Znajdź zawartość
Wyświetlanie wyników dla tagów 'theme' .
Znaleziono 52 wyników
-
Ten temat służy do pomocy w znalezieniu szablonów. Nie możesz jakiegoś znaleźć? Masz problem z linkami do tego szablonu? Spytaj w tym temacie, a na pewno inni postarają Ci się pomoc. Tym samym inne tematy zakładane w tym celu zostaną zamykane. Pozdrawiam, wasz ukochany Admin
-
Cześć wszystkim! Mam pytanie co do themu Dooplay. Mam ustawione strona.pl/film/nazwa_filmu. Chciałbym całą listę filmów na podstronie (nie tylko na głównej!) i jak to mam zrobić? Chciałbym to mieć na strona.pl/wszystkie-filmy A aktualnie tylko widzę na strona.pl/film Proszę o pomoc
-
Wielu użytkowników forum ma problem ze znalezieniem odpowiedniego szablonu dla swojej strony. Czemu? Moim zdaniem jest to spowodowane zbyt dużym wyborem. Mając zbyt dużo opcji możemy dojść do sytuacji "paraliżu analitycznego", gdy będziemy czuć się przytłoczeni nadmiarem informacji. W dzisiejszych czasach zbiór szablonów jest niemalże nieskończony. Może to prowadzić do wybrania źle zoptymalizowanego lub po prostu źle wyglądającego theme'u. Postaram się w tym artykule opisać Wam jak dobrać szablon odpowiadający naszym potrzebom i oczekiwaniom. W ciągu mniej niż pół sekundy znalazłem ponad 400 TYSIĘCY (!) potencjalnych szablonów Wordpress. Przedstawię więc sprawę w nieco łatwiejszy sposób - znajdujemy się w sklepie i chcemy kupić wino. O ile łatwiej będzie nam dokonać zakupu wiedząc, że preferujemy czerwone, pół-słodkie wina? Ta wiedza pozwoli nam okroić wybór z setek butelek do 10-15. W ten sam sposób postaram się opisać sytuację z templatkami do blogów, byście następnym razem od początku wiedzieli czego szukać w szablonie. Na samym początku proste pytanie - czy warto jest płacić za szablon? 1. Darmowe vs Płatne szablony Jeszcze kilka lat temu cena była dobrym wyznacznikiem jakości szblonu. Darmówki były wówczas zakodowane chaotycznie i niechlujnie, a czasem nawet wychwytywały ważne dane użytkowników. Czasy się jednak zmieniły, developerzy rozwinęli swoje umiejętności, a zbiór template'ów, również darmowych, urósł do gigantycznych rozmiarów. Niestety w chwili obecnej trudno jest jednoznacznie odpowiedzieć na zadane wcześniej pytanie, więc postaram się przedstawić plusy i minusy szablonów premium. Zalety płatnych szablonów: - częste aktualizacje - mniej rozpoznawalny wygląd - lepsza dokumentacja - support - brak odnośników do strony autora Wady płatnych szablonów: - cena - bardziej skomplikowana konfiguracja - niechciane dodatki Podsumowując, najważniejszym aspektem, na który warto zwracać uwagę wybierając theme, zarówno płatny, jak i darmowy, jest jakość wykonania. Jakość kodu będzie miała wpływ na wszystko, co zostanie opisane poniżej, od bezpieczeństwa do szybkości działania strony. Najłatwiej sprawdzić jakość szablonu czytając opinie kupujących. Jeśli theme ma publiczne forum z supportem, sprawdź jakie problemy ludzie najczęściej opisują i czy developerzy odpowiadają w sposób pozwalający te problemy rozwiązać. 2. Lekkość vs duża ilość funkcji Wg. wielu znawców SEO, szybkość ładowania strony jest bardzo ważnym aspektem, mającym wpływ na nasze pozycje w wyszukiwarkach. Nie zdziwi Was zapewne fakt, że polecam unikać wolno ładujących się szablonów jak ognia. Ale co tak na prawdę może spowalniać naszą stronę? - zbyt wiele funkcji - nadużywanie niezoptymalizowanych formatów plików - słaba jakość kodu Najprościej sprawdzić szybkość ładowania się szablonu wchodząc na stronę http://tools.pingdom.com/fpt/, wpisując link do demo naszego template'a i sprawdzić jak szybko strona zostanie załadowana oraz ile zapytań HTTP wygeneruje. Strony, które generują setki zapytań HTTP zanim pokażą swoją zawartość są niestety często spotykane. Polecam ich unikać, chyba, że ktoś wie jak ominąć niektóre zapytania. 3. Jakość wykonania oraz interfejs Wygląd szablonu to chyba dla każdego cecha priorytetowa - ma on pokazać nasz produkt w jak najlepszym świetle, co powinno przekładać się na nasz zarobek. Takich szablonów unikamy! Najpierw poszukajmy stron, gdzie najlepsi twórcy sprzedają swoje szablony. Osobiście polecam 4 strony: - http://themeforest.net/ - http://www.templatemonster.com/pl/ - http://www.studiopress.com/ - http://www.elegantthemes.com/ Następnie sprawdzamy screeny oraz demo theme'a. Czy strona jest łatwa w użyciu? Czy jest na niej wystarczająco dużo pustej przestrzeni? Czy łatwo można odnaleźć na niej informacje? Ostatecznie, pamiętaj też, by szablon był kompatybilny z wieloma platformami - wiele osób korzysta już nie tylko z komputerów, ale również z telefonów oraz tabletów korzystając z internetu. 4. Responsywność Wg. statystyk na rok 2014, około 30% odwiedzin wszystkich stron pochodzi z urządzeń mobilnych. Szablon responsywny (dostosowany do takich urządzeń) jest więc bardzo ważnym wymogiem. Na szczęście dobre theme'y są przeważnie dostosowane do tabletów i smartfonów, a wyszukiwarki pozwalają odfiltrować te, które nie są do nich dostosowane. Aby sprawdzić jak nasza strona wyglądać będzie na urządzeniu mobilnym, możemy użyć tej strony: https://www.google.com/webmasters/tools/mobile-friendly/ 5. SEO Dzięki wielu wtyczkom optymalizacyjnym, Wordpress jest jednym z najlepiej przystosowanych do SEO CMSów w sieci. Niestety, wiele szablonów powiela błędy ominięcia ważnych funkcji, jak np. nie wstawienie znaczników header lub alt, duplikujący się tekst oraz dynamiczne URLe. Szukając szablonu pamiętajmy więc o wybieraniu tych, które są oznaczone znaczkiem "SEO optimized" lub "SEO ready", jednakże pamiętajmy, że to nadal tylko znaczek. Często developerzy zaznaczają tę opcję tylko po to, by szybciej sprzedać swój towar. Jest to jednak zawsze jakaś gwarancja, że twórca wziął chociaż pod uwagę opcję optymalizacji. Na własną rękę możemy sprawdzić demo templatki takimi dodatkami jak MozBar (https://chrome.google.com/webstore/detail/mozbar/eakacpaijcpapndcfffdgphdiccmpknp?hl=en) lub SEO Site Tools (https://chrome.google.com/webstore/detail/seo-site-tools-site-analy/femogmcmjpjkokoojcljkpfdifkpbbpp?hl=en). MozBar w użyciu. 6. Łatwość użytkowania Wielu twórców do swojego szablonu dołącze różne dodatki ułatwiające konfigurację. Dodatki te, jak np. Visual Page Editor, pozwalają w szybki sposób dodać lub zmienić treść oraz wygląd bez potrzeby zmieniania całego stylu lub znajomości shortcode'ów. Niektórzy uważają takie pluginy za ograniczające funkcjonalność edytora, jednakże moim zdaniem jeśli ktoś nie jest koderem i nie chce zmieniać całej struktury szablonu, to jest to strzał w dziesiątkę. Warto więc sprawdzić demo panelu administracyjnego theme'u, jeśli developer takowe udostępnił. 7. Bezpieczeństwo Jest wiele rzeczy, które mają wpływ na bezpieczeństwo strony - hosting, pluginy, długość i stopień skomplikowania haseł. Jakość wykonania szablonu jest równie ważne, co każdy inny czynnik wspomniany wcześniej. Po pierwsze - czytajmy opinie użytkowników. Jeśli template został wykonany przez mało znanego developera i ma mało pobrań oraz ocen, polecam go ominąć. Najlepiej opinie sprawdzać na stronach typu ThemeForest, gdzie wyświetlane są wszystkie recenzje, a nie tylko te wybrane przez dev'a. Jeśli przykładowo szablon miałby jakąś dziurę w zabezpieczeniach, kupujący na pewno wskazaliby ją w komentarzach dla przyszłych klientów. Podsumowanie Pewnie brzmieć będzie to jak zdarta płyta, ale warto to powtórzyć - przede wszystkim jakość wykonania. Warto poświęcić trochę czasu na prześwietlenie osoby lub firmy, która stworzyła szablon. Sprawdzić czy ich reputacja jest faktycznie tak dobra, jak może się wydawać. Oczywiście żaden szablon nie jest perfekcyjny i prawdpodobnie zawsze będziecie musieli pójść na parę kompromisów. Mam jednak nadzieję, że dzięki temu krótkiemu artykułowi będziecie wiedzieli na co najbardziej zwracać uwagę, by wybrać dobrze wyglądający, szybki oraz odpowiednio zoptymalizowany szablon Wordpress.
-
Cześć. Jakie theme polecacie pod stronę z h@ckami? Aktualnie mam wgrany Orizon, ale jest według mnie do d*py... Widziałem podobny temat, lecz nie ma w nich żadnej konkretnej propozycji.
-
Temat założony, żeby dział się jeszcze bardziej nie zaśmiecił. Będziemy tu (mam nadzieję) dodawać paczki stron, linki do stron czy też same linki do pojedynczych szablonów. Każda osoba, która wrzuci cokolwiek użytecznego do tematu dostanie reputa. Mam nadzieję, że inni użytkownicy też docenią ich starania i przelecą po temacie i poklikają. Wszystkie wrzucone rzeczy będę starał się zbierać w jeden post, czyli ten. ZBIÓR STRON Z SZABLONAMI HTML5 + CSS3: http://www.os-templates.com/free-website-templates http://www.free-css.com/template-categories/responsive http://www.free-css.com/free-css-templates http://pixelbell.com/90-absolutely-free-responsive-html5-css3-website-templates/ http://pixelbell.com/90-absolutely-free-responsive-html5-css3-website-templates/ http://www.freshdesignweb.com/free-html5-css3-templates.html http://www.os-templates.com/free-website-templates http://w3layouts.com http://www.html5xcss3.com/ http://html5up.net/ http://wedesignmag.com/35-best-free-responsive-html5-templates/ http://templated.co/ http://designscrazed.net/free-responsive-html5-css3-templates/ http://www.zerotheme.com/ http://www.mafiashare.net ZBIÓR PACZEK Z SZABLONAMI HTML5 + CSS3: https://inkydeals.s3.amazonaws.com/Inkys-Free-Web-Design-Bundle.zip PAMIĘTAJCIE! To my wszyscy tworzymy tę listę, a nie tylko ja, więc każdy niech wrzuca coś od siebie!
-

Pytanie Theme pod website listing (directory)
Maximilion opublikował(a) temat w Webmastering i grafika
Dzień Dobry, poszukuje cms lub skryptu abym mógł postawić directory. Nie szukam business listing, szukam tylko szablonu, gdzie user w krótkim opisie submituje tylko swoją stronę, z max 250 opisie. Najlepiej wordpress, zna ktoś coś sprawdzonego ? -
Hej, orientujecie się czy może jest to jakiś gotowiec, czy dziargany szablon samodzielnie - https://www.wsip.pl/ ??
-

[VB Theme] Skórki do Visual Basic - oryginalny source
Maximilion opublikował(a) temat w Visual Basic
Witam, chciałbym udostępnić wam prawie wszystkie skórki jakie znalazłem do tej pory w necie. Jest ich ponad 95 , jak na razie dawno ich nie aktualizowno. Niektóre znane niektóre nie. http://lordpankake.bitbucket.org/vbthemes.html- 2 odpowiedzi
-
- visual basic
- skórki
-
(i 2 więcej)
Oznaczone tagami:
-
Witajcie, jak wiadomo (lub nie) Szukałem motywu, podobnego do AVADA LIFESTYLE. Niestety żaden nie spełniał moich oczekiwań więc postanowiłem zmodyfikować standardowy motyw, który dostajemy podczas instalacji wordpressa - Twenty Fifteen. Tak wygląda standardowy Twenty Fifteen. ___________ Tak wygląda zmodyfikowany Twenty Fifteen. Nie jest idealny ale jeszcze kilka dodatkowych modyfikacji i będzie spełniał moje wymogi ___________ Podoba się? Poniżej gotowy kod jak uzyskać ten efekt. @media screen and (min-width: 59.6875em) { body:before { background-color: #fff; content " "; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 23.4118%; z-index: 0; } .site { margin: 0 auto; max-width: 1650px; } .sidebar { float: left; margin-right: -100%; max-width: 313px; position: relative; width: 23.4118%; background-color: transparent; } .secondary { background-color: transparent; box-shadow: none; display: block; margin: 0; padding: 0; } .site-main { padding: 1.75% 0; background-color: transparent; } .site-content { display: block; float: left; margin-left: 13%; width: 87%; background-color: transparent; } body { font-size: 15px; font-size: 1.5rem; line-height: 1.6; background-color: transparent; } } Pozdrawiam
- 4 odpowiedzi
-
- modyfikacja
- wordpress
-
(i 2 więcej)
Oznaczone tagami:
-

Rozwiązane Szukam kogoś kto potrafi odnaleźć backdoora w Theme lub plugin
MarcusGarvey opublikował(a) temat w Wordpress
Witam! Szukam ogarniętego człowieka, który przetrzepie theme wraz z jego wtyczkami pod kątem backdoora. Sytuacja jest taka, że hakjer blokuje strone, wrzuce swoją główną z info, że są słabe zabezpieczenia itp itd. Pierwszy raz doszedłem do tego, że podczas uploadu pliku jpg na stronę (w formularzu ogłoszeniowym) wrzucił plik *.php.jpg, którym to plikiem poczynił dalsze kroki pokasowałem to co wrzucił, nadgrałem głowne pliki i strona działała. Po ok 2 tygodniach sytuacja się powtórzyła, ale już nieco bardziej namieszał. Zamiescil oczywiscie info, że nie rusza bazy danych itp itd. Musiałem usunąć całą stronę z obawy o jakieś większe szkody Tak wiem, kupiłbym ten theme, ale wraz z wszystkimi potrzebnymi wtyczkami kwota jest spora, a serwis chciałbym narazie utrzymywać w fazie testów na znullowanej opcji themu, a jak wszystko wypali to kupić, więc szukam kogoś, kto specjalizuje się w temacie i jest w stanie usunąć miejsce, dzięki któremu hakjer dostaje się do strony. Skanery mi nic nie mówią bo wskazują wszelkie iframy i inne rzeczy jako potencjalnie niebezpieczne Nie wiedziałem czy wrzucić temat do działu usługi czy tu. W razie czego proszę o przeniesienie. Proszę o info z propozycją cenową, jeśli ktoś zna się na rzeczy -
Witam! Zainstalowałem sobie przed momentem motyw Janela 2.4.2 Problem takiej maści, że: 1) Nie chcę tutaj tych strzałek (oryginalnie jest to slide, przewija się kilka obrazków a ja mam tylko jeden. Nie chcę więcej) 2) To "bez kategorii" jak to usunąć? i zamienić na inną "podstronę"? Powiedzmy, że zamiast "bez kategorii" jest "WoW h@ck" i przenosi do postu o tym właśnie hacku. Jak dodawać kolejne? Jestem zieloniutki w Wordpressie. Pozdrawiam
-
Chciałabym poznać wasze zdanie w temacie szablonów do wordpress. Stoję przed decyzją inwestycji w szablon i w pewnym sensie mam dylemat. Z nulleda bez licencji raczej nie chce korzystać bo nie wiadomo co w środku siedzi a sprawdzać mi się nie chce czy zarobaczony jest. Jest też dużo darmowych ale te znów nie do końca spełniają zawsze wymogi estetyczne. Jakie macie doświadczenia w tej materii?
-
Witam. Na 4 swoich stronach posiadam taki theme jak w temacie. Wszystko działało dobrze aż dzisiaj zauważyłem że na 3 z nich nie działa slider. Obrazki nie przewijają się automatycznie a po kliknięciu w strzałkę zamiast kolejnego obrazka na końcu adresu pojawia się po prostu # np mojastrona.com/# Wie ktoś w czym może być problem?
-
Wgrywał ktoś może takie forumowe theme na swoje strony? Po zainstalowaniu phpbb i wrzuceniu plików szablonu do folderu scripts nic nie pokazuje się w panelu administratora, nadal jest tylko podstawowy szablon. Support nie robi instalacji. http://themeforest.net/category/forums
-
Cześć, jest ktoś na forum kto zna się na optymalizacjach szablonów? Mam jeden, chciałbym go zoptymalizować jak to jest w oryginale, ale niestety brakuje skilla. Mam nadzieję, że znajdzie się ktoś i jakoś się dogadamy.
-
Witam. Znalazłem bardzo unikalny progressbar lecznie umiem go wklecić do programu Error 4 'CodeToImage' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 147 29 WindowsApplication1Error 7 'CodeToImage' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 154 29 WindowsApplication1Error 10 'CodeToImage' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 161 29 WindowsApplication1Error 5 'GetBase64StringIcon' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 147 41 WindowsApplication1Error 8 'GetBase64StringIcon' is not declared. It may be inaccessible due to its protection level. C:\Users\xx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 154 41 WindowsApplication1Error 11 'GetBase64StringIcon' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 161 41 WindowsApplication1Error 1 'Imports' statements must precede any declarations. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 3 1 WindowsApplication1Error 2 'Module' statements can occur only at file or namespace level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 5 1 WindowsApplication1Error 6 'ProgressType' is not declared. It may be inaccessible due to its protection level. C:\Users\xx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 147 61 WindowsApplication1Error 9 'ProgressType' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 154 61 WindowsApplication1Error 12 'ProgressType' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 161 61 WindowsApplication1Error 3 'SmoothingMode' is not declared. It may be inaccessible due to its protection level. C:\Users\xxx\AppData\Local\Temporary Projects\WindowsApplication1\progress.vb 136 31 WindowsApplication1 Kod to: http://pastebin.com/QmiBE0HX
-
- theme
- progressbar
-
(i 1 więcej)
Oznaczone tagami:
-
Witam Pobrałem dzisiaj 2 theme'y, landing page'e, wersje nulled. Ciesząc się, ze w końcu znalazłem szablon, i po jego personalizacji ruszę z $, zalogowałem się poprzez panel administratora i czym prędzej przeszedłem do instalacji motywów. Ku mojemu zdziwieniu po uploadzie plików wyskakuje mi błąd :/ Screen z tego nieprzyjemnego alertu przedstawiam ponizej Próbowałem tez instalacji przez FTP, ale efekt podobny, ale nieco inny. Tym razem wyświetla się monit o treści "brak arkusza stylów" Bardzo bym prosił kogoś oblatanego w WP o pomoc w rozwiązaniu tego problemu. To dopiero mój drugi dzień na WP, dlatego proszę o wersje "for dummies"
-
Siemka Planujecie może wprowadzić jakiś ciemny szablon żeby w nocy oczy nie umierały przy przeglądaniu? (tak wiem, że można jaskrawość zmienić, ale wciąż..)
-

Poradnik Sprawdzanie nazwy motywu na stronie z WordPress
linoskoczek opublikował(a) temat w Wordpress
SPRAWDZANIE JAKI MOTYW JEST NA DANEJ STRONIE Z WORDPRESS Poradnik robiony z użyciem przeglądarki Firefox! 1. Wejdź na stronę, na której jest motyw, który chciałbyś "obadać". Przykład: ma.tt 2. Klikamy prawy przycisk myszy -> Zbadaj element (lub F12, lub Ctrl + Shift + C, lub Shift + F7, lub przez MENU -> Developer [jest jeszcze pełno innych skrótów]) http://i.imgur.com/OPXi1Uw.jpg 3. Przechodzimy do zakładki Style (Style Editor) 4. Analizujemy pliki po lewej. W którymś z nich powinna być nazwa motywu (domyślnie, jeśli ktoś jej nie usunął). Najczęściej jest to zwykłe style.css 5. Co się okazuje? Motyw jest jednym z motywów domyślnych - Twentythirteen! Ale... http://i.imgur.com/OPXi1Uw.jpg 6. ...motyw ten jest zmodyfikowany. Fakt faktem, wygląda zupełnie inaczej, niż domyślny. Co się okazuje, jest kolejny plik style.css - tam są modyfikacje zrobione w tym szablonie (był robiony jako motyw potomny). http://i.imgur.com/XMSYy9w.jpg Wynik? Akurat w tym przypadku zaskakujący, żeby nie było zbyt łatwo. Przy większości stron będzie tam gotowa nazwa motywu, który nie został zmodyfikowany A tutaj gotowa strona, która może się nam przysłużyć i zrobi większość rzeczy dla nas: http://www.wpthemedetector.com/ -
Temat ze zbiorem dobrych szablonów Wordpress Z jakich wy korzysstacie? Tutaj mały zbiór gdzie ja szukam szablonów Jesli potrzebujecie jakiegoś szablonu, wklej tutaj jego nazwe, a postaram się go znaleźć za darmo Nie bójcie się komentować Smthemes.com Fwpthemes.com Gaaks.com - “znullowane” szablony premium, trzeba uważać bo mogą być "zanieczyszczone" S5themes.com mafiashare.net
- 42 odpowiedzi
-
- szablon
- jaki szabloon pod ppa?
-
(i 4 więcej)
Oznaczone tagami:
-

Poradnik Tworzenie Motywu Potomnego w WordPress - Child Themes
linoskoczek opublikował(a) temat w Wordpress
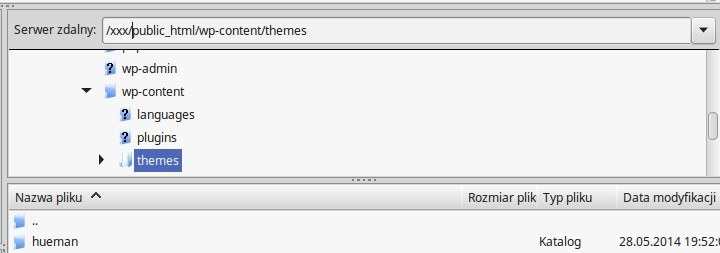
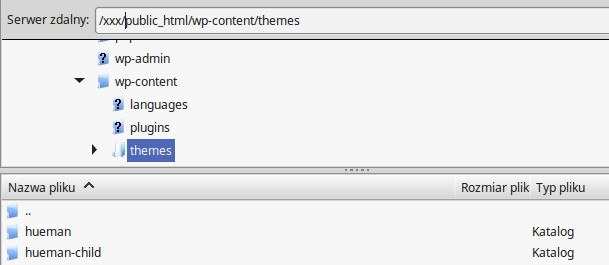
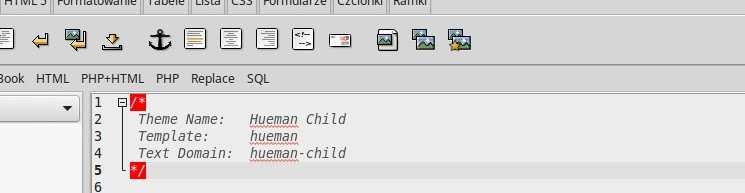
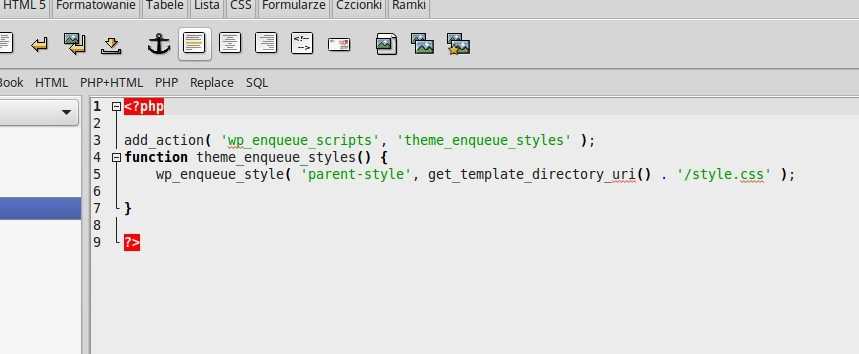
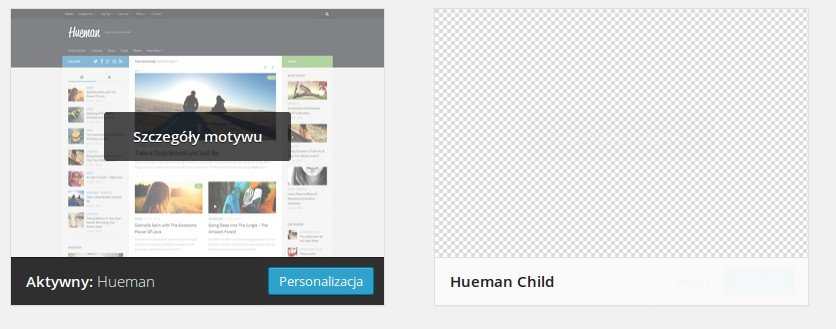
Motywy potomne w WordPress Child Themes - WordPress Codex [ENG] 1. Czym jest motyw potomny i do czego służy? Motyw potomny (inaczej dziedziczny) jest motywem, który czerpie wszystkie dane z prawdziwego motywu. Zalety korzystania z motywów potomnych: po aktualizacji motywu Twoje zmiany nie zostają nadpisane (normalnie, gdy zaedytujesz jakikolwiek plik motywu i ten motyw zaktualizujesz, to Twój plik jest usuwany, a na jego miejsce trafia domyślny) ułatwienie w dodawaniu swoich modyfikacji Przykład z życia: Chcesz być taki, jak Twój tata. Naśladujesz go cały czas, robisz wszystko tak jak on. Co dalej? Jako dziecko możesz się zmieniać, więc chcesz być taki sam jak tata, ale lubić jeździć na rowerze (czego tata nie próbował lub nie lubi). Dodatkowo, tata też może chcieć się zmienić, co przekłada się na Ciebie. Co z tego wychodzi? Jesteś klonem taty, który dodatkowo może mieć jakieś inne umiejętności. Przełóżmy teraz to na motywy w WordPressie: Jest motyw o nazwie SuperMotyw. Niby jest super, ale chcesz go zmodyfikować, ale nie stracić nic, gdy zostanie zaktualizowany. Tworzysz SuperMotyw-Dziecko, które dziedziczy wszystkie dane (cechy charakteru ) z motywu przodka, czyli SuperMotywu. SuperMotyw-Dziecko będzie właśnie motywem potomnym. Na razie jest to klon przodka, ale teraz możesz dodawać do jego stylu jakieś modyfikacje. Gdy przodek, czyli SuperMotyw zostanie zaktualizowany, Twoje modyfikacje pozostaną bez zmian. 2. Jak utworzyć motyw potomny? Na początek musisz wejść do jakiegokolwiek menedżera plików - polecam robić to przez FTP, a użyć do tego programu FileZilla. Zaloguj się na swoje konto FTP, przejdź do katalogu WordPressa, a później do wp-content/themes. W moim przypadku chcę utworzyć motyw potomny z motywu Hueman. Na początek utwórz katalog o nazwie twójmotyw-child (w moim przypadku jest to hueman-child). Wejdź do tego katalogu i utwórz w nim pliki style.css oraz functions.php. Otwórz plik style.css i dodaj do niego poniższą zawartość: /*Theme Name: NAZWA_PRZODKA ChildTemplate: NAZWA_PRZODKAText Domain: NAZWA_PRZODKA-child*/ W moim wypadku wygląda to tak: /* Theme Name: Hueman Child Template: hueman Text Domain: hueman-child*/ Zapisz ten plik, prześlij na serwer i otwórz kolejny - functions.php. Tu już sprawa jest banalnie prosta: wklej ten kod, zapisz go i prześlij na serwer: <?phpadd_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );} Teraz przejdź do Kokpitu WordPressa do sekcji Wygląd -> Motywy. Tam włącz nowy motyw, który nie ma żadnego obrazka i zawiera w swojej nazwie Child (w tym wypadku ten po prawej). Jeśli postępowałeś zgodnie z poradnikiem, to masz teraz motyw potomny - gratulacje! Jeśli chcesz coś do niego dodać, to klasycznie przejdź do Edytora w Kokpicie WordPressa i edytuj plik style.css, ale już motywu potomnego (będzie on wybierany domyślnie). Cokolwiek tutaj wstawisz, przetrwa nawet tornado aktualizacyjne - motyw potomny po prostu sam się nie aktualizuje. 3. Dodatkowe informacje - Istnieją pluginy, które dodają Twój własny CSS po przeładowaniu strony. Efekt będzie podobny, jeśli nie taki sam, ale bierz pod uwagę to, że funkcja wbudowana w WordPressa zawsze działa lepiej niż plugin. Plugin będzie niepotrzebnie obciążał Twoją stronę, zaś przy motywach potomnych nie zauważysz różnicy w jej działaniu. -
Witam, Otóż założyłem już stronę, ustawiłem wordpressa jednak za skarby nie mogę znaleźć gdzie podpina się konta społecznościowe żeby po lewej wyskakiwał ten widget z like'ami itd. Znalazłem informacje że powinno to być w settings jednak ja tego tam nie mam.
-
Jak usunąć obwódkę bądź też ramkę wokół obrazka? Wiem, że jest to wina theme.
-
Adresy do stronek z dużym wyborem motywów do WP. Tych "lepszych" motywów. Powinno się przydać. PRZYKŁADOWE SKÓRKI Download jest w każdym poście dot. skórki. Nie trzeba się dokopywać do DL. Z każdej pobrałem jedną skórkę. Baidu mówi że czysto. Przykładowy VT
-

Poradnik Instalacja szablonu oraz dalsza optymalizacja
Wujek Ziemny opublikował(a) temat w Wordpress
W dużym skrócie w poniższym filmie opisuję jak zainstalować szablon (template) do Wordpressa, jak go skonfigurować i upiększyć. Omawiam również temat optymalizacji bloga, dodania formularza kontaktowego oraz kilku innych przydatnych rzeczy. Do obejrzenia na FB: https://www.facebook.com/video.php?v=753249111390594 Wszystkie prawa zastrzeżone - MakeCash.pl@2014. Zakaz umieszczania na stronach innych niż Make-Cash.pl bez zgody autora.- 1 odpowiedź
-
- instalacja
- szablonu
-
(i 3 więcej)
Oznaczone tagami: