Znajdź zawartość
Wyświetlanie wyników dla tagów 'Landing Page' .
Znaleziono 93 wyników
-

Zarabianie na własnej stronie internetowej - technika sieci mini-stron (one page method)
Harry opublikował(a) wpis na blogu w Blog Make-Cash
Zarabianie w internecie, nawet w kontekście samego modelu CPA, to bardzo szerokie i ogólne pojęcie. Jest bardzo dużo możliwości reklamowania swoich linków afiliacyjnych, dużo modeli rozliczeń i całe mnóstwo dostępnych kampanii reklamowych. Dzisiaj przedstawiam, moim zdaniem, najbardziej stabilne rozwiązanie dotyczące tworzenia zaplecza reklamowego i zapewniania sobie - przynajmniej okresowo - pasywnych przychodów z internetu. Mam tu na myśli zaplecze w postaci własnych stron internetowych, dokładniej wzajemnie powiązanej sieci takich stron. Z tekstu dowiesz się czym jest “mini-strona", jak zarabiać na stronie internetowej, jaką ma przewagę nad innymi metodami, na czym polega technika sieci stron sprzedażowych - i od czego powinno się zacząć jej tworzenie. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Zarabianie na stronie internetowej - czym jest one page (mini-strona)? Zarabianie na własnych stronach internetowych to bardzo szerokie pojęcie - ze względu na różne typy takich stron. W tym tekście technikę zarabiania opisuję na przykładzie tzw. one page'y - czyli po polsku “mini-stron" (stosunkowo niewielkich witryn internetowych poświęconych wąskiej tematyce). Taka strona składa się z kilku podstron, zawiera artykuły (teksty) na tematy związane z reklamowaną ofertą i na pierwszy rzut oka nie kojarzy się ze stroną sprzedażową. Dobrze zaprojektowana “mini-strona" to, moim zdaniem, strona która na nią nie wygląda - oczywistym faktem jest, że jeśli wchodzący na stronę userzy zorientuję się że powstała tylko po to żeby coś sprzedać - znacząco straci na wiarygodności. Dokładanie starań do tego by Twoja strona wyglądała jak najbardziej profesjonalnie, wiarygodnie i zawierała naprawdę wartościowe informacje (dla potencjalnych klientów) - zdecydowanie nie jest stratą czasu. To właśnie na tym powinna bazować cała nasza sieć, czyli na odpowiednio przygotowanych treściach. Bez odpowiednio zbudowanej wiarygodności i naprawdę dobrych treści - pozycjonowanie stron nie przełoży się na zyski, choćbyśmy mieli pozycję w top3 na wszystkie pożądane frazy. Odpowiednio przygotowana “mini-strona" wprowadza i naprowadza użytkowników na reklamowaną tematykę, ma za zadanie “narobić smaku", ew. wykreować potrzebę i dopiero wtedy, już tego zainteresowanego usera -> odesłać do LP (czyli “landing page’a" który de facto może być częścią “mini-strony" - wcale nie musi prowadzić do zewnętrznej domeny). Własna strona tego typu to - według mnie - najbardziej stabilne zaplecze reklamowe w kontekście zarabiania przez internet i pracy w domu. Wszelkiego rodzaju profile w social mediach, które są bardzo popularne jako metody reklamowania linków afiliacyjnych, nie należą tak naprawdę do nas. Nie mamy nad nimi pełnej kontroli, te portale w każdej chwili mogą zmienić regulaminy, w każdej chwili możemy utracić to nad czym pracowaliśmy. “Mini-strona" - o ile nie używamy darmowych hostingów - należy do nas i mamy nad nią pełną kontrolę. To my decydujemy o tym kiedy z niej rezygnujem. Rola domeny w zarabianiu na stronie internetowej Wiele osób, jeszcze przed rozpoczęciem jakiegokolwiek planowania wyglądu i funkcjonalności strony, zastanawia się dniami i nocami nad odpowiednią domeną. To zastanawianie blokuje te osoby przed dalszymi pracami nad swoim pomysłem - więc wymaga komentarz. Moim zdaniem nazwa domeny nie jest kluczowa w kontekście zarabiania na własnej stronie - wręcz powiedziałbym, że jest jednym z najmniej ważnych elementów. Uważam tak, ponieważ: Domena nie ma żadnego wpływu na pozycję w wynikach wyszukiwania. Użytkownicy zapamiętają praktycznie każdą domenę jeśli będą na nią często wchodzić lub będą ją często widzieć. Najważniejszym kryterium, które należy brać pod uwagę, jest łatwość zapamiętania domeny. Już dużo mniej istotne jest czy jest to domena długa, czy krótka. Długie domeny składające się z łatwych do zapamiętania słów są jak najbardziej ok i nie trzeba się przed nimi chronić. Przykładem może być najpopularniejszy polski blog finansowy - jakoszczedzacpieniadze.pl. Za długa? A jednak odniosła sukces nieporównywalny z krótkimi i lepiej przemyślanymi domenami konkurencji. Evergreen content - stabilne zarabianie na aktualnej stronie internetowej Termin “wiecznie zielone" odnosi się do stron, których treść będzie zawsze aktualna. Wybieranie tematyk “evergreen" bardzo pozytywnie wpływa na nastawienie do zarabiania przez internet. Strona, która po przygotowaniu będzie ciągle aktualna to namacalny dowód na to, że wykonaliśmy pracę i widzimy jej stały efekt. W przeciwieństwie do “marketingu szeptanego" opartego na ciągłym wykonywaniu takiej samej pracy i zaczynaniu codziennie od zera - tutaj mamy coś gotowego, coś co jest i będzie. Jeśli masz problem z demotywacją i nastawiasz się na pasywność, polecam wybieranie tematyk “evergreen". Przykładami takich tematyk są: zasady gry w pokera, wyjaśnienia jakiś praw matematycznych, chemicznych, fizycznych, recenzje jakiegoś produktu (tak długo jak będzie istniał produkt, Twoja recenzja będzie aktualna), poradniki techniczne (np. jak zainstalować windows 8), diety, plany treningowe, przepisy kulinarne, poradniki life style’owe (podrywanie, przyjaźnie, rozwody, kłótnie), itd. Jest nieograniczona ilość tematów, które można na takich stronach umieszczać. Tak jak już napisałem, najważniejsze by pomimo upływu lat pozostawały aktualne i wciąż były wyszukiwane w internecie. W ten sposób zamiast stale wracać do starszych stron, możemy zajmować się nowymi. Starsze już są i będą, a my możemy dalej rozwijać nasze “internetowe imperium." Zarabianie w Internecie dzięki technice sieci stron sprzedażowych “Mini-strony" typu “evergreen", jak już wspomniałem, są stałym zapleczem reklamowym. Raz przygotowane, pozostają aktualne - trzeba jednak pamiętać o dostarczaniu ruchu i wpływaniu na pozycję w wyszukiwarce. Pozycja to przede wszystkim zasługa treści publikowanych na stronach, ale jeśli chodzi o dostarczanie ruchu, bardzo dobrym pomysłem jest wzajemne linkowanie naszych one page'y (mini-stron). Nie chodzi tu o linki umieszczane gdzieś w stopkach, a o zwykłe linki reklamowe umieszczane w treści (np. “więcej przeczytasz na...") - a nawet bannery. Możesz przygotować prosty skrypt rotatora bannerów i umieszczać go na każdej swojej stronie - dzięki temu będziesz “zarządzał" reklamami z jednego miejsca. Każda nowa strona będzie napędzała ruch również na tych starszych - i odwrotnie, nowe strony od razu dostaną ruch od starszych. Jak widzisz, całość będzie działać jak jedna duża sieć wzajemnie napędzających się stron - i na tym właśnie ta technika polega. Potencjalny klient trafiając na jedną stronę, przejdzie także do innych. Tak buduje się stałe źródła dochodów z internetu. Minimalizacja kosztów zarabiania na własnych stronach Oczywiście płatny hosting i własne domeny (a raczej domena, co za chwilę wyjaśnię) są absolutną koniecznością. W przeciwnym razie nie będziesz miał żadnej kontroli nad swoją "maszyną". Myślę, że szkoda czasu na uzależnianie swoich dochodów od darmowych kont hostingowych, które w każdej chwili mogą się “zamknąć" lub dezaktywować Twoją stronę. W dodatku, to nie jest tak, że darmowy hosting faktycznie jest “za darmo" - mamy tam przeważnie bardzo dużo (również darmowych :)) reklam. Domena na pierwszy rok w większości firm jest faktycznie darmowa, a jej przedłużenie o kolejny rok wyniesie około 100zł + VAT. Nikt nie jest zobligowany do przedłużania, w razie rezygnacji wystarczy nie zapłacić przysłanej faktury - wówczas po prostu utracimy prawa do domeny. Ze swojej strony polecam jednak cyberfolks.pl, zarówno do wykupienia domeny, jak i hostingu/serwera. Najtańszy pakiet hostingowy w tej firmie powinien w pełni wystarczyć do zorganizowania sieci “mini-stron", przynajmniej na początku. W celu minimalizacji kosztów tworzenia sieci, każdą swoją “mini-stronę" możesz tworzyć na subdomenach, których ilość jest nieograniczona. Pomimo posiadania X stron - co roku będziesz opłacał tylko jedną domenę. Rejestrując, np. domenę “abcd.pl" możesz stworzyć przykładowe “mini-strony" : wyraz1.abcd.pl wyraz2.abcd.pl wyraz3.abcd.pl itd. gdzie “wyraz1-2-3" to dowolne słowo. Osoby które poważnie myślą o zarabianiu na sieci własnych stron, powinny zarejestrować jak najkrótszą domenę nie kojarzącą się z niczym - tak, żeby to nazwa subdomeny wskazywała na zawartość. W ten sposób dowolna ilość “mini-stron" skutkować będzie corocznym przedłużaniem tylko jednej domeny. W zależności od ilości stron, to mogą być ogromne oszczędności. W miarę powiększania sieci, coraz większ. Od czego zacząć zarabianie na sieci stron internetowych? Tworzenie sieci zaczyna się od stworzenia pierwszej strony, nie ma innej drogi. Tworzenie pierwszej strony zaczyna się natomiast od doboru odpowiedniej niszy. Tutaj należy zrozumieć, że wyboru niszy nie zaczyna się od przeglądania dostępnych w sieciach afiliacyjnych ofert. Planując długoterminowo, nie ma sensu projektować czegokolwiek pod określoną ofertę - bo ta może stracić ważność i zostać wycofana. Wówczas nasza praca pójdzie na marne. W kontekście stabilnego zarabiania, najważniejsza w wyborze niszy jest uniwersalność potrzeby. Mam tu na myśli ponadczasowość, tak by treści na stronie pozostawały aktualne pomimo upływu lat. Możemy zmieniać sposoby monetyzacji tej strony - ale nie ma potrzeby aktualizowania całości. W ten sposób zamiast stale szukać nowych nisz (złotych strzałów) - budujemy coraz większe stałe zaplecze i tylko je powiększamy. Im więcej przygotujemy stron pod uniwersalne potrzeby, tym więcej będziemy po jakimś czasie zarabiać. Nie każda strona się wybije, nie każda się przyjmie. Błędy są nieuniknione i nic się na to nie poradzi - jednak inwestując czas w uniwersalne potrzeby, strony nie tracą na aktualności. Może się więc zdarzyć, że “za jakiś czas" te dotychczas niezarabiające strony, zaczniemy monetyzować inaczej - tym razem już skutecznie. Aby wybrać odpowiednią niszę, kolejno zastanów się: Na jakie tematy jesteś w stanie napisać z sensem co najmniej kilka artykułów? Kogo (wiek, płeć, zainteresowania, itd.) zainteresuje ten temat? Ile takich osób jest? Jaka jest konkurencja w wybranej tematyce? Gdzie znajdziesz takie osoby (potencjalnych czytelników), jak możesz do nich dotrzeć z reklamą? Co byliby skłonni kupić? Czego potrzebują? Jak zarabia konkurencja w tej niszy? W której sieci afiliacyjnej znajdziesz takie oferty? Może sam chcesz przygotować produkt? Na początek polecam jedną przemyślaną niszę i poświęcenie się jej w pełni. Mam tu na myśli stałe dopracowywanie strony, aż zacznie przynosić dochody. Trzeba pamiętać, że żadna strona nie powstała w formie w której zarabia satysfakcjonujące pieniądze - do tego etapu dochodzi się stopniowo. “Nie od razu zbudowano Rzym" i nie od razu zbudowano “mini-stronę" - trzeba zacząć od wprowadzenia w życie nieidealnej wersji pierwszej, a później stale ją ulepszać. Na tym to wszystko polega. Zarabianie na własnych stronach www Tworzenie i zarabianie na sieci stron zaczyna się od stworzenia tej pierwszej strony. Warto wybierać uniwersalne i ponadczasowe nisze. W ten sposób raz przygotowana strona, pozostanie aktualna i nie będziemy musieli jej stale aktualizować. Myśląc w kontekście dużej sieci, dobrym pomysłem jest używanie subdomen w celu minimalizacji kosztów zarabiania na własnych stronach. Nazwa domeny (rozumianej także jako subdomeny) powinna pasować do tematyki strony oraz być łatwa w zapamiętaniu - moim zdaniem to najważniejsze kryterium. Sen z powiek powinna spędzać wiarygodna i odpowiednio zaprojektowana strona, a nie domena. Oczywiście w razie jakiś pytań, zachęcam do komentowania - na pewno odpowiem. 🙂-
- webmastring
- webmaster
-
(i 9 więcej)
Oznaczone tagami:
-

Landing Page i one page (mini-strona) - zarabianie na własnej stronie internetowej
Harry opublikował(a) wpis na blogu w Blog Make-Cash
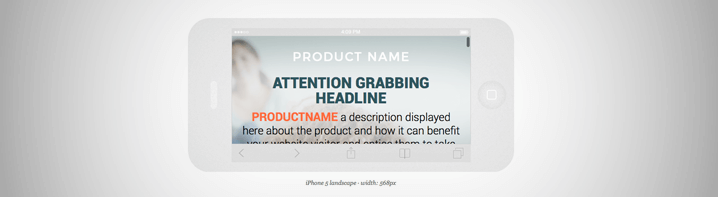
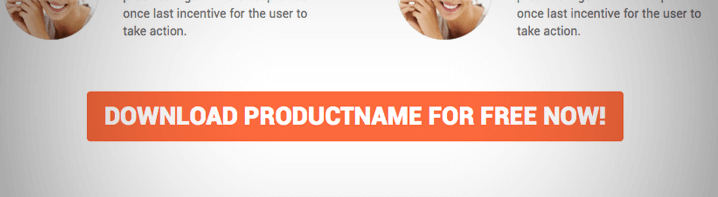
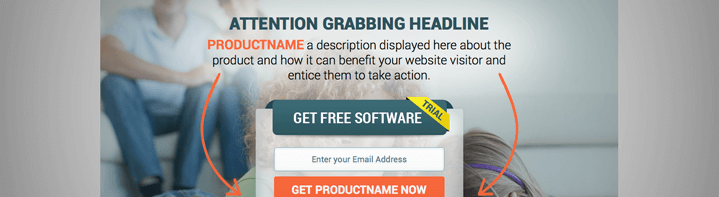
Zarabianie na własnej stronie internetowej to dość ogólne pojęcie - bowiem możliwości monetyzacji własnych stron jest wiele. Dzisiejszy wpis traktuje o różnicach pomiędzy pojedyńczymi stronami sprzedażowymi typu Landing page, a mini-stronami (one page). Przedstawiam swoje zdanie na temat obu możliwości, opisuję różnice i omawiam jak, według mnie, należy tych stron używać aby zarabiać w internecie jak najwięcej 🙂 Niewtajemniczonym, którzy odwiedzili bloga pierwszy raz lub jakoś tak się stało, że nie przeczytali wcześniej o technice sieci mini-stron, to zachęcamy do przeczytania przed dalszą lekturą tego tekstu. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Przykład strony internetowej typu landing page Landing page (LP) to strona sprzedażowa, która - jak sama nazwa wskazuje - ma na celu bezpośrednią sprzedaż. Przypominam, że “sprzedaż" na tym blogu traktujemy jako dowolną akcję klientów w kontekście afiliacji, za którą otrzymujemy wynagrodzenie - to może być pobranie pliku, rejestracja, pozostawienie e-maila, cokolwiek związane z afiliacją (w tym oczywiście dosłowna sprzedaż w modelu CPS). Taki landing page, jest już - a przynajmniej powinien być - ostatnim krokiem do finalizacji transakcji na drodze naszych klientów. Są to strony “domykające sprzedaż". Poniżej przedstawiam konkretny przykład landing page, których używam na tym forum: Więcej praktycznych przykładów stron typu Landing Page znajdziecie tutaj: Mentoring Get Paid 2.0. Zarabianie na stronie internetowej typu landing page Strona sprzedażowa, sama w sobie, zazwyczaj nie oddaje kontekstu reklamowanej usługi, nie buduje wiarygodności, nie wzbudza zaufania na tyle by konwersja była zadowalająca bez wcześniejszych reklam wprowadzających, czyli kierujących ruch na dany landing page. Te wcześniejsze reklamy to treści postów na forach/fanpage’ach/blogach/itd. - po prostu wszystko to w jaki sposób reklamujemy naszą stronę sprzedażową. W moim przypadku rolę wprowadzenia do landing page’y pełni cały ten blog i cała moja aktywność na forach o zarabianiu. Szanse na to, że ktoś - komu dany (samotny) LP nie został polecony z wiarygodnego źródła informacji - dokona zakupu sam z siebie, np. wchodząc na nasz landing page przypadkiem (z wyszukiwarki lub reklam google ads), są stosunkowo niskie. Zarabianie na stronie internetowej typu landing page poprzez pozycjonowanie i płatne reklamy oczywiście jest jak najbardziej możliwe - ale LP to prosta strona niezawierająca artykułów, tekstu -> tym samym strasznie ograniczona w potencjalnych frazach. Na blogu widzę bardzo często, że mam wejścia na frazy których nigdy bym się nawet nie spodziewał - taka sytuacja nie będzie miała miejsca na landing page’ach, bo tam tego tekstu przeważnie nie ma lub jest ograniczony stricte do oferty sprzedażowej. LP działa doskonale jeśli jest odpowiednio zareklamowany - klient wie już czego chce (lub dowiaduje się na podstawie wcześniejszych reklam), a LP stanowi ostatni punkt jego drogi do zakupu. To właśnie ta reklama wprowadza klienta w tematykę, a odpowiednio przygotowany LP - kończy sprzedaż. Nie ma w tym niczego złego, taka jest właśnie rola landing page’a (finalizacja sprzedaży). Ta rola sprawia, że nasz LP jest uzależniony od dodatkowych reklam, bez których jego skuteczność będzie zdecydowanie mniejsza. W takiej sytuacji idea pasywnego zarabiania opartego na sieci własnych stron internetowych typu landing page - powiedzmy sobie szczerze - w praktyce ma nikłe szanse na powodzenie. Pozycjonowanie samej strony typu landing page jest dużo bardziej czasochłonne od pozycjonowania “mini-strony", to raz - i zdecydowanie bardziej ograniczone na potencjalnych klientów, to dwa. To ograniczenie, jak już wspomniałem, wynika z małej ilości treści na stronie i zamknięcia się do, tylko bezpośrednio związanej z reklamowanym przedmiotem/usługą, tematyki. Zarabianie na stronie internetowej typu one page (mini-strona) One page (mini strona) składa się z kilku podstron, zawiera artykuły na tematy związane z reklamowaną ofertą i na pierwszy rzut oka, w ogóle nie kojarzy się ze stroną sprzedażową. Dobry one page to, moim zdaniem strona która nie wygląda na mini-stronę - oczywistym faktem jest, że jeśli wchodzący na stronę userzy zorientuję się że powstała tylko po to żeby coś sprzedać - znacząco straci na wiarygodności. Dokładanie starań do tego by Twoja strona internetowa wyglądała jak najbardziej profesjonalnie, wiarygodnie i zawierała naprawdę wartościowe informacje (dla potencjalnych klientów) - zdecydowanie nie jest stratą czasu, bo wymiernie przekłada się na skuteczność zarabiania na stronie internetowej. To właśnie na tym powinno bazować całe nasze zarabianie na stronie internetowej, na odpowiednio przygotowanych treściach naprowadzających na reklamowaną ofertę. Bez odpowiednio zbudowanej wiarygodności i naprawdę dobrych treści - pozycjonowanie stron nie przełoży się na zyski, choćbyśmy mieli pozycję w top3 na wszystkie pożądane frazy. Odnośnie stron typu landing page napisałem, że zwykle jego skuteczność jest uzależniona od dodatkowych reklam, a w tym przypadku to właśnie artykuły na “mini-stronie" pełnią rolę tych dodatkowych reklam - czyniąc zestaw (mini-strona + LP) niezależnym od zewnętrznych form promocji. Odpowiednio przygotowana “mini-strona" wprowadza i naprowadza użytkowników na reklamowaną tematykę, ma za zadanie “narobić smaku", ew. wykreować potrzebę i dopiero wtedy, już tego zainteresowanego usera -> odesłać do LP (który de facto może być częścią “mini-strony" - wcale nie musi prowadzić do zewnętrznej domeny). Tak moim zdaniem powinno wyglądać zarabianie na stronie internetowej - co opisuję dokładniej pod kolejnym nagłówkiem. Dzięki artykułom, dodatkowo rozszerzamy możliwe frazy pod którymi będziemy widnieć w google i oprócz planowanych fraz, można się spodziewać również wejść pod inne, które nawet nie przyszłyby nam do głowy - a są częścią opublikowanych artykułów. Zarabianie na stronie internetowej typu mini-strona (one page) + landing page Koncepcja połączenia mini-strony i landing page’a, jest moim zdaniem najbardziej optymalnym rozwiązaniem zarabiania na stronie internetowe. Po pierwsze powinniśmy zdefiniować wszystkie tematy pokrewne naszej niszy głównej (czyli oferty sprzedażowej) - dzięki temu rozszerzymy grupę odbiorców dla “mini-strony", tym samym zwiększając potencjał zarobkowy. Wytłumaczę to na przykładzie nazego bloga. Tematem głównym bloga - tym samym niszą - jest zarabianie w programach partnerskich. Moją ofertą główną są poradniki zarobkowe. LP to po prostu oferty w których są opisane poradniki mojego autorstwa. Jeśli blog byłby “mini-stroną" mającą za zadanie reklamowanie poradników - dosłownie każdy publikowany tutaj artykuł powinien być napisany tak, by do nich (poradników) nawiązać i przedstawić jako niezbędne rozszerzenia dla danego tematu. Napisałem, że trzeba zdefiniować tematy pokrewne niszy głównej, zróbmy to: Nisza główna : zarabianie w internecie Przykładowe tematy pokrewne : e-commerce / e-marketing inwestowanie na giełdzie forex/opcje binarne i kryptowaluty marketing/zarządzanie hazard/zakłady online mlm hyip i inne inwestycje internetowe Te tematy pokrewne stanowią plan treści, która powinna się na naszej “mini-stronie" znaleźć. Na każdy z wypisanych tematów powinniśmy napisać tekst, w taki sposób by czytające go osoby zainteresować naszą ofertą główną. Treść każdego artykułu powinna dostosowywać nasz produkt do grupy osób, która czyta artykuł. Najprościej podać tutaj przykład coli, którą możemy sprzedawać zgodnie z przeznaczeniem jako napój, ale także jako odrdzewiacz, czy nawet środek do usuwania gum z włosów (więcej o rozszerzaniu grupy odbiorców w ten sposób napisałem tutaj. Kontynuując przykład z blogiem, poradniki dot. programów partnerskich trzeba dostosować do osób zainteresowanych tematami pokrewnymi. W tekście o e-commerce napiszemy więc, że mechanizm sprzedaży i pośrednictwa w sprzedaży za pomocą programów partnerskich jest dokładnie taki sam, więc jedna i druga strona może się od siebie nawzajem uczyć. Artykuły o MLM, hyipach i piramidach finansowych udowodnią czytającym, że zdobywanie i praca z poleconymi jest taka sama w programach partnerskich. Jeśli chodzi o hazard i jakiekolwiek inwestowanie, programy partnerskie staną się idealne do pozyskiwania dodatkowych środków na systemowe obstawianie. Oczywiście każdy wpis na “mini-stronie" powinien przedstawiać wszystkie ważne informacje o poruszonym temacie - tak by być wartościowym i dla usera, i dla google - a w to wszystko należy wpleść treści reklamowe i odnośniki do naszej oferty głównej. Po publikacji artykułów, wszystkie działania związane z pozycjonowaniem skupiamy na “mini-stronie" (nie na LP!), a dopiero artykuły na niej zawarte będą odsyłać pozyskanych z wyszukiwarki użytkowników do naszego landing page’a. W ten sposób całość będzie działała jako samodzielna strona niewymagająca dodatkowych reklam i będzie miała szansę generować zysk pasywny. W zarabianiu na stronie internetowej większość ludzi upatruje właśnie szansy na zysk pasywny, więc warto poświęcić więcej czasu i o oprócz samego landing page’a, przygotować też mini-stronę. Zarabianie na własnej stronie internetowej Zarabianie na stronie internetowej typu landing page może wydawać się rozsądne i warte zachodu, ale w większości przypadków jest wręcz odwrotnie. Uważam pozycjonowanie samego landing page’a za stratę czasu i straszne ograniczanie się do wąskiej grupy docelowej. Generalnie - samo pozycjonowanie, jakkolwiek byłoby skuteczne, nic nie da bez odpowiednich treści marketingowych na promowanej stronie i bez wiarygodności, którą dużo łatwiej zbudować mając do dyspozycji dodatkową “mini-stronę". Klient ma nie tylko wejść na stronę z wyszukiwarki, klient musi się jeszcze zainteresować tematyką i zrozumieć, że ma potrzebę, którą zaspokoi korzystając z naszej oferty. Ścieżka sprzedażowa wygląda w tym wypadku tak: wyszukiwarka -> artykuł -> landing page. Landing page najbezpieczniej i najrozsądniej umieścić na tej samej domenie co mini-stronę. Takie rozwiązanie zabezpiecz się przed oflagowaniem strony jako “strony przejściowej" Pozycjonowanie to dopiero ostatni etap promocji. Pierwszy etap to odpowiednie przygotowanie strony i zaprojektowanie ścieżki jaką przejdzie klient - bez tego “ani rusz."-
- strona www
- strona internetowa
- (i 11 więcej)
-

Projektowanie i tworzenie skutecznych stron sprzedażowych i landing page’y
Harry opublikował(a) wpis na blogu w Blog Make-Cash
Dzisiaj przedstawiam informacje dotyczące tworzenia i projektowania własnych landing page’y. Elementów wpływających na skuteczność jest oczywiście dużo więcej niż wymienione - ale opisywaną piątkę uważam za zdecydowany “must have". Dla przypomnienia, jeśli ktoś dopiero zaczyna czytać bloga, LP (skrót od ang. landing page) to strona sprzedażowa, która - jak sama nazwa wskazuje - ma na celu bezpośrednią sprzedaż. “Sprzedaż" w kontekście e-zarabiania może być rozumiana bardzo szeroko - oprócz faktycznej sprzedaży może chodzić o pobranie pliku, rejestrację, wypełnienie formularza i innego rodzaju akcje rozliczane w modelu CPA. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Projektowanie landing page’y i stron sprzedażowych - wordpress elementor LP możemy wykonać sami w HTML+CSS, możemy posiłkować się wordpress’em, użyć generatorów (np. wordpress elementor lub mobirise), obojętnie. Tutaj najważniejszy jest efekt wizualny, wiarygodność, elementy podnoszące konwersje. Stosunkowo prosty w obsłudze jest elementor. Dokładniej jest to wtyczka do najpopularniejszego systemu CMS - czyli wordpress’a. Wersja podstawowa (darmowa) sama w sobie jest dość uboga, natomiast można do niej doinstalować (również darmowe) dodatki: https://wordpress.org/plugins/essential-addons-for-elementor-lite/ https://wordpress.org/plugins/elementskit-lite/ Jeśli to nie wystarczy, warto przejrzeć oferty na allegro - można tu bowiem kupić elementor premium w bardzo korzystnych cenach. Poniższy film bardzo dobrze wyjaśnia obsługę elementora: Strony sprzedażowe i landing page’e - 5 marketingowych elementów Każdy LP jest robiony w jakimś konkretnym celu. Akcją, której oczekujemy od odwiedzających stronę, jest właśnie ten cel, a cały “wystrój" i treść powinna ich do tego przekonać, a raczej uświadomić im, że sami chcą tą akcję wykonać. Warto wczuwać się w rolę odbiorcy i analizować co widzi, na co zwróci uwagę bezpośrednio po otwarciu strony, gdzie kliknie, co przeczyta, co pominie, itp. Może być ciężko wczuć się w odbiorcę lub krytykować samego siebie, także takie same testy warto wykonać również na znajomych - powinny być dużo bardziej wiarygodne. LP nie może być skomplikowany, powinien być prosty do odczytu oraz zawierać jasne i konkretne instrukcje. Istnieje cały szereg czynników wpływających na skuteczność przekazu i wrażenie wywoływane na odbiorcy. Pełna zawartość LP’ków zależy od tego czy działamy w modelu: LP LP dodatkowy + LP mini-strona + LP mini-strona + LP dodatkowy + LP bo w każdym tym modelu ścieżka w której możemy budować zainteresowanie jest odpowiednio dłuższa lub krótsza, ale bez względu na to czy projektujemy “LP dodatkowy" czy “LP", powinniśmy uwzględnić poniższe 5 elementów. Dla przypomnienia “LP dodatkowy" to landing page mający za zadanie skojarzyć produkt z określoną potrzebą, a następnie odesłać do LP udostępnianego przez program partnerski (reklamodawcę afiliacyjnego). Poniżej przedstawiam 5 elementów wpływających na skuteczność sprzedażową tworzonych LP. Całą piątkę uważam za ‘must have’: 1 - Grafika obrazująca spełnioną potrzebę na LP Ludzie są wzrokowcami, wobec tego zdjęcie, a najlepiej cała oprawa graficzna, powinny przedstawiać dokładnie to, do czego dążą odbiorcy (na podstawie zdefiniowanej wcześniej potrzeby). W reklamach telewizyjnych większość produktów stara się skojarzyć z uczuciami szczęścia, zdrowia, poczucia więzi rodzinnych. My mamy dużo szersze pole do popisu bo nie musimy celować w uniwersalne potrzeby, możemy je dokładnie precyzować i docierać do konkretnych grup odbiorców. Zdjęcia na LP powinny więc przedstawiać już spełnioną potrzebę wybranej przez nas grupy. 2 - Zwroty sugerujące natychmiastowe działanie - wezwanie do zakupu Chodzi oczywiście o zwroty typu (np. zarejestruj się, kup, dołącz, zapisz się, pobierz, itd.): - JUŻ TERAZ - OD RAZU - NIE CZEKAJ Być może wydaje Ci się, że takie zwroty obniżają konwersję bo kojarzą się z main-streamowymi reklamami. Też mi się tak kiedyś wydawało, dopóki tego nie sprawdziłem. Wygląda na to, że w main-streamowych reklamach się ich używa bo po prostu działają i to bardzo dobrze. Ludzie nie lubią myśleć nad tym co i kiedy zrobić, stąd na LP’kach warto umieszczać bardzo konkretne instrukcje (prowadzić odbiorców “za rękę" aż do finalizacji sprzedaży). 3 - Dowód społeczny w sprzedaży internetowej - komentarze i/lub recenzje klientów Według znanych mi badań marketingowych, komentarze w internecie to druga, zaraz po komentarzach od znajomych/rodziny, informacja którą konsumenci biorą pod uwagę przy podejmowaniu decyzji zakupowych. Wręcz nie wolno nam tego zaniedbywać. Na LP powinnny znaleźć się komentarze/recenzje dotychczasowych klientów. Nie chodzi tu o umożliwienie komentowania pod LP - to by mogło nawet zaszkodzić konwersji (bo zamiast dokonać zakupu, użytkownicy przejdą na końcu do czytania komentarzy) - chodzi o dodanie kilku komentarzy w “ścieżce" (zawartości LP) którą przechodzą użytkownicy zmierzający do dokonania zakupu. 4 - Twarde dane widoczne na stronie sprzedażowej Twarde dane to np. ilość klientów , rok powstania, czas działania, itp. Takie niepodważalne fakty wpływają na konwersję poprzez podnoszenie wiarygodności całej witryny - także zdecydowanie warto je umieścić na LP, najlepiej już na samej górze żeby były widoczne od razu po wejściu na stronę. Przykłady : “Z usługi skorzystało już 5345 osób!", “Istniejemy od 2009 roku!", “Produkt udoskonalamy od 2011 roku!", “Zero reklamacji od początku działania!", “Średnia ocen kupujących 4,9 / 5". 5 - Ograniczenie czasowe i ilościowe sprzedawanych online produktów Ten punkt, nie bez przyczyny, umieściłem na końcu. Ograniczenia nie zawsze pasują do oferty - zwłaszcza przy LP dodatkowych (które przecież nie mają wpływu na warunki sprzedaży). Całość polega na ograniczeniu czasowym lub ilościowym danej oferty. W przypadku używania własnego LP, warto dodać co najmniej ograniczenie czasowe - np. “Poradnik w tej cenie dostępny jest tylko do końca czerwca!". Jeśli używamy LP dodatkowego - ograniczenie można dodać tylko jeśli faktycznie występuje, a najlepiej jeśli jest także jasno zaznaczone na finalnym LP udostępnianym przez program partnerski. Jeśli chodzi o ograniczenie ilościowe - ten zabieg ma na celu jeszcze większe wzmocnienie nacisku na “natychmiastowe skorzystanie z oferty". Przykłady treści ograniczającej ilość: “Zostało już tylko 5 wolnych miejsc, pośpiesz się i zapisz się już teraz!". Oba ograniczenia - czasowe i ilościowe - powinny nieść ze sobą przesłanie - “teraz albo nigdy". Tworzenie strony która sprzedaje - dodaj te 5 elementów Powyższe 5 elementów uważam za najważniejsze, ale zaznaczam że jest ich dużo więcej. Warto testować nasze LP’ki, podsyłać znajomym, samemu wczuwać się w rolę odbiorcy i ciągle poprawiać - tak by działały jak najlepiej. Stworzenie sprzedającego LP to nie jest jednorazowa robota, a ciągły proces - ciężko tak naprawdę stwierdzić czy ten proces “ulepszania" może się kiedyś skończyć, bo zawsze znajdzie się coś do poprawy. Stosunkowo prosto strony sprzedażowe tworzy się za pomocą wordpress’a i wtyczki elementor.-
- webmastering
- wordpress
- (i 12 więcej)
-

Kiedy stosować i jaką rolę w sprzedaży pełni prelander i dodatkowy landing page?
Harry opublikował(a) wpis na blogu w Blog Make-Cash
Zarabiając w sieciach afiliacyjnych, spotykamy się z mnogością różnego rodzaju programów partnerskich i ofert CPA. Przeważnie nie mamy wyboru co do strony sprzedażowej (landing page’a) do którego docelowo odsyłamy pozyskiwany ruch, narzuca nam go reklamodawca - a nawet jeśli mamy, ten wybór jest ograniczony i wygląd stron niekoniecznie jest zgodny z oczekiwaniami i potrzebami naszej grupy odbiorców reklam. Brak możliwości edycji landing page’a to ograniczone pole manewru przy próbach zwiększania konwersji naszych kampanii reklamowych. Na szczęście z pomocą przychodzi dodatkowy landing page, nazywany również “pre-landing page’em" lub “stroną przechwytującą", który możemy dodać do “ścieżki sprzedażowej". W tym wpisie krótko omawiam czy i kiedy warto stosować tego typu rozwiązanie. Zapraszam! Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Landing Page Dodatkowy - prelander w sprzedaży internetowej LP (skrót od ang. landing page) to strona sprzedażowa, która - jak sama nazwa wskazuje - ma na celu bezpośrednią sprzedaż. “Sprzedaż" w kontekście zarabiania przez internet może być rozumiana bardzo szeroko - oprócz faktycznej sprzedaży może chodzić o pobranie pliku, rejestrację, wypełnienie formularza i innego rodzaju akcje. Taki landing page jest już - a przynajmniej powinien być - ostatnim krokiem do finalizacji transakcji na drodze naszych klientów. W przypadku promowania i sprzedaży własnych produktów - mamy pełną kontrolę nad LP. W przypadku ofert afiliacyjnych - najczęściej żadną. Jest to o tyle problematyczne, że taki standardowy LP niekoniecznie odzwierciedla potrzeby naszych odbiorców. Każdy produkt lub usługę można reklamować na wiele różnych sposobów, ta sama oferta może spełniać wiele różnych potrzeb - a gotowy LP z reguły jest bardzo uniwersalny, tym samym ograniczony w potencjale marketingowym. Aby nadać ofercie sens i utożsamić ją z konkretnymi potrzebami, możemy przygotować tzw. “LP dodatkowy" zaprojektowany dla konkretnej grupy odbiorców, trafiający w konkretne potrzeby. W zależności od miejsc promocji, takich LP dodatkowych możemy przygotować więcej. Wchodzący na nie odbiorcy powinni zainteresować się produktem, utożsamić go ze spełnianiem swojej potrzeby i, finalnie, przejść na właściwy LP dostępny w programie partnerskim. Ścieżka sprzedażowa wygląda więc następująco: [1] Miejsce reklamowania -> [2] LP dodatkowy -> [3] LP docelowy Skuteczna sprzedaż polega przede wszystkim na spełnianiu potrzeb - a więc dodatkowy LP jest narzędziem, które nam w tym pomoże. To dzięki niemu utożsamimy daną ofertę z rozwiązaniem problemu trapiącego określoną grupę ludzi, wśród których przeprowadzamy kampanię reklamową. W afiliacji może zdarzyć się również tak, że program partnerski nie udostępnia żadnego landing page’a, a nasze linki afiliacyjne prowadzą np. od razu do wypełniania formularza zamówienia. W takich sytuacjach bezwzględnie należy przygotować Pre-Landing Page, tak aby całość była wiarygodna, spójna i konkretnie opisana. Sam formularz nie będzie zadowalająco konwertował. Prelander może sprzedawać więcej od landing page'a Strona przechwytująca, stosowana w marketingu afiliacyjnym, zwiększa kontrolę nad procesem sprzedaży, wydłuża ścieżkę sprzedażową o dodatkowy element mający wpływ na konwersję oraz umożliwia dostosowanie promowanej oferty do określonych potrzeb grupy odbiorców. Stosowanie LP dodatkowych może znacząco podwyższyć konwersję, ale - uwaga - działa to też w drugą stronę. Słabo przygotowany Pre-Landing Page może tą konwersję obniżyć. Tutaj warto przypomnieć elementy wpływające na skuteczność LP: 5 elementów wpływających na skuteczność landing page’y. Jak stworzyć skuteczny pre-landing page krok po kroku Tworzenie skutecznego prelandera powinno rozpocząć się od zrozumienia intencji użytkownika i dopasowania komunikatu do konkretnej potrzeby. Pierwszym krokiem jest przyciągający uwagę nagłówek, który wyraźnie komunikuje problem i zapowiada rozwiązanie. Następnie warto zamieścić krótki, przekonujący opis, najlepiej z elementami storytellingu i dowodami społecznymi (opinie, liczby, cytaty). Dobry prelander powinien zawierać również CTA (Call to Action), które prowadzi użytkownika dalej - czyli na właściwy landing page partnera. Strona przechwytująca musi ładować się szybko, działać poprawnie na urządzeniach mobilnych i być pozbawiona rozpraszaczy. Gdzie promować prelanding page w afiliacji? Dodatkowy LP sprawdza się w wielu kanałach promocji. Najczęściej stosuje się go w kampaniach płatnych, takich jak reklamy na Facebooku, Google Ads, TikToku czy natywne sieci reklamowe (np. Taboola, Outbrain). Dzięki prelanderowi możemy łatwo dopasować przekaz do danego segmentu odbiorców. Sprawdza się również w e-mail marketingu, gdzie możemy kierować użytkowników najpierw na LP dodatkowy wprowadzający w temat, zanim trafią na właściwą ofertę. Warto także eksperymentować z prelanderami w kampaniach SEO - szczególnie w długim ogonie słów kluczowych, gdzie możemy tworzyć dedykowane strony dla konkretnych fraz. Prelanding page w afiliacji - przykłady zastosowań Praktyczne zastosowania pre-landing page’y są bardzo szerokie. W branży zdrowia i urody możemy np. przygotować prelander porównujący różne metody na bielsze zęby, gdzie jedna z nich to polecana oferta partnera. W finansach - porównanie różnych sposobów oszczędzania lub inwestowania, prowadzące do oferty np. konta oszczędnościowego. W kampaniach na adult dating - prelander może zawierać test osobowości lub fałszywy czat. W każdej niszy chodzi o to, by zbudować kontekst, zaangażować użytkownika i przedstawić promowaną ofertę jako logiczny, naturalny krok. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Najczęstsze błędy przy tworzeniu prelanderów Jednym z najczęstszych błędów jest brak spójności między prelanderem a stroną docelową - inny język, inny styl lub niespójne obietnice powodują utratę zaufania i spadek konwersji. Równie częstym problemem jest przeładowanie treścią - prelander powinien być zwięzły i prowadzić użytkownika jednym logicznym ciągiem do działania. Warto unikać nachalnej sprzedaży, zamiast tego budować zainteresowanie i zaufanie. Brak testów A/B to kolejny błąd - nawet niewielkie zmiany w nagłówkach, grafikach czy kolorze przycisku CTA mogą znacząco wpłynąć na wyniki kampanii.-
- prelander
- landing page
- (i 11 więcej)
-

5 typów stron internetowych wykorzystywanych w marketingu afiliacyjnym i e-commerce
Harry opublikował(a) wpis na blogu w Blog Make-Cash
Dochodowe zarabianie w internecie to przede wszystkim afiliacja oraz sprzedaż własnych produktów. Obie możliwości są rozliczane w modelu CPA (w przypadku własnych produktów stawka CPS wynosi po prostu 100%) i dają wręcz nieograniczone możliwości w zakresie promocji swoich linków partnerskich. Istnieją metody bezpośrednie - w których nie trzeba przygotowywać dodatkowych stron internetowych - oraz te pośrednie, gdzie strona sprzedażowa jest niezbędna, a przynajmniej wysoce wskazana. W tym wpisie przedstawiam najpopularniejsze typy stron sprzedażowych wykorzystywane w marketingu afiliacyjnym oraz sprzedaży własnych produktów. Zapraszam do lektury! Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Landing page - bezpośrednia strona sprzedażowa LP (skrót od ang. landing page) to prosta witryna niezawierająca artykułów, ani dużej ilości tekstu -> tym samym strasznie ograniczona w potencjalnych frazach. Landing page jest już - a przynajmniej powinien być - ostatnim krokiem do finalizacji transakcji na drodze naszych klientów. W przypadku sprzedaży własnych produktów - “LP" (lub strona pełniąca jego rolę - np. “koszyk" w e-sklepie") jest czymś niezbędnym, musimy go przygotować. W przypadku promowania ofert afiliacyjnym, mówimy natomiast o “dodatkowym LP" (inaczej pre-landing page’u). Aby nadać ofercie sens i utożsamić ją z konkretnymi potrzebami, możemy przygotować dodatkowy landing page, zaprojektowany dla konkretnej grupy odbiorców, trafiający w konkretne potrzeby. LP dodatkowy jest na blogu opisany w osobnym wpisie, także po więcej informacji na ten temat odsyłam do: “Kiedy stosować i jaką rolę pełni dodatkowy landing page?“ One-Page - jedno-stronnicowa strona zarobkowa Kolejnym typem stron sprzedażowych są tzw. “one-page", które można porównać do “LP na sterydach". Gdy zapełnimy landing page większą ilością tekstu - stworzymy “one-page“, czyli stronę internetową składającą się z jednej podstrony. One-page są bogatsze w treści, także pozycjonuje się je znacznie łatwiej - wciąż nie oddają jednak pełnego kontekstu i nie za bardzo budują wiarygodny wizerunek sprzedawcy (w stosunku do odpowiednio przygotowanych mini-stron i blogów). Moim zdaniem “one-page" są bardzo dobre dla początkujących w zarabianiu na własnych stronach. Tworzy się je znacznie szybciej i łatwiej od witryn z wieloma podstronami, a ze względu na to że są bogate w treści - nadają się do skutecznego pozycjonowania zdecydowanie bardziej od landing page’y. Myślę, że to dobry punkt wyjścia -> który następnie można stale udoskonalać, tak by finalnie zbudować wiarygodną “mini-stronę" lub “bloga". Szczególnymi podtypami landing page’y lub (w zależności od wielkości) one-page’y używanych do promocji kampanii afiliacyjnych, mogą być “porównywarka" oraz “ranking“. Tego typu strony można tworzyć w celu promowania pożyczek, ubezpieczeń, kredytów, ofert sieci telekomunikacyjnych, ofert kont bankowych, ofert inwestycyjnych i innych. Mini-strona - anonimowa witryna sprzedażowa “Mini-strona" nie ma jasno wskazanego autora - przeważnie jest całkowicie anonimowa. Taka witryna zawiera co najmniej kilka podstron i artykułów (tekstów) na tematy związane z reklamowaną niszą - dzięki temu zdecydowanie rozszerzamy potencjalne frazy pod którymi będziemy widziani w wyszukiwarkach i oprócz fraz na których nam zależy, można się spodziewać również fajnych pozycji pod inne, które nawet nie przyszłyby nam do głowy. Takie strony przypominają portale internetowe (w zależności od stopnia rozbudowania - większe lub mniejsze) poświęcone wąskiej tematyce. Rolą takiej strony jest wprowadzenie odwiedzających ją osób w reklamowaną tematykę, skojarzenie odczuwanej potrzeby z reklamowaną ofertą, ew. wykreowanie potrzeby - i dopiero wtedy, już tego zainteresowanego usera -> odesłanie do landing page’a w celu finalizacji sprzedaży. Dobra “mini-strona" to, moim zdaniem, strona która na nią nie wygląda. Oczywistym faktem jest, że jeśli wchodzący na stronę userzy zorientują się że powstała tylko po to żeby coś sprzedać - znacząco straci na wiarygodności. Wobec tego dokładanie starań do tego by wyglądała jak najbardziej profesjonalnie i wiarygodnie - nie jest stratą czasu, stratą czasu jest natomiast pozycjonowanie i reklamowanie niekonwertujących stron. Przygotowanie skutecznej strony tego typu jest zdecydowanie trudniejsze i bardziej czasochłonne od działania na “one-page’u", ale daje większe możliwości pod względem zdobywania ruchu i zwiększania konwersji. Więcej o “mini-stronach" napisałem tutaj: “Landing Page, “mini-strona" i ich połączenie - czyli jak przygotować zarabiającą stronę“. Blog - sprzedaż za pomocą wizerunku wykreowanej marki osobistej “Blog" pod względem funkcjonalności jest podobny do “mini-strony" - nie służy jednak budowaniu anonimowej marki strony (nastawionej pod konkretną potrzebę), a budowaniu marki osobistej - czyli autora bloga. Każdy wpis jest podpisany, co kreuje wizerunek i wiarygodność autora bloga. Sprzedaż opiera się tutaj na zaufaniu do autora - w budowę którego trzeba włożyć dużo pracy. Pod względem stopnia trudności, pomimo podobieństw, blogi stawiam za “mini-stronami". Anonimowy portal jest moim zdaniem znacznie łatwiejszy do postawienia od budowy zaufania do marki osobistej. W kontekście tworzenia blogów, warto dodać że marka osobista wcale nie musi być budowana poprzez publicznie przedstawianie się z imienia, nazwiska, zdjęcia - równie dobrze można budować markę pseudonimu którym się posługujemy. Więcej o tym napisałem tutaj:" Prowadzenie bloga pod pseudonimem - szkodzi, pomaga, czy nie ma znaczenia? “ Sklep internetowy - wirtualny market dla własnych i cudzych produktów Założenie sklepu internetowego może sprawiać wrażenie bycia skomplikowanym - istnieje jednak sporo rozwiązań umożliwiających założenie i odpowiednią konfigurację sklepu w bardzo prosty sposób, całkowicie za darmo. Przykładem takiego rozwiązania jest wtyczka do wordpressa - “ WooCommerce “. Warto wiedzieć, że WooCommerce pozwala także na dodawanie produktów w modelu afiliacyjnym - tj. na tworzenie sklepu internetowego będącego reklamą ofert afiliacyjnych pod pozorem ich bezpośredniej sprzedaży. Jak widać prowadzenie własnego e-sklepu, może być związane wyłącznie z wydatkiem na hosting i domenę. Taki model zarabiania nie wymaga prowadzenia działalności gospodarczej do momentu osiągania 1300zł/miesięcznie przychodów - w przypadku sprzedaży własnych produktów, a w przypadku promowania w ten sposób ofert afiliacyjnych, działalność gospodarcza w ogóle nie jest wymagana. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Który typ strony internetowej jest skuteczny w afiliacji i e-commerce? Landing page to witryna, która w procesie sprzedaży jest konieczna. Sam w sobie LP nie nadaje się jednak do pozycjonowania i budowania odpowiedniej wiarygodności. W tym celu - przynajmniej na początek - warto stworzyć “one-page", a docelowo bardziej skomplikowane strony. Działając anonimowo - “mini-stronę", a chcąc budować markę osobistą - “bloga". Oba rozwiązania są bardzo dobre w kontekście sprzedaży, czy to własnych, czy to cudzych produktów. Są po prostu trochę inne pod względem podejścia i prowadzenia. -

Dodatkowe reklamy na stronach internetowych - pomagają czy przeszkadzają w monetyzacji?
Harry opublikował(a) wpis na blogu w Blog Make-Cash
Istnieje wiele możliwości monetyzacji własnych stron internetowych. Z mojego doświadczenia wynika, że zdecydowanie najbardziej dochodowa jest sprzedaż własnych produktów i/lub promowanie odpowiednio dobranych ofert z programów partnerskich. “Mini-strony" ze swojego założenia mają za zadanie reklamowanie konkretnych ofert - to jest główny cel ich istnienia. Dzisiejszy wpis dotyczy dodatkowych reklam umieszczanych na “mini-stronach", czyli takich które z głównym celem nie mają nic wspólnego. Czy takie reklamy faktycznie stanowią dodatkowe dochody, jak mogłoby się na pierwszy rzut oka wydawać? W jakich okolicznościach pomagają, a w jakich przeszkadzają w monetyzacji? Zapraszam do lektury! Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Idea i cel strony internetowej typu “mini-strony" "Mini-strona" składa się z kilku podstron, zawiera artykuły (teksty) na tematy związane z reklamowaną ofertą i na pierwszy rzut oka w ogóle nie kojarzy się ze stroną sprzedażową. Przynajmniej nie powinna się z założenia kojarzyć. To co ją wyróżnia na tle pozostałych stron internetowych, to cel istnienia. Odpowiednio przygotowana "mini-strona" wprowadza i naprowadza użytkowników na reklamowaną tematykę, ma za zadanie "narobić smaku", ew. wykreować potrzebę i dopiero wtedy, już tego zainteresowanego usera -> odesłać do przygotowanego landing page’a. Odesłanie do LP i generowanie sprzedaży jest głównym celem każdej “mini-strony". Cała zawartość takiej witryny, chociaż stwarza pozory “normalności", została przygotowana wyłącznie w celach sprzedażowych. Skoro celem jest promowanie konkretnej oferty, jak ma się do tego umieszczanie na stronie dodatkowych reklam w postaci np. bannerów i/lub linków tekstowych? Jak ma się do tego umieszczanie jakichkolwiek linków wychodzących? Otóż w przeważającej większości sytuacji dodatkowe reklamy działają na minus. Dodatkowa monetyzacja strony www za pomocą zewnętrznych reklam Być może od razu, a być może dopiero po pewnym czasie zarabiania na własnych stronach, u każdego pojawi się chęć dodania dodatkowych boxów reklamowych. Ten pomysł jest dobry i może faktycznie zwiększyć zyski ze strony - ale wyłącznie jeśli wdrożymy go “z głową" i przeanalizujemy dokładnie rolę jaką te reklamy pełnią. Gdy tej głowy zabraknie - paradoksalnie po dodaniu reklam “mini-strona" będzie zarabiała mniej, zamiast więcej. Przy założeniu, że oferta główna strony przynosi Ci największy zysk (a tak powinno właśnie być) - wszelkie dodatkowe reklamy mogą sprawić, że zaczniesz zarabiać po prostu mniej. Jeśli głównym celem strony jest promowanie oferty CPS/CPL, to wszelkie linki wychodzące - w tym bannery reklamowe - mniej lub bardziej obniżają zainteresowanie Twoją “mini-stroną" i co za tym idzie - ofertą główną, bo potencjalni klienci się rozpraszają i “wychodzą" na inne strony zamiast w pełni poświęcać się Twojej. Czyli, jeżeli dasz z siebie wszystko i przygotujesz super tekst sprzedażowy, który ma za zadanie po kolei wciągać i “nakręcać" czytającego na dany zakup - to migające bannery, które go rozpraszają, są wyjąkowo słabym pomysłem. Jakiekolwiek reklamy są wyjątkowo słabym pomysłem - czytelnik powienien się w pełni poświęcić Twojemu tekstowi. W końcu po to powstał ten tekst i cała Twoja strona. Google Adsense Śmiało można założyć, że niezależne bannery i reklamy tekstowe, które dobiera się samemu, są w takiej sytuacji złe. Co z reklamami, które same się dobierają - takimi jak google adsense? Otóż jeszcze gorszym pomysłem są reklamy “auto-targetujące", właśnie takie jak popularne google adsense. Te systemy ze względu na coraz lepszy skrypt dobierający reklamy pod gust danej osoby - mogą naprawdę znacząco obniżyć konwersję Twojej oferty głównej. Google adsense dobiera reklamy na podstawie zainteresowań konkretnej osoby - to nie są losowe bannery. Po pierwsze, takie reklamy będę przedstawiały treści dobrane specjalnie dla tego czytelnika, tj. najpewniej treści którymi interesuje się najbardziej. Jeśli istnieje coś co może go rozproszyć i skutecznie odwrócić uwagę od Twojej strony - może się wyświetlić właśnie w tych reklamach. Załóżmy jednak, że Twój czytelnik jest najbardziej zainteresowany tematyką Twojej strony, wówczas... tak właśnie, są spore szansze że nieodpowiednio skonfigurowane reklamy wyświetlą mu serwisy bezpośrednio lub pośrednio konkurencyjne z Tobą. Czy moze być coś gorszego od reklamowania własnej konkurencji? Nie sądzę. Polecając użytkownikom inne (lepiej zareklamowane?) rozwiązania danego problemu, wyrządzamy swojej “mini-stronie" ogromne straty. Coś co miało przynosić dodatkowe dochody może sprawić, że przestaniemy zarabiać w ogóle (oprócz groszowych stawek CPC za kliki w reklamy). Skoro naszym głównym celem jest reklamowanie ofert CPS/CPL, to wszelkie dodatkowe bannery i reklamy mogą pojawić się dopiero PO wykonaniu przez użytkownika najbardziej pożądanej akcji. W innym wypadku będziemy sobie zaniżać konwersję, kosztem dużo mniejszych zysków z dodatkowych reklam. Bannery reklamowe mogą więc pojawić się dopiero na końcu “ścieżki sprzedażowej". Przykładowa ścieżka tego typu mogłaby wyglądać tak: Użytkownik wchodzi na Twoją mini-stronę Utożsamia rozwiązanie swojego problemu z produktem/usługą który reklamujesz Przechodzi do LP i wykonuje najbardziej oczekiwaną akcję (czyli najczęściej dokonuje zakupu) Dopiero po zakupie wyświetla mu się dodatkowa reklama, np. w formie cross-sellingu: “Większość skorzystała też z poniższych ofert: ...". Zamiast “cross-sellingu" to mogą być też po prostu losowe reklamy, w tym google adsense. Najważniejsze żeby nie rozpraszały nikogo przed wykonaniem najbardziej pożądanej akcji (czyli konwersji w CPS/CPL). Po wykonaniu tej akcji przez czytelnika, dodatkowe reklamy już w niczym nie przeszkadzają - mogą tylko pomóc. Zwiększanie zyskowności własnych stron to przede wszystkim projektowanie “ścieżki sprzedażowej", czyli swojego rodzaju prowadzenie wchodzących na stronę “za rączkę" i pilnowanie żeby zrobili to co mają w danej chwili zrobić bez rozpraszania. Więcej o tym projektowaniu napisałem tutaj. Kiedy dodatkowa monetyzacja staje się podstawową? Tak też oczywiście może być. Są sytuacje w których “mini-strony" nie zarabiają na siebie w ogóle i wówczas nie ma się wyjścia. Może źle dobraliśmy tematykę, może nie jesteśmy w stanie dobrać odpowiednich reklam CPS/CPL. Wówczas dodatkowe reklamy tak naprawdę muszą stać się podstawową metodą monetyzacji strony. W przypadku braku oferty głównej - boxy reklamowe śmiało można umieszczać wszędzie, bo w niczym nie przeszkadzają. To mogą być reklamy w modelu CPM i/lub CPC - czyli takie, które zapewnieją przychody bez względu na generowaną konwersję. Pamiętaj jednak, że najwięcej zarabia się sprzedając własne produkty i/lub promowując odpowiednio dobrane oferty z programów partnerskich. Losowe reklamy i używanie systemów (takich jak adsense) jest ostatecznością i dotyczy tylko stron co do których nie jesteś w stanie dobrać konwertującej oferty głównej. Nastawianie się z góry na monetyzację poprzez adsense uważam za błąd i zaniżanie możliwości zarobkowych swoich stron. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl Dodatkowe reklamy na stronie mogą obniżać konwersję Podstawowym celem istnienia “mini-stron" jest budowanie zainteresowania ofertą główną. Dodatkowe reklamy mogą obniżać konwersję i samo zainteresowanie tą ofertą, tym samym powodować spadek zysków. Dobrym pomysłem jest natomiast dodanie boxów reklamowych już po wykonaniu pożądanej akcji w ofercie CPS/CPL. Wówczas takie reklamy w niczym nie przeszkadzają, mogą przyczynić się tylko do wzrostu przychodów. Wyjątek stanowią strony co do których nie umiemy dobrać konwertującej oferty głównej. Tylko na takich stronach reklamy mogą być wszechobecne i rozpraszać czytelników - bo stanowią wyłącznie zysk.-
- monetyzacja
- strona www
- (i 8 więcej)
-
Witam, wykonam dla Ciebie profesjonalną grafikę. Napisz a na pewno się dogadamy cenowo jak i terminowo Zapraszam! Wystawiam też Fakturę KONTAKT: nextartgrafika@gmail.com | telegram @KRZY5IEK Tutaj kilka przykładowych prac: https://imgur.com/a/ArHtrEe
-
Cześć! Jeśli szukasz profesjonalnego grafika, który zrealizuje dla Ciebie projekt według Twoich oczekiwań z najwyższą starannością, to trafiłeś we właściwe miejsce. Tworzę grafiki, które przyciągają uwagę. Każdy projekt traktuję indywidualnie, dostosowując go do Twoich oczekiwań oraz budżetu. Wspólnie uzgodnimy wszystkie szczegóły zlecenia, abyś był bardzo zadowolony zarówno z efektów, jak i terminu realizacji. Moje przykładowe prace znajdziesz tutaj: https://www.behance.net/creatcopl Oferta obejmuje landing pages, loga, bannery, wizytówki, grafiki do social mediów, avatary… -------------------------------------------------------------------------------------------------------------------------------- Kontakt: Mail: creatcopl@gmail.com Wiadomość prywatna na Make-Cash Telegram: @CREATCOPL -------------------------------------------------------------------------------------------------------------------------------- Wystawiam fakturę VAT. Zaufaj mojej pasji do grafiki i skontaktuj się ze mną! Zapraszam serdecznie do współpracy!
-
Niniejszy tekst zawiera wskazówki oraz zasady, które pomogą Ci w stworzeniu landing page’a, który będzie przyjazny dla użytkowników. Pomyśl o tym jak o odpowiednim stroju dla biznesmena, wyjątkowej sukience dla kobiety - tak samo landing page potrzebuje dopracowanego designu oraz dobrze rozplanowanych treści. Jeśli nie posiadasz wiedzy jak stworzyć stronę docelową od podstaw, zalecamy, abyś zapoznał się z naszym artykułem "Jak stworzyć landing page? cz. I", w którym dokładnie przedstawiamy cały proces. Pamiętaj, że projektowanie strony internetowej jest bardziej czasochłonne niż samo czytanie tego artykułu. Ale nie zniechęcaj się - podejmując się tego zadania samemu, możesz zaoszczędzić nawet do 25.000 zł. Trik 1 - Cztery punkty mocy Jeśli kiedykolwiek robiłeś zdjęcia, zapewne zauważyłeś na ekranie charakterystyczną siatkę. Ta sama zasada trójpodziału jest wykorzystywana w projektowaniu stron internetowych. Głównymi założeniami tej zasady jest dzielenie strony wizualnie na trzy części, składające się z dziewięciu identycznych kwadratów. Mocne punkty zazwyczaj znajdują się w miejscach, gdzie cztery linie się przecinają. Z tego powodu, ludzkie oko jest w stanie je wyłapać na pierwszy rzut oka. Kiedy tworzysz landing page, koncentruj się na tym, by umieścić najważniejsze elementy właśnie w miejscach skrzyżowania tych linii. Trik 2 - Prawo Hicka William Edmund Hick, brytyjski psycholog, postawił ciekawą tezę. Sztuczka to, może być przydatna przy tworzeniu landing page. Hick twierdził, że czas potrzebny na podjęcie decyzji wzrasta wraz z liczbą dostępnych opcji. Tak więc im więcej opcji mamy przed sobą, tym więcej czasu będziemy potrzebować, aby dojść do wniosku i podjąć decyzję. Lepper i Iyengar w swoich badaniach odkryli, że wybór z 24 rodzajów dżemu był mniej atrakcyjny niż przy 6 rodzajach. Kiedy osoba miała zbyt wiele możliwości wyboru, szansa, że coś kupią, spadała aż 10-krotnie. Jak można to wykorzystać tworząc landing page? Ogranicz liczbę CTA i buttonów na stronie, koncentrując się na jednym celu. Przeanalizuj wszystkie możliwe decyzje użytkowników i zmniejsz je do minimum. Trik 3 - Model “F” Badania wykazały, że podświadomie człowiek przegląda tekst według określonego schematu. Najpierw skanujemy wzrokiem od lewej do prawej, potem przesuwamy się w dół, a najmniej uwagi skupiamy na prawym dolnym rogu. Aby ułatwić swoim użytkownikom przyswojenie informacji i zwiększyć konwersję, warto umieścić najważniejsze elementy wzdłuż litery F. Natomiast mniejsze szczegóły powinny być w mniej widocznych miejscach. Łatwe do znalezienia drogi kontaktu, takie jak sieci społecznościowe czy telefony, powinny znajdować się w widocznym miejscu. Trik 4 - Zasada 8 sekund Ilość czasu, jaką ma człowiek na skupienie się na jednej rzeczy jest ograniczona do zaledwie 8 sekund (albo nawet mniej wg najnowszych badań). Jak więc w miarę skutecznie przykuć uwagę użytkownika w okresie 8 sekund? Utwórz tytuł, który jest przyciągający i ciekawy, ale jednocześnie ważne jest, aby przekazywał informacje o zaletach produktu/strony w szybki i skrótowy sposób oraz aby dotykał problemów, z jakimi muszą zmagać się klienci. Uzupełnij przekaz przyciągającymi wzrok obrazami, które przekażą główny cel produktu. Zrób widoczny i krótki przycisk CTA. Trik 5 - Prawo podobieństwa Ludzkie postrzeganie inaczej obejmuje całość, niż poszczególne elementy. Przyciągają nas przedmioty, które są podobne, ale jednocześnie znajdują się w różnych grupach. Jak możesz to wykorzystać? Zaprezentuj na przykład swoje pozytywne opinie na temat produktu i postaw je obok formularza zapisu lub wniosku. Trik 6 - Dowód społeczny Certyfikaty, dyplomy i świadectwa są przykładami dowodu społecznego. Szczególnie istotne są świadectwa. Badanie przeprowadzone przez Data Insight i AliExpress wykazało, że dziewięć na dziesięć osób kończy transakcję, po przeczytaniu opinii klientów. Jak to wykorzystać, aby zbudować stronę internetową? Umieść na swojej witrynie recenzje od odbiorców. Trik 7 - Linia zanurzenia Czy to Cię dosięgło? Jeśli nie, wyjaśnimy szybko. Linia zanurzenia to część witryny internetowej, która jest widoczna bez konieczności przewijania, aby zobaczyć resztę treści. Nie powinno Cię to zaskoczyć, że ludzie coraz mniej czytają z roku na rok. Przeważnie przeszukują jedynie artykuł wzrokiem. Badania przeprowadzone przez The Nielsen Norman Group wykazały, że treści powyżej linii zanurzenia są o 84% lepiej odbierane przez użytkowników, niż te umieszczone poniżej. Czemu? Odpowiedź jest jasna - aby obejrzeć treści pod poziomem linii zanurzenia, trzeba wykonać dodatkowy wysiłek (przewijanie strony). Oznacza to, że im dłuższy tekst, tym mniejsza szansa, że internauci głębiej zapoznają się z Twoim tekstem. LANDING PAGE - DESIGN I UX Aby wybrać design swojej strony, najlepiej zastanowić się nad grupą docelową. Jakie są ich płeć, zawód, hobby i jaki jest ich cel? Odpowiedź na te pytania pozwoli określić czy użyć jasnych i przyjemnych kolorów, czy ciemnych i tajemniczych. Kiedy już masz wstępną wizję i wiesz, jak ma wyglądać Twoja strona, trzymaj się kilku podstawowych zasad. Zasada nr 1 - Wysokiej jakości grafiki Badanie Bright Local odkryło, że 60% ludzi woli wyniki wyszukiwania z obrazami. Z kolei Skyword wykazało, że te interesujące otrzymują średnio 94% więcej wyświetleń niż te stereotypowe. Więc staraj się unikać tego, co nudne, szukaj czegoś oryginalnego i interesującego. Zazwyczaj takie grafiki są płatne, ale istnieje wiele stron oferujących duży wybór darmowych obrazów wysokiej jakości. Oto lista takich stron: Pexels, Unsplash, StockSnap, Negative Space, Superfamous Studios, Little Visuals, Gratisography, Kaboompics, Picjumbo. Rozmiar grafik Szybkość strony wpływa na całościowe doświadczenie użytkownika, więc jakość grafik i filmów powinna być zachowana, przy jednoczesnym zmniejszaniu ich rozmiaru. Jeśli nie zmniejszysz rozmiaru grafik, Twoja strona może dłużej się ładować, co zniechęci wiele osób, które nie lubią czekać. Do kompresowania zdjęć przez użytkowników polecamy: Riot, File Minizer Pictures, Caesium Image Compressor, File Optimizer, Pingo, JPEG mini. Do kompresowania zdjęć przez użytkowników MacOS polecamy: JPEG mini, ImageOptim, TinyBeest, Photo Size Optimizer. W kompresji zdjęć online pomogą: TinyJPG.com, Compressor.io, Kraken.io. Rozmiar video Rozmiar plików video ma te same konsekwencje co zdjęcia, chociaż kwestia ta jest nieco skomplikowana. Obrazy mogą mieć kilka MB, w przeciwieństwie do filmów, które często wynoszą setki megabajtów, co może wpływać na wolne ładowanie się strony. Najlepsze programy do kompresowania filmów: Any Video Converter Free, Leawo Prof. Media, Freemake Video Converter, Konwerter wideo WinX, MediaCoder (tylko Windows), Konwerter multimediów AVS (tylko Windows), Total Video Converter, HandBrake. Zasada nr 2 - Kolory Kolory w marketingu odgrywają bardzo istotną rolę, co wymaga wnikliwej analizy ich wyboru. Głównie wpływają one na to jak użytkownik odbiera Twoją markę. Jeśli chcesz zdobyć bardziej szczegółowe informacje na temat psychologii kolorów w marketingu i afiliacji, zapoznaj się z naszym artykułem pt. “Psychologia kolorów w afiliacji. Jak szczegóły wpłyną na Twoje zyski?”. Pamiętaj, że wybór kolorów powinien być zgodny z misją marki, a także zdecydowanie powinien wpływać na grupę docelową. Jednak najważniejszym aspektem jest Twoja oferta oraz jakość usług. Używanie kolorów jest istotne, jeśli chodzi o dostosowanie dla osób z niepełnosprawnościami, co będzie omówione w zasadzie 4. Pamiętaj, żeby unikać umieszczania dwóch odmiennych jaskrawych kolorów obok siebie, w szczególności niebieskiego i zielonego, ponieważ to może być uciążliwe dla daltonistów. Najłatwiejszą do odczytania kombinacją kolorystyczną jest czarny na białym. Zasada nr 3 - Jasne i wyraźne nagłówki Aby zachęcić użytkownika do powrotu na Twoją stronę, musi być ona łatwa do zapamiętania. Dlatego tak ważne jest, aby nagłówek był jasny i wyraźny. Dodatkowo, zwracając uwagę na osoby z niepełnosprawnościami lub wykluczone cyfrowo, udostępnij możliwość łatwego korzystania z witryny. Oto jak przykładowo powinno to wyglądać. Zasada nr 4 - Dostępność dla osób z dysfunkcjami Aby ułatwić osobom z niepełnosprawnościami poruszanie się po stronach internetowych, sporządziliśmy listę wymagań, których należy przestrzegać przy projektowaniu witryn. Dzięki tak zoptymalizowanym treściom pozycjonowanie w wyszukiwarkach (np. Google) będzie wynagradzane przez wyższe wyniki. Opisy ALT Alternatywne opisy (ALT) dla obrazków na Twojej stronie mogą powiadomić użytkownika o tym, co jest na głównej grafice. Oprogramowanie do czytania stron wykorzysta je do wyświetlania informacji o obrazkach. A co ważniejsze, zobaczysz, co ma na sobie grafika, nawet jeśli internet jest słaby, więc ta technika ma zastosowanie nie tylko do czytania przez oprogramowanie. Napisy do filmów Dla stron internetowych, które zawierają filmy, warto dodać napisy, aby ułatwić korzystanie osobom niesłyszącym. Dodatkowo, dla dłuższych nagrań audio, dobrze jest użyć transkrypcji. Aby to ułatwić, można skorzystać z programu online, takiego jak veed.io, aby automatycznie dodawać napisy. Odpowiednio edytowane i zaznaczane linki Zamiast umieszczania linków pod wyrażeniem “Kliknij tutaj”, lepiej napisać “Aby uzyskać więcej informacji, odwiedź [adres strony]”. To będzie pomocne dla osób niepełnosprawnych wzrokowo. Ponadto hiperłącza powinny być odróżniane od reszty tekstu poprzez zastosowanie innego koloru. Dzięki temu użytkownicy nie będą musieli szukać ich za pomocą kursora. Wielkość przycisków Jeśli przyciski nawigacyjne na Twojej stronie są zbyt małe, mogą utrudniać osobom z trudnościami w nawigacji. Upewnij się, że obszar klikalny jest odpowiednio duży. Nawigacja za pomocą klawiatury Strona powinna być skonstruowana tak, aby po naciśnięciu przycisku "TAB" użytkownik mógł przejść do menu i innych części strony w logiczny i zrozumiały sposób. To pozwoli osobom z niepełnosprawnościami na swobodny dostęp do strony. Zasada nr 5 - Przestrzeń Kolejną kwestią jest dostępna przestrzeń na Twojej stronie, użytkownik powinien wiedzieć bez problemu, o czym jest strona i jakie może tam znaleźć treści. Nie masz ochoty, żeby Twoja strona startowa wyglądała, jak strona sprzed dziesięciu lat, gdzie jest sam tekst i reklamy, a użytkownik nie ma pojęcia, co dalej. Takie sytuacje są dzisiaj bardzo rzadkie. Poniżej można zobaczyć przykład strony, która mogłaby być zaprojektowana lepiej. Początek nie jest taki zły, prosta informacja, czym firma się zajmuje i czego można się od niej spodziewać. Skup się teraz na tym co znajduje się poniżej. Użytkownik jest bombardowany różnymi linkami i zdaniami, które przypominają mu spam. Właśnie tego powinieneś unikać. Zasada nr 6 - Przejrzyste menu i symetria Wspomnieliśmy, że nagłówek powinien być prosty, tak samo jest z menu. Obecnym standardem jest jeden główny pasek menu na górze, zaprojektowany w sposób czytelny i łatwy do nawigacji. Uważaj, aby Twoja strona główna była symetryczna, bo ludzkie oko to lubi najbardziej. Zasada nr 7 - Stopka Na samym końcu ważne jest, abyśmy przemyśleli, jak powinna wyglądać i co powinna zawierać stopka. Należy zastanowić się, czego oczekujemy od osób odwiedzających stronę, które trafią na sam jej dół? Znając odpowiedź na to pytanie, będzie Ci łatwiej wybrać dobrą stopkę. Zazwyczaj odwiedzający przeglądają ją, by znaleźć informacje kontaktowe. Pamiętaj, że choć możesz tam umieścić coś ważnego dla Ciebie, stopka powinna być dostosowana do potrzeb użytkowników oraz umożliwić osiągnięcie wyznaczonych celów. Poniżej kilka przykładów informacji, które mogą się znaleźć w stopce: polityka prywatności i warunki korzystania, dane kontaktowe, nawigacja, odnośniki do mediów społecznościowych, zapis do newslettera. LANDING PAGE - TREŚCI TEKSTOWE Kolejnym krokiem po stworzeniu nagłówków i przycisków jest stworzenie treści, która będzie związana z Twoją ofertą oraz zachęci do zakupu. Wszystko powinno być skupione wokół produktu, który promujesz. Chcąc stworzyć przejrzyste treści, należy stosować hierarchię i system: każdy blok informacji powinien znaleźć się w swoim miejscu. Możesz wypróbować strukturę na kartce papieru lub w PowerPoint. Aby uzyskać przejrzysty interfejs, należy odpowiedzieć na podstawowe pytania: co, gdzie, kiedy i dlaczego. Informacje powinny być przedstawione sekwencyjnie: jaki produkt oferujemy i dlaczego jest wart zakupu. Aby zapewnić zaufanie, należy określić referencje. Witryny LeadGeneration powinny publikować treści krok po kroku, skupiając się na minimalizacji kroków i prostocie, aby zwiększyć współczynnik konwersji. Aby uzyskać więcej informacji na temat tworzenia treści, zalecane jest zapoznanie się z jednym z epizodów podcastu “Afiliacja i inne zjawiska marketingowe”. JUŻ TU JESTEŚ? Mamy nadzieję, że dotarliście do tego miejsca, ponieważ zdajecie sobie sprawę, jak zaprojektować swoją stronę jak profesjonalista. Jeśli jednak szukacie alternatywy albo po prostu nie macie czasu na stworzenie profesjonalnego landing page'a, zawsze możecie skorzystać z usług profesjonalnego twórcy stron internetowych. Ne pozostało nam już więc nic więcej, jak życzyć Ci powodzenia!
-
- afiliacja
- landingpage
-
(i 2 więcej)
Oznaczone tagami:
-
Witam serdecznie, chciałbym zaprosić każdego zgromadzonego użytkownika na tym forum do stałej współpracy. Usługami zajmuje się już ponad 11 lat. Kim jestem? - Witam wszystkich nazywam się Sebastian, mam 27 lat i jestem zarejestrowany w Londynie jako self-employed oraz tutaj świadcze usługi. Ważne informacje: - Mogę iść na jakiekolwiek umowy, które przyniosą zysk dla mnie oraz dla Ciebie - Wystawiam Fakturę VAT na zlecenie klienta - Inwidualne podejście do każdego klienta - Darmowa wycena Twojego projektu poprzez formularz na mojej stronie. Czym się zajmuje? - Tworzenie stron internetowych dla firm oraz osób inwidualnych (w tym landing page) - Sklepy z automatyczną płatnością (24/7 zarabiający sklep na WooCoomerce) - Projekty graficzne czyli (logo, bannery, layouty, landing page, grafika do Twojej niszy, nadruki na ciuchy, wizytówki i inne) - Zabezpieczenie strony/forum/portalu - Pisanie tekstów na stronę (copywriting) - Obsługą maszyn Linux (ubuntu/debian) Jakie ceny możesz napotkać? - Przede wszystkim bardzo przyzwoite ceny co do prac, jestem tutaj głównie po to, aby nałapać sobie stałych współpracy z poważniejszymi użytkownikami. Jaki jest czas realizacji? - Czas realizacji zależy od danego produktu/zlecenia, średnio do 48 godzin maksymalnie zlecenia będą gotowe. Kontakt: Telefon: +44 7479302482 Whatsapp: +44 7479302482 Telegram: +44 7479302482 Email: wzxeno#gmail.com Discord: Ervian#0316 Czy posiadam jakieś portfolio? - https://webpalo.co.uk/ - zapraszam serdecznie. Czy posiadam jakieś prace związane z zarabianiem w internecie? - Nie, nie posiadam ponieważ dopiero startuje, chętnie wykonam grafikę dla pierwszych 3 użytkowników tego forum za darmo w celu uzbierania sobie małego portfolio z zakresów forumowych. Promocyjna grafika:
- 1 odpowiedź
-
- projekty graficzne
- strony internetowe
-
(i 2 więcej)
Oznaczone tagami:
-
Chciałem się dowiedzieć gdzie mogę zrobić darmowy landing page pod afiliacje? Kreatory takie jak wix są okej czy jest coś lepszego? Chciałem zrobić stronkę pod program partnerski z pożyczkami.
- 12 odpowiedzi
-
- program partnerski
- afiliacja
-
(i 2 więcej)
Oznaczone tagami:
-

Jak stworzyć kreator landing page I prelanderów cpa? (2021)
Snaggy opublikował(a) temat w Poradniki CPA
Cześć! Chciałbym się z wami podzielić moim bezpłatnym poradnikiem, w którym omawiam podstawy tworzenia stron w kreatorze stron Elementor. Z poradnika dowiesz się też jak w prosty sposób posiadając zainstalowanego Wordpressa stworzyć własny skracacz linków. Zakup serwera do instalacji kreatora landing page Pierwszym krokiem niezbędnym do stworzenia landing page czy prelandera jest zakup hostingu. Aby to zrobić, możesz skorzystać z mojego linku partnerskiego do atthost, który znajdziesz poniżej lub wybrać dowolny inny hosting. Hosting: https://ref.atthost.pl/?id=15158 Czysty: atthost.pl/ Zakup domeny i podpięcie jej do serwera Po zakupie serwera, musisz nabyć domenę, czyli adres Twojej strony. Aby to zrobić, należy najpierw wymyślić odpowiednią nazwę dla naszej witryny. Warto jest poświęcić nieco więcej czasu na wybór odpowiedniej domeny, ponieważ ma ona spory wpływ na konwersję kampanii. Po zakupie i opłaceniu domeny, należy podpiąć ją do serwera w taki sposób, aby po wpisaniu adresu Twojej strony, przeglądarka wiedziała z którego miejsca ma odczytywać pliki. W tym celu należy przejść do menu zarządzania zasobami naszego hostingu i wybrać domenę którą chcemy podpiąć. Instalacja Wordpress na serwerze Jeżeli udało Ci się zakupić hosting i domenę, a dodatkowo prawidłowo ją podpiąłeś, możesz przejść do kroku trzeciego. Kreator stron, którego będziemy używać opiera się o jeden z najpopularniejszych CMSów (Systemów zarządzania treścią) na świecie – Wordpress. To on będzie naszą bazą, na której zbudujemy landing page i prelandery. Możesz być pewny, że nauka Wordpressa przyda Ci się na przyszłość. Przy jego pomocy możesz tworzyć: blogi, sklepy internetowe, landing page, prelandery, ministrony czy skracacze linków. Jest to bardzo przydatne narzędzie, które na 100% przyda Ci się w przyszłości. Jeśli zakupiłeś hosting w atthost i chcesz zainstalować wordpress lub inne oprogramowanie do zarządzania treścią na stronie, musisz przejść do zakładki Autoinstalator, kliknąć Wordpress i uzupełnić wymagane dane. Gdy wszystko zrobiłeś poprawnie, po wejściu w wyświetlony link powinno Cię przekierować na stronę, na której możesz się zalogować do swojej instalacji Wordpress. Instalacja wymaganych wtyczek Po instalacji Wordpressa i zalogowaniu się do panelu administratora, musisz zainstalować odpowiednie wtyczki. W tym celu należy przejść do zakładki Wtyczki > Dodaj nową. Potrzebne Ci będą: Elementor Website Builder oraz Pretty Links. https://pl.wordpress.org/plugins/elementor/ https://pl.wordpress.org/plugins/pretty-link/ Obsługa kreatora i budowa prelandera Żeby zacząć zabawę z zainstalowanym kreatorem, musisz najpierw stworzyć podstronę na której będziesz pracować. W tym celu przejdź do zakładki Strony > Utwórz nową. Wpisz dowolny tytuł strony i kliknij Opublikuj. Teraz w górnej części ekranu znajdziesz przycisk Edytuj w Elementorze, który poprowadzi Cię do kreatora stron. Wewnątrz kreatora, po lewej stronie znajdziesz menu z elementami, które możesz umieszczać na Twojej stronie. Jeżeli posiadasz darmową wersję, będziesz mógł korzystać tylko z niektórych elementów. Warto tu też zaznaczyć, że istnieje mnóstwo dodatkowych wtyczek, które dodają do kreatora stron wiele innych ciekawych elementów i funkcji. Własny skracacz linków Ostatnią rzeczą o której chciałem wspomnieć jest własny skracacz linków. Jeżeli instalowałeś i aktywowałeś wtyczkę pretty links, w menu Wordpress powinieneś widzieć zakładkę Pretty links. Kliknij w nią a następnie wybierz opcję Dodaj nowy. Powinno Cię przenieść na stronę na która umożliwia tworzenie linków przekierowujących. Tartet URL to adres strony, na który ma zostać przeniesiony użytkownik po wejściu w dany link. Pretty link to adres naszej podstrony, która przekieruje użytkownika na inny adres. Mam nadzieję, że pomogę początkującej części forumowiczów Jeżeli macie jakieś pytania - zapraszam Reklama ________________________________________________________________________________________________________ ZYSKAJ DOSTĘP DO STALE AKTUALIZOWANEJ BAZY PORADNIKÓW -> Mentoring Anonimowego Zarabiania na YouTube <- Własny kanał od A do Z - Bez dodatkowych inwestycji __________________________________________________________________________________________________________________________- 4 odpowiedzi
-
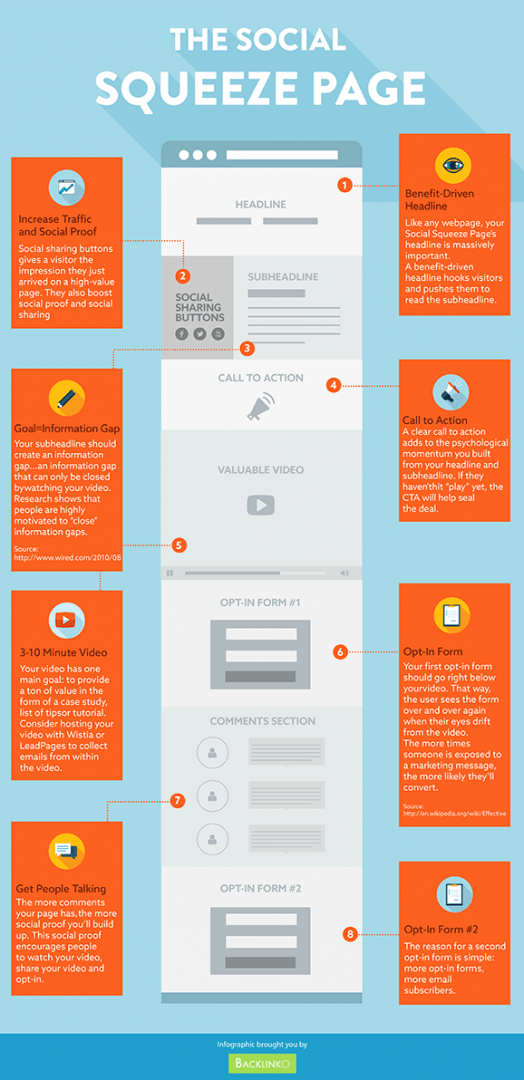
Taka mała infografika, myślę że się przyda każdemu do budowy Landing Page oraz w zwiększeniu konwersji! Po angielsku lecz sądzę że każdy powinien zrozumieć podpunkty pokazane na grafice Źródło: https://backlinko.com/social-squeeze-page
- 10 odpowiedzi
-
- budowa strony
- squeeze page
-
(i 2 więcej)
Oznaczone tagami:
-
USŁUGI MARKETINGOWE - INNE NIŻ WSZYSTKIE! W skład naszych działań wchodzą usługi zarówno dla stawiających pierwsze kroki w internetowym świecie zarabiania, jak i dla firm działających od lat na tym rynku. Podstawowe usługi to: Tworzenie stron www oraz zautomatyzowanych sklepów - dzięki doświadczeniu w zarabianiu w sieciach afiliacyjnych - codziennością dla nas jest budowanie nie tylko stron dla firm, ale też landing page pod marketing afiliacyjny, MLM itd. Nie ma wyzwania, któremu byśmy nie podołali! Kompleksowe usługi optymalizacyjne i pozycjonowanie oraz skuteczny linkbuilding (Linki dodawane są ręcznie) Usługi Marketingowe: Prowadzenie kanałów w social mediach - nie ufaj tym marketingowcom, którzy nie potrafią składać zdań po polsku, a własnego FanPage nie mieli nawet w rękach (Tak niestety wygląda polski rynek #NoOffence )! Marketing Szeptany - ludzie mają już dość nachalnych reklam z każdej strony. Potencjalnych klientów podejść trzeba od całkiem innej strony. My już wypracowaliśmy skuteczną strategię, dzięki której wiemy jak to zrobić! Posiadamy także zaplecze pozwalające bezbłędnie przeprowadzać takie operacje. Marketing Inny Niż Wszystkie: Receptą na budowanie własnej marki jest sumienne prowadzenie kanałów komunikacji, otrzymywanie opinii od zadowolonych klientów, etyczne działania a także stosowanie zasady "klient ma zawsze rację" - To zdążyłeś na pewno już gdzieś usłyszeć, a nawet przetestować... Domyślam się, że nie wyszedłeś na tym dobrze a Twoja konkurencja tarzała się po podłodze ze śmiechu widząc Twoje poczynania. Oczywiście nie mówię, że tak nie powinno się robić - jeśli mamy długofalowe plany; wspaniały cel oraz misję to jak najbardziej powinniśmy się tego trzymać. Jeśli jednak zależy nam na $$$ ? i naszym celem jest jak najszybsze i najefektywniejsze wykorzystanie niszy to nie ma się nad czym zastanawiać... Oferujemy: Realnie wyglądające opinie na wizytówce w Google Dysponujemy infrastrukturą pozwalającą bezpiecznie dodać opinie w każdym miejscu w internecie Wybijanie Twoich stron/profili na facebooku z POLSKICH KONT! PROMOCJA DLA UŻYTKOWNIKÓW MAKE CASH! Z kodem: MAKECASH rabat 20% na opinie oraz marketing szeptany Pomagamy od A do Z przy wejściu w internetowy świat zarabiania, zapraszam Bananancio
- 4 odpowiedzi
-
- marketing
- agencja marketingowa
-
(i 12 więcej)
Oznaczone tagami:
-
1. Nazwa przedmiotu: Piękny Landing Page pod Pokemon GO 2. Opis przedmiotu: Sprzedam bardzo ładny LP pod Pokemon GO, domyślnie jest połączony z pustą ofertą z Firesuba. Poniżej zamieszczam filmik prezentujący stronę i obrazki, zachęcam do kupna. 3. Źródło pozyskania: Wykonany własnoręcznie. 4. Zdjęcia: Strona Główna Podstrona 5. Kontakt: PW, GG: 8603694 6. Cena: 100 PLN 7. Sposób zapłaty: Przelew Bankowy, PayPal
- 3 odpowiedzi
-
- landing page
- aktualne
-
(i 1 więcej)
Oznaczone tagami:
-

Now Lifestyle - Narzędzia marketingowe + atrakcyjny plan prowizyjny
tkolp opublikował(a) temat w Archiwum - Kosz
NowLifestyle to firma stworzona przez marketerów dla marketerów. Nasze produkty i usługi są testowane oraz używane już od ponad 25 lat, wspomagając i obsługując m.in. marketerów sieciowych w rozwoju ich firm online. A teraz umieściliśmy każdy z naszych sprawdzonych produktów w jednej hybrydowej platformie marketingowej, abyś mógł bezpiecznie rozwijać każdy biznes. W tym sposób wyposażamy Cię w odpowiednie narzędzia do odniesienia sukcesu. Otrzymując odpowiednie narzędzia, szkolenia oraz wsparcie, będziesz w pełni przygotowany do pozyskiwania większej liczby potencjalnych klientów, także zwiększania sprzedaży oraz dochodu w swojej firmie. Oto dostępne produkty: Limity i usługi dostępne w poszczególnych pakietach: Pakiet Gold $74/msc: Autoresponder : 25.000 kontaktów Pokój webinarowy : 200 miejsc Generator Landing Page : 10 stron Strony Wizerunkowe : 5 podstron Wideo hosting : 10 filmów Program partnerski : Do 100% prowizji (50%,25% + binarka 25%) Pakiet Platinum $124/msc: Autoresponder : 50.000 kontaktów Pokój webinarowy : 500 miejsc Generator Landing Page : 50 stron Strony Wizerunkowe : 10 podstron Wideo hosting : 50 filmów Program partnerski : Do 100% prowizji (50%,25% + binarka 25%) Pakiet Enterprise $324/msc +$150 jednorazowo: Autoresponder : 100.000 kontaktów Pokój webinarowy : 700 miejsc Generator Landing Page : 100 stron Strony Wizerunkowe : 100 podstron Wideo hosting : 150 filmów Program partnerski : Do 100% prowizji (50%,25% + binarka 25%)- 3 odpowiedzi
-
- autoresponder
- landing page
-
(i 2 więcej)
Oznaczone tagami:
-
Cześć Mając kilkuletnie doświadczenie zawodowe, w tym jeszcze dłuższe freelancerskie (opinie w tym temacie już sprzed kilku lat) chcialbym zaoferować swoją pomoc przy tworzeniu stron internetowych i pochodnych. Oferuję: Tworzenie stron internetowych: pisanych od podstaw w HTML/CSS/JS - w pełni responsywne i wstępnie zoptymalizowane pod SEO Opartych na szablonach HTML z przystosowaniem pod klienta - jeśli strona nie musi mieć panelu administracyjnego, a aktualizacja treści ma się odbywać sporadycznie jest to tańsza opcja od poniższej (chodzi o cenę zakupu szablonu, średnio szablon HTML kosztuje $10 a taki sam pod wordpress już $70) - opcja idealna pod wizytówkę firmową opartych o CMS-y jak Wordpress - na szablonach, darmowych lub premium, z pełną konfiguracją i przystosowaniem pod klienta, również z edycją kodu źródłowego w celu indywidualizacji wyglądu opartych na innych CMS-ach combo - łączę punkt drugi i ten ostatni - łączę skrypt CMS z szablonem HTML by zapewnić funkcjonalną stronę z panelem administracyjnym, systemem blogowym itp. // nie koduję szablonów pod Wordpressa Sklepów internetowych Opartych na Prestashop - na darmowym lub płatnym szablonie z dostosowaniem pod Ciebie. Podpinam płatności, przygotowuję grafikę, tworzę kategorie, dostajesz sklep gotowy do dodawania produktów i promocji (teksty jak produkty dostarcza klient) Opartych na Woocommerce - j/w Opartych na innych skryptach w tym SaaS (np. shopify, shoper, shoplo, sky-shop itp.) - j/w Landing Pages pisane od podstaw w HTML/CSS/JS zgodnie z zaleceniami klienta względem wyglądu i układu. Jeśli dostarczysz teksty to od razu je umieszczę, podepnę ofertę, dostaniesz LP gotowy do promocji oparte na CMS-ach m.in. Wordpress - j/w Obsługa istniejących stron - naprawa, przyśpieszenie, przeniesienie, backup, podpięcie domeny pod serwer, zmiana DNS, podpięcie lockera, edycja wyglądu, kodu, wszelka pomoc, z którą początkujący może sobie nie poradzić Tworzę też podstawową grafikę jak logo czy bannery, jeśli chodzi o projekty jak całe strony, to gdy złożysz zamówienie kontaktuje się ze swoim znajomym grafikiem, który wszystko projektuje, a ja to potem tnę i koduję - całość jego pracy nadzoruję ja, ty kontaktujesz się tylko ze mną dla swojej wygody, a Tobie po zaprojektowaniu strony wysyłam projekt do akceptacji - jeśli nie wymagasz poprawek zabieram się do zamieniania projektu PSD w kod. Napisz jeśli chcesz zacząć zarabiać w internecie, ale nie wiesz jak postawić stronę, lub już ją postawiłeś, ale nie umiesz jej zmodyfikować, podpiąć oferty, czy masz inny problem - jestem pewien, że się dogadamy Opinie w temacie sprzed kilku lat świadczą o moim doświadczeniu, a ceny są na prawdę niewygórowane Kontakt: Priv, GG: 52833538, mail adrian.jagiello|malpa|hotmail.com Pozdrawiam,
- 40 odpowiedzi
-
- wykonam strony
- tworzenie stron
-
(i 3 więcej)
Oznaczone tagami:
-
[ WYKONAM ] Wszelka grafika komputerowa (loga, bannery, reklamy, Landing Page) Cześć dziś wystartowałem ze swoją stronką oferującą między innymi usługi graficzne - agraphics.pl Opis: Wykonam wszelkie bannery, reklamy, loga, bannery, Landing Page itd na zamówienie Czas realizacji: zależy od ilości zamówień, ale od 12 do 48h Preferowana forma kontaktu: mail, gg, telegram Cena: Wszystko zależy od długości mojej pracy Więcej informacji oraz portfolio znajduje się na stronie
-

Poradnik #12 Jak utworzyć dobry landing page
Wujek Ziemny opublikował(a) temat w Podstawy zarabiania na CPA
Landing page jest podstawą marketingu internetowego. To w jaki sposób utworzysz i ustawisz swój landing zależy tylko i wyłącznie od Ciebie oraz od Twojego budżetu i doświadczenia. Jeśli potrafisz projektować grafiki i kodować strony, sugerowałbym nauczyć się tworzyć swoje własne strony. Jeśli nie potrafisz, są różne rozwiązania, które Ci pomogą. Ważnym jest, byś zrozumiał jak strona musi być zbudowana oraz co musi się na niej znajdować, byś mógł ją potem zoptymalizować. O rodzajach landing page'y pisałem w tym poradniku: Domena i hosting Pierwszym co powinieneś zrobić jest zakup hostingu oraz domeny. Pamiętaj, że nazwa domeny nie może być ani za długa, ani zbyt skomplikowana. Musi w prosty sposób mówić użytkownikowi o czym jest dana strona. Dla przykładu - make-cash.pl od razu mówi użytkownikowi, że strona nawiązuje do zarabiania, przy czym jest krótka i łatwa do zapamiętania O zakupie hostingu i domeny oraz ich ustawieniach pisaliśmy w tych poradnikach: Przejdźmy teraz do tego w jaki sposób możesz budować landing page'e: HTML/CSS oraz web design Tradycyjną metodą tworzenia własnych landingów jest nauka HTML/CSS oraz web designu, by zrobić wszystko od podstaw samemu. Choć może to zająć trochę czasu, często uważa się, że jest to nadal najlepszy sposób tworzenia LP. Nie wspominając już oczywiście o oszczędności. Wtyczki/Produkty Możesz zakupić/pobrać różne bardzo łatwe w obsłudze wysokiej jakości wtyczki lub produkty do tworzenia landing page'y. Produkty takie jak OptimisePress pozwolą Ci w łatwy i szybki sposób stworzyć piękną stronę bez znajomości kodowania. Większość produktów ma również wbudowane opcje śledzenia i raportów. Mapowane obrazów Jeśli potrafisz projektować podstawowe strony, ale nie umiesz zakodować obrazów, mapowanie jest odpowiedzią na Twoje problemy. Możesz wrzucić projekt swojego LP na stronę, a następnie umieścić linki w odpowiednich sekcjach i obrazach (np. przycisk call to action). Choć nie jest to profesjonalne rozwiązanie, nadal jest to dobry sposób jeśli masz ograniczony budżet. Dobrym narzędziem tego typu jest http://www.image-maps.com/. Szablony online Wpisując w Google "darmowe szablony landing page" znajdziesz seti darmowych landingów. Wystarczy je pobrać, zmienić ich treść i wrzucić je na swój hosting. Pamiętaj, że mamy sporą ilość darmowych projektów stron w Elicie Make-Cash! Profesjonalne Landing Page'e Najlepszym, ale i najdroższym sposobem jest zakup landing page'a od profesjonalnych autorów. Jeśli masz więc odpowiedni budżet, a nie chcesz tracić czasu, tylko od razu wystartować ze swoją kampanią - jest to opcja dla Ciebie! Więcej o tworzeniu stron internetowych znajdziesz w tych działach: http://make-cash.pl/webmastering-i-skrypty-f36/ http://make-cash.pl/webdesign-f37/ Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ- 1 odpowiedź
-
- squeeze page
- zarabianie w domu
- (i 5 więcej)
-

Poradnik #11 Czym są "landing page" oraz "funnel"
Wujek Ziemny opublikował(a) temat w Podstawy zarabiania na CPA
Landing page to rodzaj strony internetowej, na którą marketer wysyła użytkowników, by Ci ją odwiedzili lub, stąd jej nazwa, wylądowali na niej. Są one zaprojektowane tylko w jednym celu. Choć cel ten może się różnić zależnie od sytuacji, koniec końców zawsze jest to zdobycie lead'a od użytkownika. Landing page'e są zazwyczaj bardzo proste, a ich zadaniem jest zachęcenie użytkownika do wypełnienia oferty lub kupienia produktu. Proces, w którym użytkownik odwiedza stronę, wykonuje różne akcje, a potem wypełnia oferta/kupuję przedmiot nazywamy "funnel". Prosty przykład funnel'u: Stona zawierająca reklamę -> Landing Page -> Strona z ofertą -> Konwersja Możesz jednak linkować bezpośrednio do oferty, co oznacza pominięcie landing page'a i wysyłasz użytkownika z reklamy prosto do strony z ofertą: Stona zawierająca reklamę -> Strona z ofertą -> Konwersja Przeważnie marketer testuje obie metody, by wybadać która z nich przyniesie lepsze rezultaty. Jednakże używanie landing page'a może pomóc podnieść Twoją konwersję. Musisz patrzeć na LP jako dodatkowy krok, by wprowadzić użytkownika w odpowiedni nastrój, by byłchętny do kliknięcia w ofertę. To Twoja wielka szansa, by sprzedać coś użytkownikowi. Nie jest to jednak jedyna zaleta landing'ów. Mogą one być umieszczane w celu wykonania konkretnej czynności. Dla przykładu, mogą być wykorzystywane do zdobycia adresu e-mail. W ten sposób marketer może wysyłać użytkownikowi maile dotyczące produktu lub oferty. W tym przypadku funnel będzie wyglądał następująco: Strona zawierająca reklamę -> Landing Page -> Pozyskanie adresu e-mail -> Strona z ofertą -> Wysyłanie maili reklamowych -> Konwersja Poniżej opiszę najpopularniejsze rodzaje landing page'y: Click Through Jest to bardzo prosty landing używany do promocji oraz sprzedaży oferty lub produktu. Kluczowe punkty są przedstawione w celu zachęcenia użytkownika, by przeklikał (click through) do strony z ofertą. Tego typu stron zazwyczaj posiadają wielkie przyciski call-to-action, dzięki czemu użytkownik może w prosty sposób w nie kliknąć i wykonać ofertę. Lead Capture Często nazywane też squeeze page lub opt-in page, strony te projektowane są w celu pozyskania odpowiednich danych od użytkownika. Może to być na przykład adres e-mail lub numer telefonu. Dzięki tym danym marketer może następnie dalej reklamować produkt lub ofertę użytkownikowi poprzez właśnie maila lub telefon. Viral Landing page typu viral zachęcają użytkownika do wykonania "viralnej" czynności. Może być ona wykonana poprzez serwisy społecznościowe. Treść jest zazwyczaj bardzo atrakcyjna i zawiera zdjęcia i teksty, którymi ludzie chętnie się podzielą. Celem jest osiągnięcie jak największej ilości udostępnień strony, by stała się ona viralna. Microsite Microsite (mikrostrona), to strona lub landing page zawierająca kilka podstron. Choć nadal klasyfikowane są jako landing page'e, często wyglądają jak normalne strony internetowe. Są jednak tworzone w tym samym celu, co LP - by zdobyć konwersję. Najczęściej doskonałe dla mikrostron będą produkty/oferty wymagające dużej ilości informacji, zdjęć i treści. Infomercial/Product Detail Są to bardzo długie landing page'e zawierające tylko jedną stronę. Ich misją jest wciąganie użytkownika coraz głębiej w produkt, im dalej scrolluje. Używane często do produktów on-line lub płatnych dostępów, strony tego typu używają technik marketingu bezpośredniego, by zmusić użytkownika do przejścia przez wszystkie zalety produktu/oferty zanim klikną w przycisk do konwersji. Wybór odpowiedniego landing page'a sprowadza się do tego jaką ofertę lub produkt promujesz i testowania różnych funnel'i i scenariuszy. Więc zanim przejdziemy do tego jak stworzyć własną stronę, musimy przejść przez to co powinno być w niej uwzględnione. Zależnie od kampanii lub oferty, niektóre rzeczy będą się różnić. Są jednak podstawowe punkty oraz wytyczne, których powinieneś się trzymać: Call to Action Call to Action jest przyciskiem lub linkiem pozwalającym użytkownikowi poznać następny krok. Call to action powinien być najlepiej widoczną rzeczą na stronie. Powinien również być umieszczony w wygodnym miejscu, w którym użytkownik bezproblemowo go rozpozna oraz kliknie. Treść Treść to tekst oraz grafiki i filmy zamieszczone na stronie. Często marketerzy zatrudniają specjalnych copywriterów, którzy piszą profesjonalne treści skupione na maksymalizacji konwersji. Twoja treść to podstawa i powinna być ona jak najbardziej przekonująca. Nagłówki Podobnie do treści, nagłówki są pogrubionymi tytułami, które szybko przyciągają uwagę czytelnika i mówią mu o czym będzie czytać. Nagłówki powinny być krótkie oraz maksymalnie sprecyzowane. Muszą też zachęcać użytkownika do dalszego czytania. Wartość Musisz wykonać dokładne badanie swojej kampanii i dowiedzieć się jaką wartość dla użytkownika niesie Twój produkt lub oferta. Podkreślanie pozytywnych cech oraz wartości produktu lub oferty na Twojej stronie automatycznie zachęci użytkownika do dalszego działania. Usuń rozpraszacze Utrzymuj swoje landing page'e w jak najprostszej formie i usuń wszystko, co mogło by rozpraszać użytkownika. Jeśli celem Twojego LP jest zachęcenie użytkownika do kliknięcia konkretnego przycisku, nie umieszczaj już żadnego innego przycisku na stronie, poza tym jednym. Usuń wszystko, co wydaje Ci się być rozpraszające. Responsywność W dzisiejszych czasach telefony i tablety są coraz częściej używane do codziennego korzystania z internetu. Jest więc oczywiste, że Twoje strony muszą być w pełni dostosowane do wyświetlania na urządzeniach mobilnych, czyli muszą być responsywne, byś nie tracił ruchu z tych urządzeń. Prędkość Musisz upewnić się, że Twoja strona zoptymalizowana jest pod kątem prędkości ładowania treści. Jest dużo narzędzi, które Ci w tym pomogą. Pamiętaj, że jeśli strona nie będzie ładować się wystarczająco szybko, użytkownik po prostu opuści witrynę i nie kupi produktu lub nie wypełni oferty. Więcej o optymalizacji dowiesz się z tego poradnika: Tracking Odpowiednie śledzenie kampanii jest podstawą, jeszcze przed wysłaniem ruchu na landing page. Tracking powinien zostać odpowiednio umieszczony na stronie, byś mógł obiektywnie i precyzyjnie ocenić jak LP sobie radzi oraz jakie ewentualne zmiany powinieneś wprowadzić. Kolejna cześć podstaw zarabiania na CPA: Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ- 1 odpowiedź
-
- kreatory landing page
- strona
- (i 6 więcej)
-
Dobry landing page to jeden z kluczy do sukcesu. Nawet jeśli Twoja strona osiągnie wysokie pozycje w Google, jeśli będzie wyglądać po prostu słabo, to bardzo mała ilość klientów zainteresuje się tym, co na tej stronie faktycznie się znajduje. Ponadto, dobrze zrobiony landing page pozwala na szybsze i łatwiejsze wybicie strony w wyszukiwarkach. Dlatego bez zbędnych wstępów, oto 16 wskazówek dla każdego twórcy LP. Szybkość działania strony Szybkość działania strony to jeden z najważniejszych czynników. Jeśli twój landing ładuje się długo, to nie warto go nawet promować. Musisz upewnić się, że Twoja strona jest w pełni zoptymalizowana pod kątem prędkości. Musi być możliwie jak "najlżejsza". Jednym z narzędzi, które pozwoli Ci sprawdzić optymalizację Twojej strony jest GTMetrix. Twoi użytkownicy skupiają uwagę na stronie przez bardzo krótki czas. Połącz to jeszcze z długim ładowaniem się strony, potencjalnie wolne łącze internetowe i masz scenariusz, w którym płacisz za ruch, który nigdy nie będzie miał możliwości zobaczenia Twojej strony. Responsywność Nie ma znaczenia czy kierujesz tylko ruch z komputerów na swoją stronę, czego dodatkowo nie powinieneś robić, nawiasem mówiąc. Gdzieś po drodze trafi się ktoś, kto wyświetli stronę na telefonie lub tablecie. Najważniejszym elementem wyglądu Twojej strony jest jej responsywność. Musisz również upewnić się, że Twój responsywny wygląd strony działa poprawnie. Zawsze wrzucaj call-to-action oraz formularze w widocznej części strony na urządzeniach mobilnych. Najlepiej jest to sprawdzić na swoim urządzeniu, ale możesz również użyć Responsinator'a. Kompatybilność z przeglądarkami Twój landing page może wyglądać dobrze na Twojej przeglądarce, ale czy sprawdzałeś go na innych przeglądarkach? Innych wersjach tych przeglądarek? Możesz tracić naprawdę dużo potencjalnych klientów, ponieważ Twoja strona nie jest kompatybilna ze WSZYSTKIMI przeglądarkami i przede wszystkim ze WSZYSTKIMI ich wersjami. Zdziwiłbyś się wiedząc jak wielu użytkowników internetu korzysta z przestarzałych wersji przeglądarek lub też tej okropnej rzeczy, jaką jest Internet Explorer. Upewnij się, że strona jest przystosowana do każdej z nich, nie ma żadnych bugów lub konfliktów, które uszkodziłyby jej funkcjonowanie. Możesz sprawdzić kompatybilność strony na BrowserStack. Walidacja W3C Jeśli jeszcze o tym nie wiesz, walidacja W3C jest sieciowym standardem kodowania. Jest to praktycznie prawem, regulaminem podczas pisania landing page'y. Nieprzestrzeganie zasad W3C nie oznacza, że Twoja strona nie będzie działała poprawnie, ale mogą pojawić się różne komplikacje. W świecie, gdzie istnieje zasada "moja strona vs Twoja strona", jestem na lepszej pozycji, jeśli pomyślnie przeszedłem walidację W3C na wyższym poziomie. Jakość Twojego kodu ma wpływ na różne przeglądarki oraz na to jak ludzie widzą Twoją stronę. Wyczyść swój kod i sprawdź błędy na W3C Validator. Walidacja formularzy Kolejna walidacja - ta również jest dla Ciebie bardzo ważna, ponieważ to zadziwiające jak wiele stron jej nie przechodzi. Jeśli płacą Ci za konkretny rodzaj lead'a lub wypełnienie formularza, musisz upewnić się, że ten formularz jest w 100% poprawny. Nie tylko pomoże Ci to uniknąć kiepskich lead'ów (które i tak pewnie będą cofnięte), ale również pomoże Ci zwiększyć zadowolenie klientów z lepszej jakości strony. Upewnij się, że zainstalowałeś standardową walidację formularzy. Możesz również poszukać tzw. "form lookup service", czyli usług sprawdzających poprawne wypełnienie pól formularza. Powstrzymuje to ludzi przed wpisaniem byle czego lub przed pomijaniem niektórych pól. Darmową walidację formularzy zapewnia Parsleyjs, natomiast dobrym serwisem typu form lookup service jest Xverify. Umiejscowienie formularzy Zawsze w widocznej części strony! Wiele osób dziwi się, że ich strony nie konwertują. Potem okazuje się, że formularze czy call-to-action zamieszczone są gdzieś na dole strony, co zajmuje jakieś 100 lat scrollowania, by tam dotrzeć. Jeśli wypełnienie formularza jest ważnym elementem Twojej strategii marketingowej, to wyłóż to przed odwiedzającym na złotej tacy, czyli gdzieś na górze strony, gdzie jest to dobrze widoczne. Nie będą musieli wtedy używać swoich leniwych paluchów, by dostać się do czegoś, co znajduje się przed ich oczami. Oczywiście umieść też formularz w jakimś innym miejscu, ale złotą zasadą jest wklejenie go w WIDOCZNYM MIEJSCU. Widoczność formularzy Jeśli korzystasz z jakichkolwiek formularzy na swoim LP, to musisz jasno je zaakcentować i odróżnić je od reszty strony. Można to zrobić tworząc formularz w kolorze kontrastującym do reszty treści. Możesz również użyć dużych strzałek wskazujących dokładnie na ten formularz, który chcemy, by użytkownik wypełnił. Musisz sprawić, by było to dla nich łatwe. Dobrym sposobem jest również dodanie lekkiego obrysu lub cienia pod formularzem, by lekko odróżnić go od tła. Call to Action Musisz ZAWSZE akcentować swoje call to action. Nieważne czy jest to przycisk "Kup Teraz", czy "Zarezerwuj miejsce", czy cokolwiek co możesz oferować, musi być to widoczne na pierwszy rzut oka. Nie ma takiej opcji, by użytkownik musiał scrollować, by zobaczyć Twoje call to action. Równie dobrze możesz na samej górze napisać "nudno tu, wyjdź", jeśli zamierzasz umieścić call to action na dole strony. Podkreśl ten przycisk, uświadom użytkownikowi co dostanie, gdy w niego kliknie. Powtarzaj Call to Action Tak jak wspomniałem powyżej, call to action ma być widoczny. Ale powinieneś go również powtarzać co jakiś czas na swojej stronie. Jeśli Twój landig page jest długi, dodaj kilka przycisków, linków tekstowych, a wtedy większa ilość użytkowników, którzy scrollują przez Twoją stronę kliknie w button. Nie przesadzaj jednak, by strona nie wyglądała na zaspamowana ofertą. Subtelnie dodaj je tak, by użytkownik nigdy nie musiał szukać przycisku dłużej niż kilka sekund. Użyj też przycisku scrollującego na górę lub na dół strony, by użytkownik mógł szybko powrócić do formularza. Nie używaj skaczących buttonów, bo pomyślą, że coś jest nie tak ze stroną. Kolejność wykonywanych kroków Wiele stron sprawia, że wykonanie formularza jest czasochłonne i chaotyczne. Najważniejsze dla osoby tworzącej landing jest złapać lead'a. Dlaczego więc utrudniac mu to tworząc niejasne formularze? Albo jeszcze gorzej, przenosząc go od razu do formularza płatności. Jest to bardzo powszechny błąd, którego naprawienie może podnieść Twoją konwersję nawet o 50%. Zawsze na początku zbieraj informacje o użytkowniku, a dopiero potem kieruj ich do płatności. Zauważysz, że duża ilość ludzi wypełni formularz, a potem opuści stronę. Jednakże dużo bardziej wolałbym złapać nawet same informacje o użytkowniku, by móc je potem retargetować, niż wysłać go na początku do płatności i zostac z niczym. Używaj "krytycznych elementów" Większość z Was pewnie o tym wie, ale częśc na pewno zapomina o dodaniu niektórych krytycznych elementów. Kiedy tworzysz landing page, te rzeczy powinny zawsze być na swoim miejscu, a najlepiej jakby były doskonale widoczne zaraz po załadowaniu strony: Nagłówek - przykuwa uwagę użytkownika chwytliwym tekstem, który nawiązuje do problemu Opis - zapewnia użytkownikowi objaśnienie i rozwiązanie problemu Obraz - jeden obraz wyraża więcej niż tysiąc słów i może mieć drastyczny wpływ na Twoją konwersję Call to Action - spraw, by użytkownik podjął działanie i powiedz mu dokładnie co musi zrobić Masz mało czasu, by przykuć uwagę użytkownika zanim ten opuści Twoją witrynę i przejdzie do kolejnej, więc wykorzystaj ten czas jak najlepiej. Usuń wszelkie rozpraszające uwagę elementy Zdarzyło Ci się kiedyś kliknąć w reklamę, odwiedzić stronę, po czym odnalazłeś się w sytuacji, gdy chodzisz po jakiejś witrynie z kompletnie nieistotnymi obrazkami, zastanawiając się jak się tu znalazłeś? Dzieje się tak, poniewaz ludzie nie usuwają "rozpraszaczy uwagi" ze swoich stron. Nigdy, przenigdy nie umieszczaj na stronie czegoś, co może rozproszyć Twojego odwiedzającego, bo po prostu nie zarobisz. Twój landing page nie powinien mieć żadnego menu, żadnego nadbar'u, linków w stopce (poza zapisami o prawach autorskich). Nie pozwól, by Twój ruch przeniósł się gdzie indziej. Usuń wszelkie linki wychodzące. Jeśli już musisz gdzieś linkować, spraw, by link otwierał się w nowej karcie lub w nowym oknie. Mniej znaczy więcej Jest to stare powiedzenie, ale jest nadal bardzo aktualne. Widziałem w sieci wiele stron umieszczających w treści tony informacji, grafy, zdjęcia, diagramy, a wszystko to jest jedynie przedłużaniem agonii odwiedzającego oraz niszczeniem konwersji. Trzymaj się prostoty i minimalizmu zaczynając od wygląd, przez treść aż do rozmieszczenia elementów i czcionek. Najlepsze strony to takie, które rozumiesz już w momencie, gdy na nie wszedłeś. Nie wrzucaj na stronę niczego, co nie jest absolutnie niezbędne. Skup się na tych najważniejszych rzeczach i zrób jak najwięcej, by je podkreślić. Jeśli potrzebujesz dłuższego opisu swojego produktu lub usługi, podziel go na kilka sekcji i upewnij się, że wszystkie są lekkie, czytelne i proste, z dużą dozą wyobraźni. Tylko najpotrzebniejsze rzeczy Kontynuując temat z poprzedniego punktu, jeśli np. działasz z kampanią, która wymaga od użytkownika jedynie wpisania adresu e-mail, imienia i numeru telefou, to w formularzu wymagaj TYLKO adresu e-mail, imienia i numeru telefonu. Musisz utrzymywać swoje formularze w możliwie jak najmniejszym rozmiarze, by zmaksymalizować szanse wypełnienia ich przez użytkownika. Im więcej informacji będziesz wymagał, tym mniejsza ilość ludzi Ci ją poda. Wymagaj tylko najważniejszych rzeczy. Wiarygodność Polecam zawsze zwiększanie wiarygodności stron kiedy to tylko możliwe. Zazwyczaj możesz to osiągnąć dodając np. certyfikaty na swoim landing page'u lub wklejając różnego rodzaju recenzje i polecenia. Najlepiej jednak dodać obie te rzeczy, ponieważ upewnia to użytkownika w przekonaniu, że trafił na zaufaną stronę, a im bardziej zrelaksowany użytkownik, tym bardziej chętny do wypełnienia oferty. Ponadto zawsze umieszczaj na stronie regulaminy przy swoich formularzach, byś wyglądał na całkowicie godnego zaufania i niemającego nic do ukrycia. Testy typu A/B Często pomijanym sposobem optymalizacji jest testowanie swojej strony. To zadziwiające jak wiele osób osiągnęło dużo większą konwersję zmieniając jedną głupią rzecz poprzez testowanie A/B (dwóch różnych wersji danego elementu). Prosta rzecz jak zmiana koloru przycisku call to action, czy zamiana jednego zdjęcia na drugie może przynieść Ci dużo korzyści. Testuj wszystko, co możliwe, a gdy wydaje Ci się, że znalazłeś tę najlepszą wersję, testuj ponownie. Najlepszym narzędziem do testów A/B, moim zdaniem, jest VWO. Narzędzie to pozwoli Ci szybko i łatwo wprowadzić zmiany na stronie, które mogą drastycznie wpłynąć na konwersję.
- 8 odpowiedzi
-
- landing page
- landing
-
(i 5 więcej)
Oznaczone tagami:
-

H@cki- Rozbudowana strona czy pojedyńcze Landing Page?
Krymek opublikował(a) temat w Archiwum - Kosz
Cześć. Jeżeli zarabiam na h@ckach/cheatach to lepiej by było, gdybym tworzył osobny, pojedynczy Landing Page dla każdej gry, czy miał stronę, na której 1 wpis = 1 h@ck? Zastanawiam się nad tym od kilku dni. Stworzenie pojedynczego LP nie jest dla mnie problemem, max. 3h pracy. Wiadomo- na wpis poświęcę mniej czasu. Na SEO mi raczej nie zależy- promować chcę na YT. -
Jeśli chcesz zobaczyć przykłady moich prac, skontaktuj się ze mną
- 46 odpowiedzi
-
- strona www
- grafik
-
(i 8 więcej)
Oznaczone tagami:
-
1. Nazwa przedmiotu: Niszowa strona + landing page 2. Opis przedmiotu: Zlece wykonanie strony dla konkretnej niszy + landing page prowadzący do produktu ze strony niszowej. Bardzo prosze o wysyłąnie przykładowych realizacji. Wraz z cena. 3. Cena: Do ustalenia 4. Kontakt: PW 5. Sposób zapłaty: Przelew bankowy/PP
-
Witam. Potrzeba pilnie mega speca od JavaScript, więcej info na GG: 1955725 Czas oczekiwania: PILNE Płatność bank, expresem! Cena do uzgodnienia
- 3 odpowiedzi