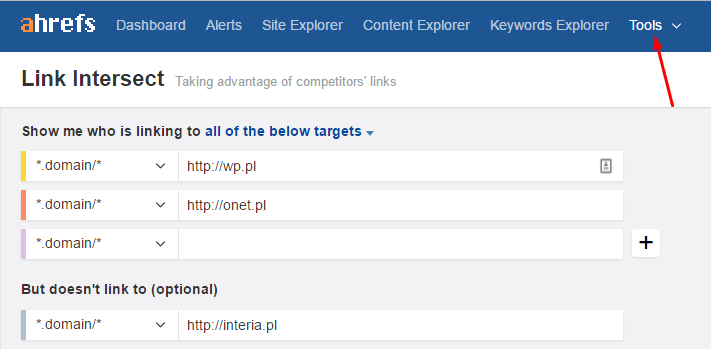
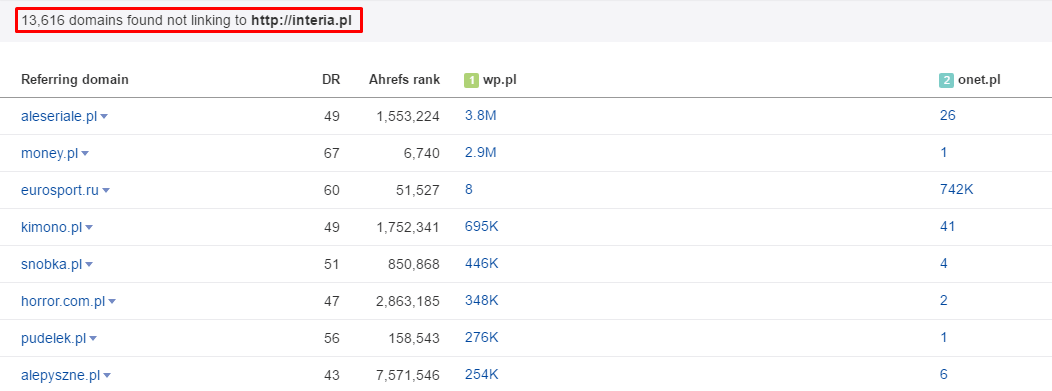
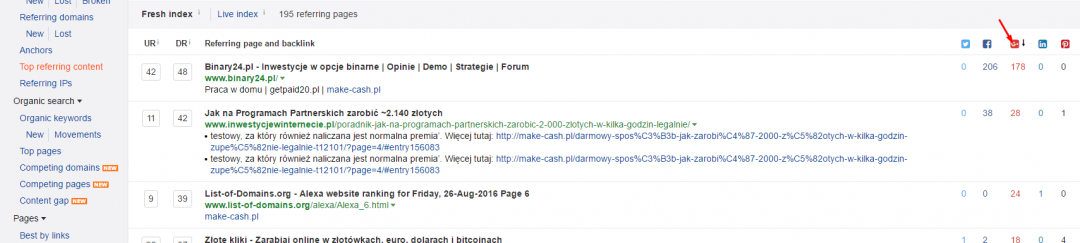
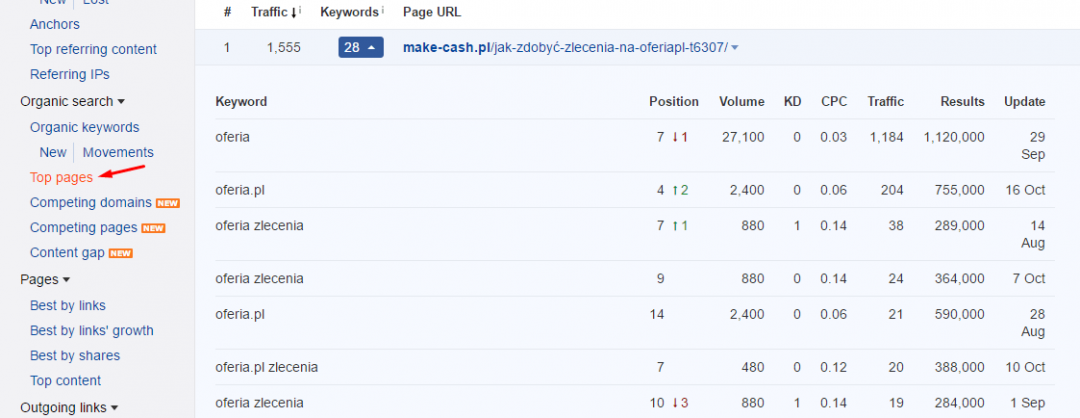
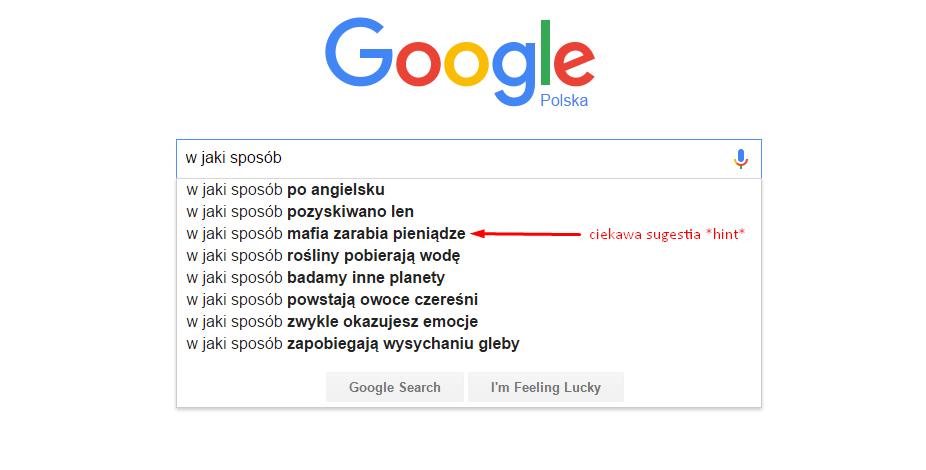
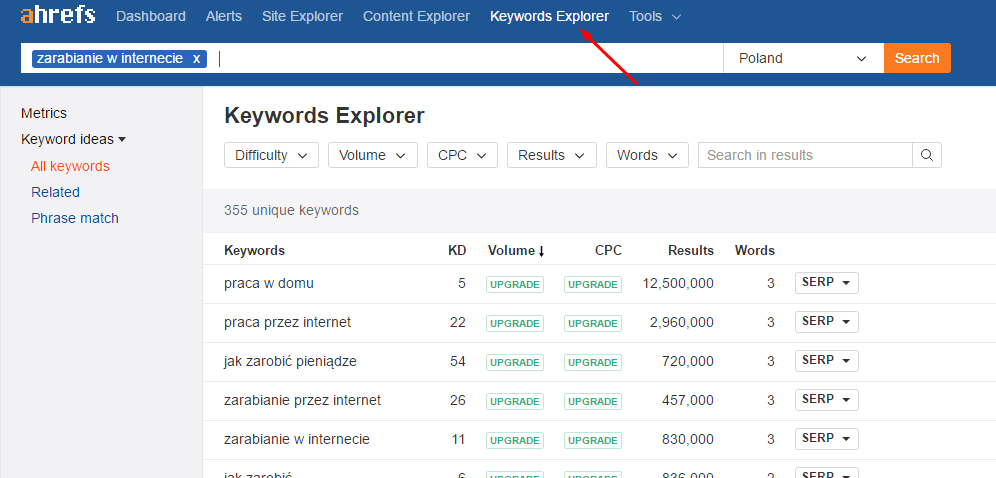
W dzisiejszych czasach największym wyzwaniem dla marketerów i pozycjonerów nie jest brak narzędzi. Jest nim zrozumienie jak używać narzędzi, które już mają. Ahrefs jest jednym z najlepszych, jeśli nie najlepszym, narzędzi do social media oraz SEO. Większość pozycjonerów zna ten serwis tylko jako "sprawdzacz backlinków", który konkurować może z MajesticSEO oraz SEMrush. Jednak nazwanie Ahrefs "sprawdzaczem linków" jest bardzo krzywdzące dla tego kombajnu. Ahrefs ma tak dużo funkcji, że możesz się w nich pogubić i po prostu gapić się na swoje linki, ewentualnie śledzić kilka słów kluczowych. Oto poradnik, który wyjaśni Ci jak korzystać w najlepszy sposób z tego serwisu wykorzystując jego potencjał w maksymalnym stopniu. Słownik Ahrefs: URL Rating - sposób, w jaki Ahrefs ocenia ilość oraz jakość backlinków dla danego URL. Domain Rating - sposób, w jaki Ahrefs ocenia ilość oraz jakość backlinków dla danej domeny. Ahrefs Rank - ranking Ahrefs dla domen w porównaniu ze wszystkimi innymi domenami w Internecie. Backlinks - ilość backlinków kierujących do Twojego URLa. Referring Page - ilość stron z backlinkiem kierującym do Twojego URLa. Strona może zawierać więcej niż jeden backlink. Referring Domains - ilość unikalnych domen z backlinkiem kierujacym do Twojego URLa. Domena może mieć więcej niż jedną podstronę oraz więcej niż jeden backlink. Referring Content - sposób w jaki Ahrefs ocenia ruch płynący z unikalnego źródła treści do Twojego URLa na podstawie popularności tej treści. Anchors - anchor texty (słowa kluczowe) użyte w backlinkach kierujących do Twojego URLa. Sitewide/Not Sitewide - kategoryzacja linków wg tego czy link pokazuje się zawsze w tej samej lokalizacji na każdej stronie w domenie, czy nie. Live Index - zawiera wszystkie linki, które były "żywe" podczas ostatni, gdy robot Ahrefs odwiedził domenę/URL. Fresh Index - zawiera wszystkie linki, które Ahrefs widział jako "żywe" przez ostatnie 3 miesiące (wliczając te, które były "martwe" podczas ostatniej rewizyty) Top Pages - najlepsze podstrony danego URLa bazując na kryteriach, które wskażesz. Dashboard - czyli główny panel Dashboard jest miejscem, gdzie widoczne są wszystkie dane, które śledzisz. Możesz dodać URL, by sprawdzać "zdrowie" domeny. Szybko sprawdzisz również wszelkie problemy z crawl'owaniem, nowe linki, nowe domeny oraz skrót rankingu domeny oraz URLa. W Dashboardzie możesz również śledzić pozycje słów kluczowych, alerty treści oraz linki, których próbujesz się pozbyć. Kluczowe funkcje Uważam, że najważniejszymi funkcjami Ahrefs są śledzenie pozycji słów kluczowych oraz alerty treści. Tracking słów kluczowych w Ahrefs jest bardzo dokładny, dlatego warto wrzucić tam kilka ważniejszych keywordów. Alerty treści są przydane przy planowaniu zasięgu oraz analizie konkurencji. Obierz na cel kilka fraz bezpośrednio związanych z Twoją witryną, byś dostawał alert kiedy tylko pojawi się nowa treść opublikowana na temat tej frazy. Ciekawe triki Notyfikacje przez e-mail są nudne, ale ustawienie ich w odpowiedni sposób jest fajnym trikiem, by poprawić Twoje nawyki i dyscyplinę. O ile nie jesteś mega zdyscyplinowanym mnichem, bardzo łatwo jest pominąć jakiś alert lub monitoring danych. Dlatego bardzo lubię notyfikację mailowe Ahrefs. Ustaw je na konkretny interwał, a już nigdy nie ominie Cię ważna informacja. Site Explorer (dane o backlinkach) Site Explorer jest podstawową funkcją Ahrefs. Pozwala Ci na wpisanie URLa i sprawdzenie jego backlinków, a od 2016 roku pozwala również sprawdzić wszystko od organic keywords, przez dane social, aż do PPC. Ta sekcja skupi się na danych odnoszących się do linków. Ahrefs zbiera dane dzięki robotowi "chodzącemu" po sieci, zupełnie jak Googlebot. Każdy backlinkchecker stara się sprawdzić w jaki sposób Googlebot sprawdza linki, a następnie zduplikować ten proces. Żaden z backlinkcheckerów nie jest Googlebotem! I żaden crawler nie przebrnie przez cały Internet. Wg. statystyk MOZ, Ahrefs plasuje się jednak w czołówce najbardziej precyzyjnych checkerów. Czemu? Ponieważ Site Explorer nie tylko pozwala na sprawdzenie dużej ilości linków w indeksie duplikując sposób Googlebota, ale również poddaje je dokładnej analizie. Sprawdź jakie taktyki działają u Twojej konkurencji Możesz w łatwy sposób sprawdzić skąd Twoi konkurencji biorą backlinki. Dzięki temu, jeśli się postarasz, zdobędziesz tak samo wartościowe linki dla siebie! Możesz też, i to polecam, dowiedzieć się co działa, a co nie, jeśli chodzi o zaplecza, by stworzyć swoją własną, unikalną strategię. Znajdź łatwe do zdobycia backlinki W zakładce Tools znajduje się narzędzie o nazwie Link Intersect. Pozwala ono na wpisanie kilku URLi i odkrycie które linki prowadzą do konkurencji, ale nie do Twojej strony. Narzędzie pozwala wyeksportować gotową listę. Sprawdź jakie czynniki wpływają na pozycje stron Dzięki Top Referring Content oraz Inbound Links możesz określić jakie wartościowe strony linkują już do konkurencji. Możesz też skorzystać z opcji sortowania i np. posortować wyniki wg. Domain Rating lub URL Rating, by sprawdzić która strona ma największe znaczenie lub np. po ilości G+ lub FB Share, by zobaczyć która z nich jest najbardziej widoczna w social media. Site Explorer (dane o ilości wyszukań) Search Data w Site Explorer to zaawansowane narzędzie, które pokaże Ci na jakie słowa kluczowe rankuje dana domena, a następnie poda Ci jaki ruch osiąga dzięki tym słowom. Moim zdaniem jest to bardzo niedocenione narzędzie. Albo po prostu ludzie, którzy je poznali nie chcą się dzielić wiedzą na jego temat Te dane możesz wykorzystać w różny sposób. Może np. masz już stronę, którą pozycjonujesz na jakieś słowo kluczowe, ale Ahrefs pomoże Ci znaleźć jeszcze jedno lub dwa poboczne słowa, na które jesteś już stosunkowo dobrze wypozycjonowany. Zdobycie dodatkowego ruchu nie zaszkodzi! Chcesz sprawdzić na jakie słowa się pozycjonować, ale nie wiesz jak się do tego zabrać? Sprawdź na jakie keywordy jest wypozycjonowana Twoja konkurencja! Keywords Explorer Keyword Explorer jest narzędziem, które pozwala wyciągnąć oraz przeanalizować słowa generowane przez autosugestię Google. Autosugestia następuje wtedy, gdy wpisujesz pierwsze słowo, wciskasz spację i wyskakują Ci różne propozycje. Co więc możesz zrobić z Keyword Explorer? Znaleźć nowe słowa kluczowe, znaleźć long tail'e, sprawdzić konkurencję na wcześniej wspomnianych. Jeśli poważnie interesujesz się pozycjonowaniem i chcesz podejść do sprawy jak profesjonalista - Ahrefs jest narzędziem, którego potrzebujesz. Normalnie kosztuje on fortunę, ale dzięki SeoTools masz go za grosze! Sprawdź ofertę i korzystaj z elitarnych narzędzi za śmiesznie niską kwotę! http://i.imgur.com/X6iLzYo.png
- 9 odpowiedzi
-
- tutorial
- ahrefs.com
-
(i 6 więcej)
Oznaczone tagami:
-
Witajcie drodzy forumowicze, od jakiegoś czasu zastanawiam się nad założeniem konta za granicą, właśnie by móc zarabiać i się nie martwić o naszą największą zmorę jaką jest 'US'... -,- Natknąłem się na tym forum i temat o koncie Paynoeer, chciałbym zadać parę pytań w punktach i jak byście mogli mi odpowiedzieć wszystko co wiecie na ten temat, na podstawie własnych doświadczeń, czy wiedzy z innych forów. A więc: 1) Po pierwsze, jak dotrze do mnie karta, rozumie że dostaje wraz z nią jakiś dostęp do konta internetowego, gdzie mogę sprawdzać aktualne saldo, ale... czy jest możliwość z tego konta robienia jakiś przelewów ? 2) Czytam na forum, że po wpłacie 100$, konto mi zasilą dodatkowymi 25$, czy jest to obecnie u nich aktualne ? 3) Jak robić przelew na to konto Payoneer ? Mam konto Pekao SA, wystarczy że zlecę jakiś zwykły przelew SEPA z mojego konta o kwocie 100$ na numer konta Payoneera, w taki sposób zasilacie to konto ? Czy konto Payoneer ma w ogóle jakiś numer IBAN / SWIFT czy coś takiego, bo wiem że tego typu dane też są potrzebne przy przelewach międzynarodowych. 4) Czy konto Payoneer współpracuje z PayPal / Ebay ? Mianowicie jakbym chciał coś sprzedać na Ebay, to płatność by mi szła na PayPal, ale czy do konta PayPal mogę dodać kartę Payoneer i robic na nie wyplate z PayPal ? Ewentualnie czy do eBaya, mogę podać dane karty Payoneer, by kupujący mógł robić przelew na to konto. 5) Wyczytałem że jak wypłacam w bankomatach, to prowizja 3.15$ + 3% kwoty tak dalej jest, bez zmian ? 6) Załóżmy uzbiera mi się trochę kasy na tym Paynerze i bym chciał w Polsce wypłacić, czy karta zadziała w pierwszym lepszym bankomacie i normalnie wybiorę kasę ? To chyba tyle pytań które głównie mnie interesują na temat karty Payoneer, proszę o pomoc
-
Poroniec wita i o zdrówko Wasze pyta Cześć! Tym tutorialem chciałbym zacząć cykl (mam nadzieję, że to będzie cykl) porad dot. szeroko pojętej grafiki i Photoshopa. Wiem, że nie każdy ma czas i chęci, aby się tym zajmować (od tego jestem ja - http://make-cash.pl/topic/114-profesjonalne-us%C5%82ugi-graficzne/ ), ale proste prace typu buttony, jakieś poprawki, nawet prosty gateway jest w stanie wykonać nawet laik. Najważniejsze to mieć poczucie jako takiej estetyki. Let's do this marines! Poroniec aka. Krzysiek proudly presents 1. Odpalamy Nasz kombajn, wita on Nas zawiłym dla laika interfacem, ale bez obaw, poprowadzę Was przez niego bez bólu Otwieramy nowy projekt, File -> New, ustawiając szerokość na 300px, wysokość na 75px (odpowiednio width i height), dpi (resolution) na 72 oraz profilem koloru RGB (Color Mode). Przy ustawieniach chwilę się zatrzymam. Szerokości i wysokości wyjaśniać chyba nie muszę, natomiast dpi jest to stosunek pixeli / cal. W grafice webowej przyjęty standard to 72 - ale gdy np. przygotowujecie pracę do druku, najlepiej użyć 300dpi (bądź 600) z profilem CMYK. CMYK to odwzorowanie barw w druku, RGB to kolory monitorowe - po to się CMYK stosuje, żeby było jak najmniej przekłamań względem druku pracy. 2. Odpalił Nam się obszar roboczy. Po lewej mamy toolsbox, w którym mamy narzędzia do pracy - Nas najbardziej w nim interesować będą max 3/4 opcje. Na początek musimy narysować zaokrąglony prostokąt. W trzeciej sekcji po prawo na dole będziecie mieli zapewne kwadrat - klikacie na niego LPM i wybieracie Rounded Rectangle Tool. Jak widać na SS, opcja zmieniła mi się na zaokrąglony kwadrat (nic nie szkodzi zrobić zwykły kwadrat - Metro Style Bitches!). Na samej górze znajdziecie opcje Radius - określona ona Nasz promień zaokrąglenia kwadratu - ja wybrałem 4px i jest to dobra wartość na tego rozmiaru button. Nie robi się owal, ale i zaokrąglenie jest widoczne. Rysujemy klikając PPM, zostawiając trochę obszaru roboczego na dole - później wykorzystamy go do Naszego prostego efektu 3D. Po lewej widzimy historię Naszych działań i listę warstw Omówię je przy najbliższej okazji. 3. Odpalamy opcje warstwy, w której dostosujemy opcje Naszego kształtu. Np. gradient, wypełnienie kolorem, cień czy obwód. Klikamy PPM na warstwie kształtu i wybieramy opcję Blending Options. 4. Wybieramy opcję Gradient Overlay. Jest to nałożenie gradientu na Nasz kształt. W buttonach wygląda to ciekawiej Tryb mieszania (Blend Mode) ustawiamy na Normal. Co to jest? Jest to mieszanie warstwy z inną. Nie wiem, jak napisać to w języku laika, zainteresowani znajdą gdzieś obszerniejszy opis Następnie widoczność efektu (Opactity) na 100%, efekt liniowy (pion-poziom). Domyślnie będziecie mieli biało - czarny, ja chcę robię pomarańczowy - doł #ed910b, góra #ffbb3a. Aby to zmodyfikować, klikamy ten pasek przy napisie Gradient, dzięki czemu włączy Nam się edycja kolorów. Teraz wystarczy kliknąć 2x na wskaźnik dolny (są po obu stronach) i ustawić kolory podane wyżej. OK, OK i lecimy dalej. 5. Efekt 3D jest niezwykle prosty. Kopiujemy warstwę z kształtem klikając PPM i wybierając Duplicate Layer (bądź skrót klawiszowy CTRL + J). 6. Utworzyła Nam się kopia kształtu. Wybieramy kształt na dole, przesuwamy go o 4 / 5px (kliknijcie tyle razy strzałkę w dół). Następnie wchodzimy w opcje warstwy, wybieramy Color Overlay (nałożenie danego koloru). Klikamy kwadracik z kolorem i nakładamy odpowiedni kolor (ciemniejszy niż dół, u mnie jest to #a55200). Mamy początek 3D 7. Po chwili przemyślenia, kolor to za mało. Znów opcje warstwy, tym razem nałożymy subtelny cień. Wybieramy opcję Drop Shadow, z opcjami jak na screenie. Tryb mieszania Multiply z widocznością 25%. Kąt (Angle) cienia ustawiamy na 90%, wyłączając globalne światło (Use Global Light). Dystans (Distance) na 3px, wielkość (Size) na 4px. Takie ustawienie wygląda okej. 8. Teraz przechodzimy do prostego efektu, ale może on być niezrozumiały, jeśli nie wczytacie się dobrze. Wybieramy kształt główny, ten u góry. Obok kwadraciku z kolorem macie "obrazek" warstwy, dzięki czemu możemy zaznaczyć całą warstwę. Klikamy na ten obrazek i naciskamy CRTL. 9. Teraz, kiedy mamy zaznaczony Nasz kształt, tworzymy nową warstwę poprzez Layer -> New -> Layer (SHIFT + CRTL + N). Wybieramy z toolsboxa opcję Paint Bucket Tool (2 sekcja po prawo przedostatnia ikonka). Klikamy PPM w Naszym zaznaczeniu i wypełniamy ją białym kolorem #ffffff (kolor wybieramy na samym dole toolsboxa).
- 12 odpowiedzi
-
- Poradnik
- make-cash.pl
-
(i 7 więcej)
Oznaczone tagami:
-

Kompletny poradnik jak używać Facebook Page Insights (Statystyki Facebook)
Wujek Ziemny opublikował(a) temat w Facebook
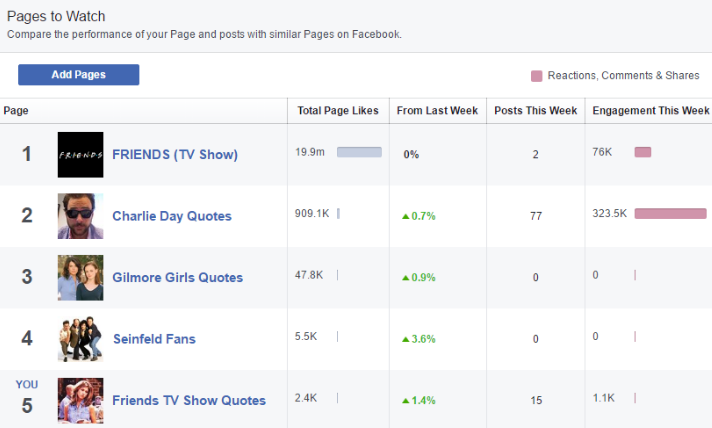
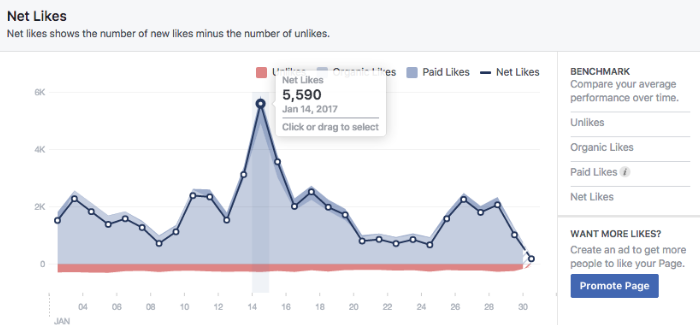
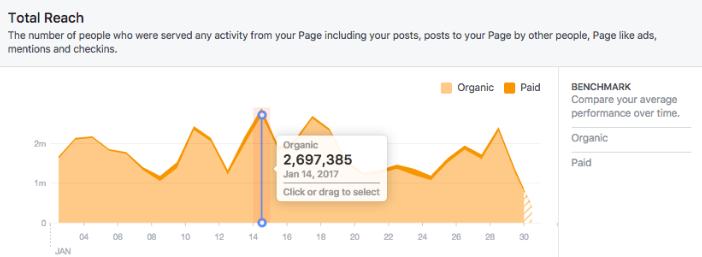
Czy wiesz kiedy fani Twojego fanpage'a są najczęściej na Facebooku? Czy wiesz jak wychodzi Twój fanpage na tle konkurencyjnych FP? Albo jaki rodzaj treści jestnajbardziej popularny wśród Twoich fanów? Odpowiedzi na te pytania, a nawet i więcej informacji o swoim fanpage'u znajdziesz w narzędziu Facebook Page Insights (Statystyki Facebook'a). Tworzenie harmonogramu dodawania postów oraz promocja Twojego FP to ważna rzecz, gdy dopiero zaczynasz, ale by mieć pewność, że potencjał Twojej strony zostanie maksymalnie wykorzystany, musisz sprawdzić kilka atrybutów. Facebook Page Insights daje Ci możliwość dostępu do cennych informacji o Twojej stronie oraz o Twojej publice, które pozwalają Ci serwować fanom to, czego aktualnie potrzebują. Jak używać Statystyk Facebook'a? Na swoim FP kliknij Statystyki w górnym menu. Możesz teraz wyeksportować wyniki klikając na Eksportuj Dane w prawym górnym rogu lub możesz sprawdzić przeróżne dane dot. Twojej strony klikając w sekcje po lewej. W tym poradniku wytłumaczę Ci co oznacza każda z tych zakładek po lewej stronie oraz w jaki sposób będziesz mógł wykorzystać te dane. Podsumowanie Gdy wejdziesz w Statystyki, Twoim głównym widokiem jest zakładka Podsumowanie. Ta sekcja daje Ci wgląd w ogólne statystyki FP z ostatnich 7 dni. Możesz również zmienić ustawienie na widok z 29 dni klikając strzałkę obok "ostatnie 7 dni". Podsumowanie zawiera dane dot. like'ów, działań na stronie w porównaniu z poprzednim tygodniem (lub miesiącem). Kliknij dowolną kategorię, by zobaczyć więcej danych. Przewiń nieco niżej, a zobaczysz podgląd ostatnich promocji, a zaraz pod nimi 5 najnowszych postów oraz ich statystyki i działania. Ostatnim nagłówkiem w tej sekcji są Strony do obserwowania - fajna opcja, dzięki której możesz porównać swój fanpage do konkurencji. Poniżej znajdziesz przykład takiego porównania. Promocje Ta zakładka daje Ci ogólny wgląd w statystyki promocji Twojego FP. Możesz zobaczyć jak wielu użytkowników zobaczyło boostowany post, skalę działań oraz ile wydałeś na promocję. Jeśli klikniesz w post, zobaczysz rozkład działań, które otrzymał post. Jest to świetna opcja do szybkiego sprawdzenia opłacalności promocji. Polubienia Jest to ważny atrybut, na który musimy zwracać uwagę, by mieć pewność, że strona zostanie wyświetlona osobom zainteresowanym tematem. Ilość like'ów na stronie jest wyznacznikiem Twojego wkładu pracy. Sekcja ta obejmuje 3 rzeczy: ogólna liczba like'ów - ile polubień dostała strona w ciągu ostatnich 28 dni stosunek like'ów do unlike'ów - ilość nowych like'ów odjąć ilość unlike'ów, czyli wgląd w like'i organiczne kontra like'i opłacone gdzie dostajesz like'i - ilość like'ów podzielona przez to czy strona została polubiona z Sugestii, na Twojej stronie, na PC czy na urządzeniu mobilnym Możesz również zaznaczyć dłuższy okres czasu do śledzenia statystyk używając wykresu na górze strony. Możesz też porównać różne daty klikając w wykres. Zasięg Zasięg posta to ilość osób na Facebook'u, którym ten post się wyświetlił. Sekcja Zasięg pokazuje Ci organiczny zasięg porównany do zasięgu opłaconego. Widać w niej również który typ postów jest najbardziej popularny wśród Twoich fanów. Zobaczysz też działania negatywne, czyli Ukrywanie Posta, Raportowanie jako Spam oraz Unlike'i do Twoich postów, które zmniejszają Twój zasięg. Moją ulubioną sekcją jest Total Reach (totalny zasięg) oraz wykres działań dla Like'ów, Komentarzy oraz Udostępnień. Sprawdzaj tę sekcję regularnie, by dowiedzieć się jaki typ treści odpowiada Twoim fanom. Pomoże Ci to zrozumieć jaką treść powinieneś zamieszczać na swojej stronie. Wyświetlenia Strony Sekcja wyświetleń strony pozwala Ci sprawdzić demografię swoich fanów, jak np. wiek, płeć, państwo, miasto oraz urządzenie, z którego korzystają. Działania na stronie Jeśli posiadasz bloga, stronę lub sklep podłączone do swojego fanpage'a, ta sekcja pomoże Ci sprawdzić jak efektywnie FP przenosi ruch na Twoją witrynę. Dodatkowo poza śledzeniem jak wiele kliknięć oraz działań dostajesz, ta zakładka pokazuje również ilość użytkowników, którzy klikają np. w Twój numer telefonu lub instrukcje dojazdu. Posty Wraz z zakładką Zasięg, ta sekcja jest warta regularnego sprawdzania. Zakładka Posty mówi Ci kiedy Twoi fani są online, więc daje Ci to możliwość utworzenia harmonogramu dodawania treści w najbardziej popularnych godzinach. Sekcja Typy Postów wskazuje jak różne typy postów sprawują się pod względem zasięgu oraz działań. Możesz sortować swoje posty od najwyższej ilości działań, by jeszcze dokładniej przeanalizować trendy w swoich treściach. Przeglądaj tę zakładkę często, by dowiedzieć się jaki rodzaj treści odpowiada Twojej publiczności. Wydarzenia Jeśli promujesz wydarzenia za pomocą swojego fanpage'a, ta zakładka wskaże Ci: ilość osób, które widziały link do wydarzenia na Facebook'u ilość osób, które wyświetliły wydarzenie ilość dołączeń oraz zainteresowań wydarzeniem Możesz również podzielić odbiorców wg. demografii. Filmy Jeśli często wrzucasz filmy z YouTube lub wrzucasz swoje własne filmy na fanpage, statystyki wideo pokażą Ci: ile razy film został odtworzony dłużej niż 3 sekundy ile razy film został wyświetlony dłużej niż 30 sekund jakie filmy są najbardziej popularne pośród tych wyświetlonych przez 3 sekundy i dłużej Analiza tych statystyk pozwoli Ci zrozumieć co interesuje Twoich fanów, co z kolei może być bardzo przydatne przy wybieraniu kolejnych filmów wrzucanych na FP. Osoby Sekcja Osoby pokazuje demografię Twoich fanów, osoby, które wyświetliły stronę oraz osoby, które zareagowały. Możesz tu wyświetlić ich płeć, wiek, lokalizację oraz język, co może pomóc Ci w doborze treści dla nich odpowiednich. Zyskasz również informację na temat osób, które polubiły, skomentowały i udostępniły Twoje posty w ciągu ostatnich 28 dni. Informacja ta może okazać się również lukratywna przy ustawianiu kampanii reklamowej na FB. Wiadomości Ta zakładka po prostu pokazuje Ci jakie wiadomości otrzymała Twoja strona. Możesz jej używać do śledzenia konwersacji. Używaj Statystyk do zwiększenia swojego zasięgu Podsumowując, Statystyki Facebook'a to darmowe, łatwe w użyciu narzędzie pozwalające Ci śledzić wyniki Twojej strony. Analiza tych danych pomoże Ci poznać Twoich fanów, rodzaj treści, który jest najbardziej popularny oraz pomoże Ci porównać swoją stronę na tle konkurencji. Posiadanie tych informacji pomoże Ci promować odpowiedni content w odpowiednim czasie, co zapewni Ci możliwie najwyższy zasięg oraz wzrost Twojego fanpage'a. Publikuj regularnie wartościowe treści i sprawdzaj Statystyki jak najczęściej. Twoja strona jedynie zyska na Twojej wiedzy. -
Witam, byłby ktoś zainteresowany złożeniem się na poradnik od szanowanego użytkownika forum cpaelites.com ? O temacie możecie poczytać tutaj: http://www.cpaelites.com/Thread-%E2%98%86%E2%98%85%E2%98%86-LIMITED-TIME-%E2%98%86%E2%98%85%E2%98%86-MONEYCASHERS-GOLDMINE-Y-TEM-%E2%98%86%E2%98%85%E2%98%86-Method-oftware-Marketing Ceny wyglądają tak: Szukam 2 osoby co były by w stanie zapłacić 25$ do 6stego stycznia, później jest drożej, jak sami widzicie na cenniku. Ja jestem w stanie zapłacić 27$ Potrzebna jeszcze jedna osoba
- 34 odpowiedzi
-
- moneycasher
- tutorial
-
(i 2 więcej)
Oznaczone tagami:
-
Czym jest PPA, CPA, od czego zacząć Czym jest nisza, jak szukać nisz związanych z grami PC Jak szukać nisz związanych z grami Android, iOS, Facebook Jak szukać REALNYCH nisz, whitehat Jak kupić domenę oraz hosting Jak podpiąć domenę oraz zainstalować Wordpress Jak skonfigurować Wordpress, instalacja pluginów Instalacja szablonu oraz dalsza optymalizacja Jak napisać posta zgodnie z zasadami SEO Jak stworzyć fałszywy dowód działania hacka z SBGameHacker Jak stworzyć fałszywy dowód działania hacka w Photoshop Zdobywanie wyświetleń, like'ów, subskrypcji, komentarzy itp na YouTube Wicked Article Creator - konfiguracja oraz użytkowanie Jak skonfigurować SENuke - podstawy
-
Zbiór video tutoriali do programowania w visual basic. Myślę,że każdy znajdzie coś dla siebie. Są tutaj pokazane podstawowe funkcję jak i bardziej złożone dla tych którzy chcą zrobić bardziej rozbudowanego hacka. Tutoriale są w języku angielskim, ale wszystko jest ładnie pokazane i da radę wszystko zrozumieć. Pod każdym z filmików znajduję się gotowy kod, więc można śmiało wkleić go do programu i edytować. Mam nadzieję,że komuś się to przyda LINK: http://howtostartprogramming.com/vb-net/
- 2 odpowiedzi
-
- visual basic
- tutorial
-
(i 1 więcej)
Oznaczone tagami: