gregor1985
Użytkownik-
Postów
30 -
Dołączył
-
Ostatnia wizyta
-
Wygrane w rankingu
1
Ostatnia wygrana gregor1985 w dniu 19 Listopada 2022
Użytkownicy przyznają gregor1985 punkty reputacji!
Ostatnie wizyty
760 wyświetleń profilu
-
1. Nazwa przedmiotu: Grupy na fb lub reklama na grupach 2. Opis przedmiotu: Poszukuje grup o tematyce praca, zarabianie online od 50k członków (do zakupu lub reklamy na nich w formie banera lub przypiętego postu lub innej na okres tydzień-miesiąc) 3. (opcjonalnie) Zdjęcia lub screeny: 4. Kontakt: prywatna wiadomość 5. Cena: Do uzgodnienia - czekam na propozycje w wiadomości prywatnej 6. Preferowany sposób zapłaty: Przelew etc.
-

[SPRZEDAM] Grupa Facebook - +60tys czlonkow zarabianie online
gregor1985 odpowiedział(a) na SoVan temat w Sprzedam
Hej. Podaj mi proszę w wiadomości prywatnej link i statystyki grupy -
 Jevgienyj Jebievdenko zareagował(a) na odpowiedź w temacie:
Gdzie sprzedać krypto
Jevgienyj Jebievdenko zareagował(a) na odpowiedź w temacie:
Gdzie sprzedać krypto
-
Polecam Kolegę serdecznie nie było go jakiś czas ale już wrócił i wymienia.
- 17 odpowiedzi
-
- kryptowaluty
- kryptowaluta
-
(i 2 więcej)
Oznaczone tagami:
-
 gregor1985 zareagował(a) na odpowiedź w temacie:
[SCAM] [Wymiana] PayPal/Blik/Doładowanie /Revolut/ZEN/PSC/XMR/BTC/ETH/LTC/USDT/XRP
gregor1985 zareagował(a) na odpowiedź w temacie:
[SCAM] [Wymiana] PayPal/Blik/Doładowanie /Revolut/ZEN/PSC/XMR/BTC/ETH/LTC/USDT/XRP
-

[SCAM] [Wymiana] PayPal/Blik/Doładowanie /Revolut/ZEN/PSC/XMR/BTC/ETH/LTC/USDT/XRP
gregor1985 odpowiedział(a) na Aklib temat w SCAM i podejrzane
Dziękuję za wygodną i szybką wymianę z PayPal na konto bankowe. -
1. Nazwa przedmiotu: Konta OLX 2. Opis przedmiotu: 3. Cena:10zl/sztuka 4. Kontakt: https://t.me/receptymed 5. Sposób zapłaty:Blik/Krypto/PSC
-

[KUPIĘ] Grupy fb, Meble, Projektanci wnętrz, Stolarstwo, Architekci
gregor1985 odpowiedział(a) na gregor1985 temat w Kupię
Up -

[KUPIĘ] Grupy fb, Meble, Projektanci wnętrz, Stolarstwo, Architekci
gregor1985 opublikował(a) temat w Kupię
1. Nazwa przedmiotu: Grupy na fb 2. Opis przedmiotu: Tematyka (stolarstwo, meble, projektanci wnętrz, architekci (minimum 6k osób w grupie) 3. Cena: do uzgodnienia 4. Kontakt: PW 5. Sposób zapłaty: Przelew, BLIK, Paypal, z ręki do ręki -
 kubus10 zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
kubus10 zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
-
Znalazłem w necie polską strone opartą na tutorze: https://kurswychowawcy.com/ Możesz sobie zobaczyćjak to wygląda na ruchu.
-
 kukiz87 zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
kukiz87 zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
-
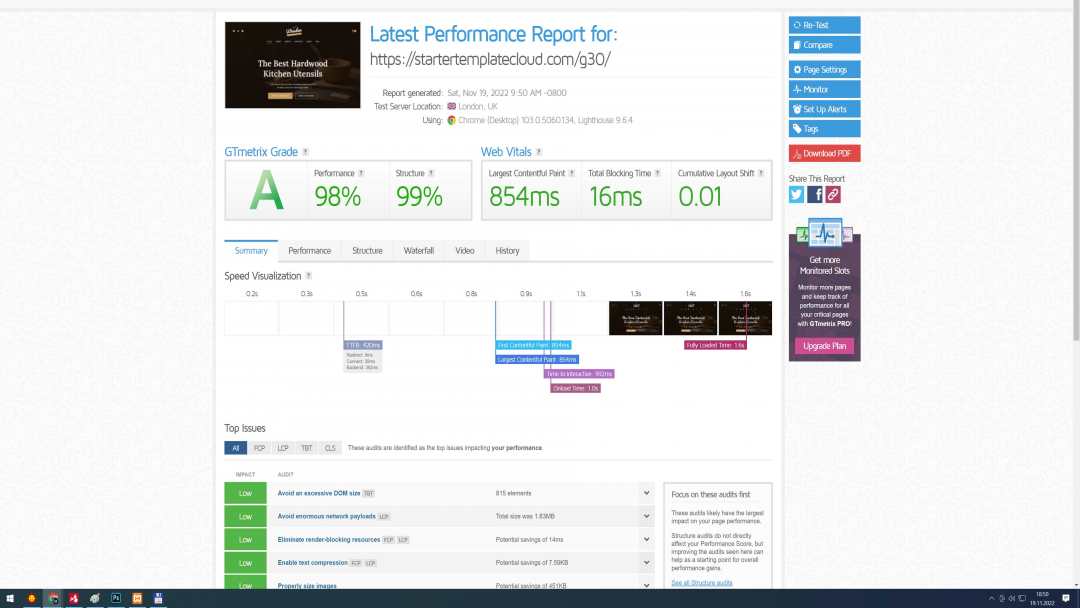
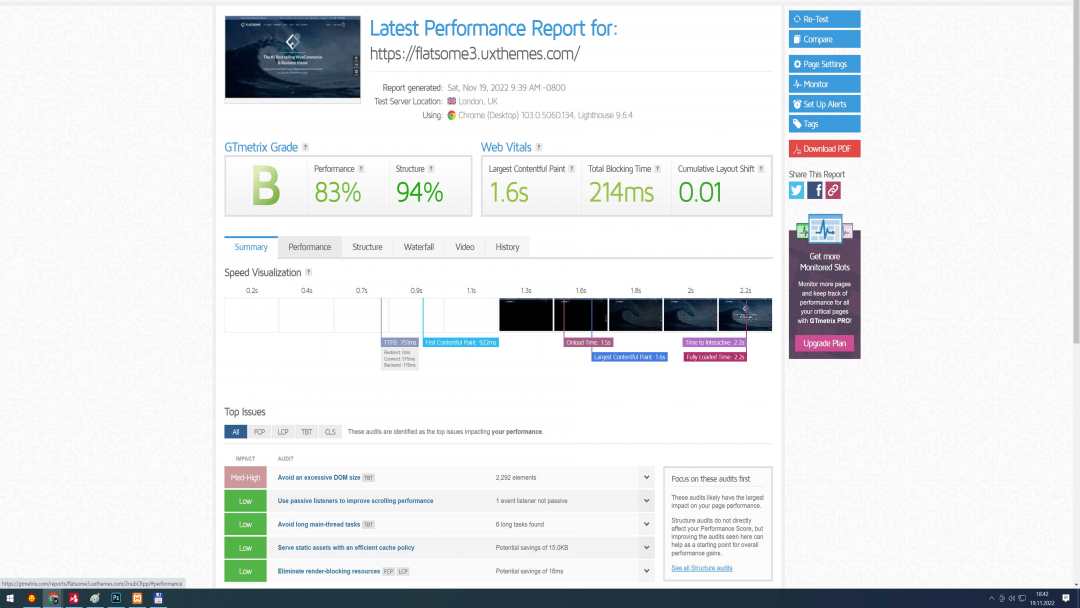
Sprawdziłem strony demo OceanWP, Flatsome i Kadence na demówkach sklepowych i wychodzi, że Kadence jest najlepiej zoptymalizowana
-
Myśle, że znalazłem tutorials do problemu, który zaprzątał Twoją głowę https://www.wpbeginner.com/plugins/how-to-add-thumbnails-for-youtube-videos-in-wordpress/
-
5 wtyczek forum do wprdpress https://jchost.pl/blog/wtyczki-forum-wordpress/
-

Optymalizacja wersji mobilnej Wordpress:
gregor1985 odpowiedział(a) na Diablo0fficial temat w Wordpress
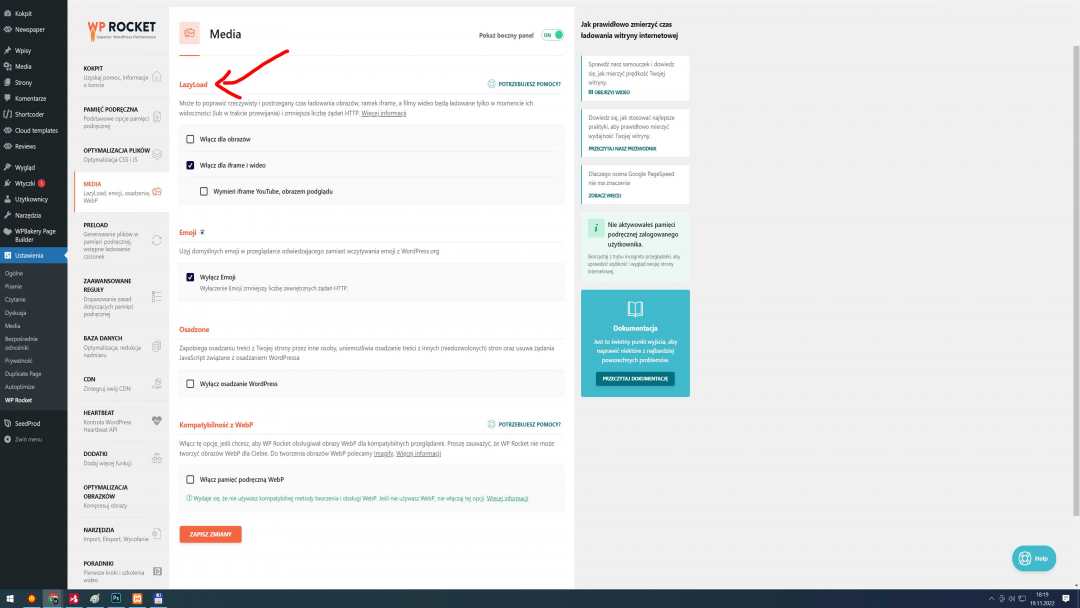
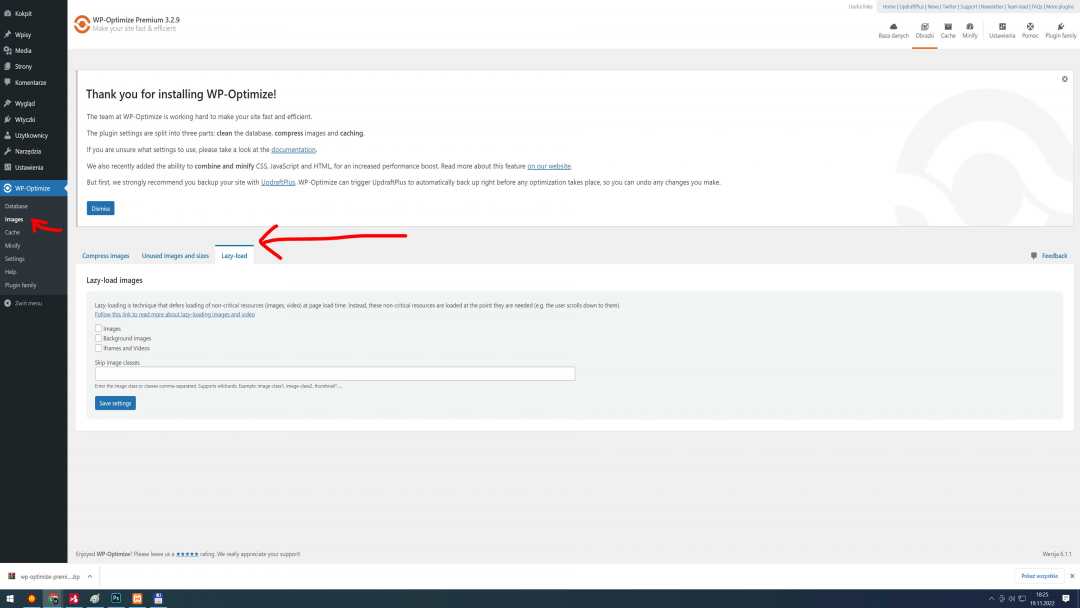
To są pewnie zrzuty z ekranu więc mało info jest, jednak Poszukaj wtyczki do Lazy Load U mnie WpRocket ma taką funkcję. Dzięki temu strona nie ładuje sięcała do końca tylko to co widzisz aktualnie na ekranie, reszta dopiero jak przewiniesz stronę w dół Znalazłem również w Wp Optimize Premium - załącznik -
Ważne - nie rób tego na działającej stronie tylko sprawdź gdzieś w środowisku testowym. Jak cośsięwysypie to usuniesz kod z pliku 1. Tworzysz 2-wa osobne menu. a) menu dla niezalogowanych b) menu po zalogowaniu 2. Edytujesz plik functions.php. 1 2 3 4 5 6 7 8 9 10 11 12 function my_wp_nav_menu_args( $args = '' ) { if( is_user_logged_in() ) { // Menu po zalogowaniu $args['menu'] = 2; } else { // Menu dla niezalogowanych $args['menu'] = 1; } return $args; } add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' ); Musisz odnaleźć jakie id mają twoje menu i wpisać w powyższym kodzie w miejscach "1" i "2" Klikasz w edycje menu i w górnym pasku adresu wyświetla się na końcu liczba, którą trzeba wpisać np. "nav-menus.php?action=edit&menu=3"
-
Mailerlite do 1000 osób bezpłatny - 12.000 maili miesięcznie https://www.mailerlite.com/pricing
-
 Harry zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
Harry zareagował(a) na odpowiedź w temacie:
Wordpress co to za theme ?
-
Znalazłem rozwiązanie. Może troszkę dookoła, ale sięnada. Kiedyś kupiłem na themeforest motyw Impreza. Motyw chciałem wykorzystać na 2-ch stronach. 1. Na jednej aktywowałem Impreze i wtedy odblokowała się edycja Nagłówka/Headera. 2. Na drugiej zainstalowałem Impreze i dezaktywując klucz do 1 pierwszej strony mogłem zaktywować na 2-ej stronie Druga sprawa, że możesz skorzystać z dodatku "WpBakery" z Imprezy do której go dokładają i już tworzyć bez motywów w themeforest właśnie tym builderem różne strony. Po zakupie masz lifetime na ściąganie zarówno motywu jak i buildera w ich najnowszych wersjach Sam Builder jest droższy niż motyw z tym builderem.