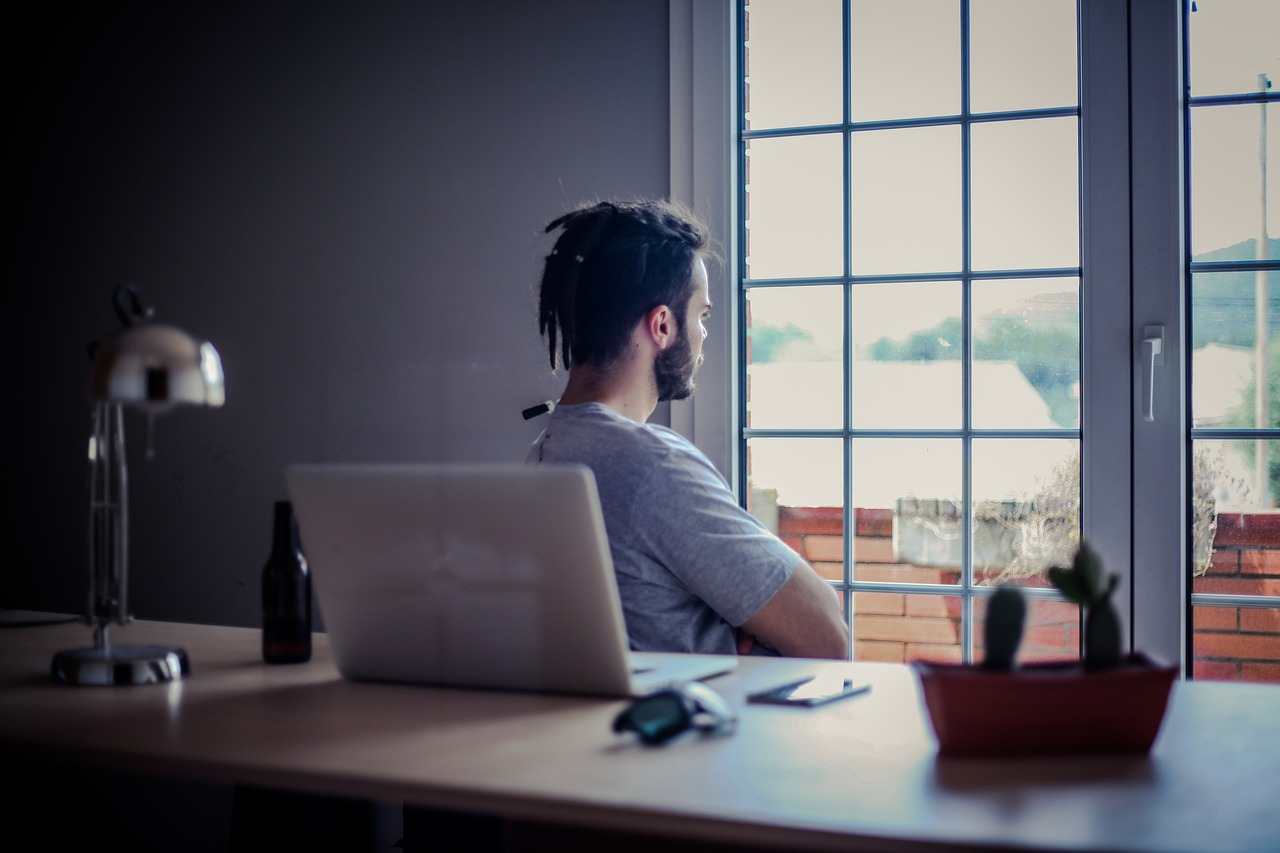
Pytanie Etykieta na zdjeciach
-
Ostatnio aktywne tematy
-
- 13 odpowiedzi
- 494 wyświetleń
-
- 10 odpowiedzi
- 1 755 wyświetleń
-
- 0 odpowiedzi
- 28 wyświetleń
-
- 68 odpowiedzi
- 10 139 wyświetleń
-
Coinbase 150zł bonus
Przez Bruce, w Giełdy, portfele, kantory i bitomaty
- kryptowaluty
- kryptowaluta
- (i 2 więcej)
- 3 odpowiedzi
- 201 wyświetleń
-
-
Polecana zawartość
-

[Poradnik] Podstawy zarabiania na artykułach sponsorowanych
mysc opublikował(a) temat w Sprzedaż reklam,
Zarabianie na artykułach sponsorowanych to obecnie jedna z najbardziej popularnych możliwości zarabiania przez Internet. Latami była to niby oczywista, a jednak bardzo niedoceniana metoda monetyzacji stron internetowych.
Niby każdy wiedział, że może tak zarabiać.. a jednak właściciele blogów, portali tematycznych czy stron firmowych skupiali się przede wszystkim na afiliacji, google adsense, bannerach, itd.- 12 odpowiedzi

Wybrany przez
mysc, -

[Poradnik] Afiliacja biur podróży i sposób na tańsze wakacje
mysc opublikował(a) temat w Poradniki CPA,
Jak zarabiać na reklamowaniu wakacji i samemu pojechać na nie taniej?
Reklamowanie wakacji do prostych nisz afiliacyjnych niestety nie należy - natomiast w okresie wakacyjnym, zwłaszcza z wyjazdów last minute kupowanych pod wpływem chwili (czas ucieka = ostatnie wolne miejsca = trzeba się decydować szybko) - można zgarnąć dodatkowe przychody na JUŻ POSIADANYM zapleczu.
Kolejna możliwość to zakup własnych wakacji poprzez własny link afiliacyjny - oraz zaproponowanie takiej możliwości rodzinie i znajomym. W ten sposób można otrzymać jakiś "zwrot" za wakacje na które i tak by się pojechało.
- 5 odpowiedzi

Wybrany przez
mysc, -
![[MENTORING] Oficjalny mentoring zarabiania na Make-Cash.pl! Aktywuj dostęp Get Paid 2.0!](//make-cash.pl/applications/core/interface/js/spacer.png)
[MENTORING] Oficjalny mentoring zarabiania na Make-Cash.pl! Aktywuj dostęp Get Paid 2.0!
mysc opublikował(a) temat w Poradniki i nisze,
PRAWDZIWY - PROFESJONALNY - EFEKTYWNY
MENTORING GET. PAID 2.0
AUTORZY: Muraszczyk + Snaggy + Id-user + Harry + Cherri + Vasaki + Mysc
Zarabianie. przez internet - Skuteczna oferta pomocy
DOSTĘP DO PORADNIKÓW OTRZYMASZ BEZPOŚREDNIO NAMAKE-CASH.PL
Jedno konto = wszystkie funkcjonalności getpaid20.pl i make-cash.pl- 159 odpowiedzi

Wybrany przez
mysc, -

Poradnik podatkowy 2025 - jak rozliczać się z pieniędzy zarobionych przez Internet bez DG?
mysc opublikował(a) temat w Podatki, prawo, własna firma,
Zarabianie w Internecie wiąże się z koniecznością płacenia podatków - a rozliczanie się z urzędem skarbowym nie jest jednoznaczne i proste. Prawo podatkowe w Polsce jest nieujednolicone - co oznacza, że każdy urząd skarbowy może mieć inne interpretacje. Sprawdź jak się za to zabrać!- 28 odpowiedzi

Wybrany przez
mysc, -

Jak zarejestrować, rozliczać i prowadzić działalność gospodarczą (JDG) w Polsce w 2025?
mysc opublikował(a) temat w Podatki, prawo, własna firma,
Jednoosobowa działalność gospodarcza (JDG) to najprostsza forma prowadzenia działalności gospodarczej w Polsce. Jest to działalność prowadzona przez jedną osobę fizyczną na własne nazwisko i na własne ryzyko. Jednak mimo, że nazywa się jednoosobowa - daje jednak możliwość zatrudniania pracowników. Takich firm jest zarejestrowanych w Polsce zdecydowanie najwięcej. Sprawdź jak zarejestrować, rozliczać i prowadzić własną JDG!- 17 odpowiedzi

Wybrany przez
mysc,
-



.thumb.png.de72c5c4135c895b1d865ff79d4ef307.png)





![[MENTORING] Oficjalny mentoring zarabiania na Make-Cash.pl! Aktywuj dostęp Get Paid 2.0!](https://make-cash.pl/uploads/monthly_2018_05/Screenshot_1.png.9b02fafe5411acf95eedfdf3ed450ad3.png)


Rekomendowane odpowiedzi
Jeśli chcesz dodać odpowiedź, zaloguj się lub zarejestruj nowe konto
Jedynie zarejestrowani użytkownicy mogą komentować zawartość tej strony.
Zarejestruj nowe konto
Załóż nowe konto. To bardzo proste!
Zarejestruj sięZaloguj się
Posiadasz już konto? Zaloguj się poniżej.
Zaloguj się