Znajdź zawartość
Wyświetlanie wyników dla tagów 'locker' .
-

CPABuild - co się stało z jedną z najpopularniejszych sieci content lockingowych?
mysc opublikował(a) wpis na blogu w Blog Make-Cash
Jeszcze kilka lat temu CPABuild było jedną z najbardziej rozpoznawalnych platform w świecie zarabiania przez Internet, szczególnie w kontekście content lockingu. Dla wielu osób była to pierwsza sieć CPA, dzięki której mogli zacząć generować zyski bez własnych produktów, a często nawet bez własnych stron internetowych. Dziś jednak CPABuild to już historia - platforma została zamknięta, a użytkownicy musieli szukać alternatyw. Co się stało z tą siecią? Dlaczego zniknęła? I - co najważniejsze - jak dziś zarabiać na content lockingu? Co to było CPABuild i dlaczego zdobyło taką popularność? CPABuild zasłynęło jako sieć CPA (Cost Per Action) skoncentrowana na modelu content lockingu. Użytkownik mógł przygotować tzw. "locker" - czyli blokadę treści - która wymagała od odwiedzającego wykonania konkretnej akcji (np. wypełnienia ankiety, zarejestrowania się na stronie czy pobrania aplikacji), zanim uzyskał dostęp do pożądanej zawartości. Tym, co wyróżniało CPABuild, była wyjątkowo przyjazna infrastruktura. Nawet osoby zupełnie początkujące mogły błyskawicznie stworzyć gotowy landing page dzięki wbudowanemu edytorowi wizualnemu. Do tego dochodziły gotowe szablony (tzw. premade templates), intuicyjne raporty, a także aktywna społeczność, która chętnie dzieliła się doświadczeniami. Wszystko to sprawiło, że CPABuild urosło do rangi jednej z najważniejszych platform w swoim segmencie. Sprawdź polecane przez Make-Cash.pl sieci CPA Dlaczego CPABuild przestało istnieć? Nie ma jednej oficjalnej wersji wydarzeń, która jasno tłumaczyłaby, dlaczego CPABuild przeszło rebranding. Istnieje jednak kilka prawdopodobnych przyczyn, które można uznać za decydujące: Zmiana przepisów i zaostrzenie regulacji reklamowych - wiele działań content lockingowych balansowało na granicy regulaminów serwisów takich jak Google, Facebook czy YouTube. Z biegiem lat, polityka reklamowa stała się dużo bardziej restrykcyjna, a blokady treści często były uznawane za nieuczciwe praktyki. Problemy z jakością ruchu i nadużycia ze strony użytkowników - niestety, część afiliantów stosowała nieetyczne metody promocji, co mogło doprowadzić do spadku reputacji całej sieci w oczach reklamodawców. Gdy reklamy przestają konwertować, reklamodawcy odchodzą - a za nimi znika źródło dochodów. Konkurencja i zmieniający się rynek - pojawiły się nowe, bardziej zaawansowane systemy CPA, a równocześnie wielu użytkowników przeszło do bardziej trwałych modeli monetyzacji, takich jak własne produkty, sklepy e-commerce czy subskrypcje. Z czasem CPABuild zaczęło tracić użytkowników, aż w końcu działalność sieci pod tym brandem została wygaszona. Strona przestała działać pod starą nazwą, a komunikacja z supportem zanikła. Sieć przeszła totalny rebranding i teraz działa pod nazwą Adbluemedia. Co się zmieniło, a co pozostało? Rebranding: CPABuild zmieniło nazwę na AdBlueMedia po fali skarg i negatywnych opinii . Funkcjonalność: Platforma wciąż oferuje content lockery, różne typy kampanii (CPA, CPL, CPI, CPS), oraz narzędzia do tworzenia szablonów - podobnie jak wcześniej Jakie są alternatywy dla CPABuild? Obecnie najczęściej wybierane są: OGAds - sieć wyspecjalizowana w monetyzacji ruchu mobilnego. Również opiera się na content lockingu, choć z większym naciskiem na aplikacje i instalacje. AdWork Media - starsza, ale nadal aktywna platforma z możliwością tworzenia lockerów i szerokim wyborem ofert CPA. CPA Grip - alternatywa najbardziej przypominająca CPABuild, z intuicyjnym panelem i dużą liczbą aktywnych ofert. Sprawdź polecane przez Make-Cash.pl sieci CPA Każda z tych sieci ma swoje plusy i minusy, ale warto przetestować je samodzielnie, by sprawdzić, która najlepiej pasuje do konkretnego stylu pracy i źródeł ruchu. Jak zarabiać na content lockingu? Praktyczny przewodnik krok po kroku Dla osób, które dopiero zaczynają swoją przygodę z content lockingiem i szukają alternatywy dla CPABuild, warto zrozumieć, że sam model nadal działa - pod warunkiem, że zastosuje się sprawdzone metody. Oto ogólny schemat działania: Najpierw wybierz odpowiednią sieć CPA - najlepiej taką, która oferuje funkcję content lockera. Następnie przygotuj coś wartościowego, co możesz "zablokować" - może to być poradnik PDF, kod rabatowy, dostęp do zamkniętej grupy, a nawet plik do pobrania. Stwórz prosty landing page, który informuje, że aby uzyskać dostęp, należy wykonać jedną z dostępnych akcji. Klucz do sukcesu to ruch i konwersja. Najlepsze źródła ruchu to TikTok, YouTube Shorts, grupy na Facebooku oraz niszowe blogi i fora. Promuj swoją ofertę w sposób naturalny - np. pokazując, jak coś działa, a na końcu wspominając, że pełny dostęp jest w opisie. Nie używaj clickbaitów - to może tylko zaszkodzić Twojemu kontu. Warto też analizować statystyki. Sprawdzaj, które oferty konwertują najlepiej, w jakich godzinach użytkownicy są aktywni i z jakich krajów pochodzi ruch. To pozwala lepiej targetować promocję i zwiększać zyski. Czy content locking to nadal dobry sposób na zarabianie? Mimo że CPABuild zniknęło z rynku, sama koncepcja content lockingu ma się dobrze - szczególnie wśród twórców, którzy mają dostęp do aktywnych społeczności lub potrafią generować ruch wideo. W czasach, gdy uwaga użytkownika jest coraz trudniejsza do zdobycia, oferowanie "czegoś wartościowego w zamian za prostą akcję" wciąż działa. Trzeba jednak działać etycznie. Zablokowane treści powinny faktycznie być wartościowe, a użytkownik powinien dokładnie wiedzieć, co musi zrobić, by je otrzymać. Oszukiwanie lub naciąganie odwiedzających działa na krótką metę i prowadzi do zablokowania kont. Co warto zapamiętać po nagłym rembrandingu CPABuild? Historia CPABuild to doskonała lekcja dla każdego, kto zarabia przez Internet. Nawet najbardziej popularna i stabilna platforma może zniknąć lub zmienić się na gorszą. Dlatego warto budować własne źródła ruchu, listy mailingowe, marki osobiste lub kanały social media, które nie są zależne wyłącznie od jednej sieci afiliacyjnej. W świecie content lockingu wciąż można dobrze zarobić - trzeba tylko być elastycznym, gotowym do testowania nowych rozwiązań i działać zgodnie z aktualnymi standardami. CPABuild jako marka odchodzi w przeszłość, ale idee, które za nim stały, pozostają aktualne. Dalej można zarabiać w ich sieci, pod nowym brandem - AdblueMedia. To nie system zarabia - to Ty, Twoje pomysły i umiejętność dostosowania się do zmian decydują o sukcesie. Jeśli zarabialiście w CPABuild - sprawdźcie ich nową markę: https://adbluemedia.com/ -
W świecie zarabiania online content locking od dawna uznawany jest za jedną z najbardziej dochodowych metod monetyzacji treści. Choć wokół tego modelu krąży wiele mitów, to w rzeczywistości - przy odpowiednim podejściu - może on przynosić znaczne i regularne dochody. Jedną z platform, która umożliwia zarabianie właśnie w ten sposób, jest Affmine.com - sieć afiliacyjna skoncentrowana na content lockingu, która zdobywa coraz większą popularność wśród twórców treści internetowych. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl W tym artykule znajdziesz nie tylko wyjaśnienie, jak działa system Affmine, ale również praktyczne porady, jak maksymalizować zyski, unikać błędów i osiągać stabilny dochód pasywny. Jeżeli szukasz realnej drogi do zarabiania w Internecie bez inwestycji, a masz dostęp do wartościowych treści lub potrafisz przyciągnąć ruch - ten materiał jest dla Ciebie. Czym jest Affmine.com i jak działa content locking? Affmine to międzynarodowa sieć afiliacyjna wyspecjalizowana w modelu CPA (Cost Per Action), która oferuje narzędzia do zarabiania poprzez content locking, czyli blokowanie dostępu do treści, dopóki użytkownik nie wykona określonej akcji - najczęściej wypełnienia krótkiej ankiety, zarejestrowania się w serwisie lub pobrania aplikacji. Platforma Affmine pozwala na tworzenie własnych lockerów - czyli blokad treści - i osadzanie ich na dowolnych stronach internetowych, blogach, forach czy landing page'ach. Po skonfigurowaniu locker działa w ten sposób, że użytkownik widzi informację o konieczności wykonania prostej akcji (np. "Wypełnij krótką ankietę, aby pobrać plik PDF"). Dopiero po jej zakończeniu - twórca treści otrzymuje prowizję, a użytkownik dostęp do materiału. To model oparty na wzajemnej korzyści: użytkownik otrzymuje dostęp do wartościowych treści, a wydawca (czyli Ty) - realne pieniądze. Affmine content locking - opinie, doświadczenia i potencjał zarobkowy Wśród użytkowników platformy krąży wiele pozytywnych opinii o Affmine - głównie ze względu na wysoki poziom konwersji i stosunkowo proste zasady działania. Twórcy chwalą przejrzysty panel administracyjny, szybkie wypłaty oraz dostęp do ofert z wielu krajów - co pozwala monetyzować ruch z całego świata. Potencjał zarobkowy jest różny, ale z danych użytkowników wynika, że średnio można osiągać od kilku do kilkunastu dolarów dziennie już po kilku tygodniach działania, a doświadczeni marketerzy wyciągają kwoty rzędu kilkuset dolarów miesięcznie. Wszystko zależy od źródła ruchu, doboru ofert oraz sposobu ich prezentacji. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ Jak zarabiać na Affmine krok po kroku - praktyczny przewodnik Na początku warto wyraźnie zaznaczyć, że Affmine nie wymaga inwestycji finansowej. Rejestracja i korzystanie z platformy są bezpłatne. Aby jednak osiągać konkretne rezultaty, trzeba działać strategicznie. Pierwszym krokiem jest rejestracja i aktywacja konta. Po wejściu do panelu uzyskasz dostęp do tzw. content lockers - czyli narzędzi umożliwiających blokowanie treści. Możesz wybrać spośród trzech typów lockerów: link locker, file locker i widget locker - każdy z nich sprawdzi się w innych scenariuszach. Najczęściej stosowany jest file locker, który blokuje dostęp do konkretnego pliku (np. e-booka, cheat sheetu, kodu). Kluczem do sukcesu jest odpowiednia prezentacja treści - nie chodzi o nachalne blokowanie dostępu do wszystkiego, lecz oferowanie realnej wartości. Jeżeli np. prowadzisz bloga o grach, możesz udostępniać autorskie poradniki w zamian za wykonanie akcji. Jeśli działasz w niszy edukacyjnej - oferować rozwiązania zadań, gotowe szablony, pliki do pobrania. Liczy się uczciwa wymiana. Najlepsze metody generowania ruchu do lockerów Affmine Zarabianie na content lockingu z Affmine wymaga nie tylko dobrej treści, ale również przemyślanego źródła ruchu. Najbardziej efektywne metody to: YouTube - filmy z poradnikami, prezentacjami lub recenzjami, gdzie linki z lockerami umieszczane są w opisie. To sposób, który stosują tysiące użytkowników zarabiających na Affmine. Treści mogą być nagrywane samodzielnie lub generowane np. z pomocą AI. Strony z plikami do pobrania - jeżeli masz stronę z kursami, szablonami lub materiałami edukacyjnymi, możesz zintegrować locker i zarabiać na dostępie do tych plików. Grupy i fora tematyczne - w sieci istnieją setki aktywnych grup na Facebooku, Reddicie czy forach, gdzie użytkownicy szukają konkretnych plików, cheatów do gier, cracków, e-booków czy materiałów edukacyjnych. Odpowiednio przygotowany post z lockerem może generować dziesiątki akcji dziennie. Blogi i strony niszowe - jeśli prowadzisz stronę tematyczną, możesz systematycznie udostępniać darmowe treści, które dodatkowo będą zabezpieczone lockerem. Ważne, aby pamiętać o zgodności z zasadami platform (np. YouTube czy Reddita), ponieważ zbyt agresywny content locking może prowadzić do zbanowania konta. Dlatego należy działać z wyczuciem i uczciwością - content locking to nie oszustwo, ale forma rekompensaty za udostępnianą wartość. Affmine wypłaty - jak działają, jak długo się czeka i ile można zarobić? Jednym z najczęstszych pytań pojawiających się w Google jest: "Affmine wypłaty - jak długo czekać?". System oferuje wypłaty raz w tygodniu, a minimalny próg to zazwyczaj 50 dolarów (choć może się zmieniać w zależności od kraju i rodzaju konta). Wypłaty realizowane są na PayPal, kryptowaluty oraz przelewy międzynarodowe - co daje dużą elastyczność. Zarobki są zależne od jakości ruchu i konwersji. Średnia stawka za jedną akcję waha się od 0,40 do nawet 3 dolarów, w zależności od kraju użytkownika i rodzaju oferty. Ruch z krajów Tier 1 (USA, Kanada, UK, Australia) jest najlepiej opłacany. Czy Affmine to scam? Bezpieczeństwo, legalność i reputacja W Internecie łatwo trafić na pytania w stylu: "Czy Affmine to oszustwo?". Odpowiedź brzmi: nie, to w pełni legalna sieć afiliacyjna, działająca zgodnie z międzynarodowymi standardami. Posiada realnych partnerów, współpracuje z dużymi reklamodawcami i wypłaca pieniądze terminowo. Naturalnie - jak w każdej platformie - mogą się zdarzyć nieporozumienia, np. gdy ktoś stosuje spam, fałszywy ruch czy nieuczciwe metody. W takich sytuacjach konto może zostać zablokowane. Dlatego warto działać uczciwie i zgodnie z zasadami programu. Content locking vs. tradycyjny afiliacyjny marketing - co się bardziej opłaca? W porównaniu z klasyczną afiliacją (np. promowaniem produktów w sklepach internetowych), content locking daje szybsze efekty, szczególnie w przypadku ruchu młodego pokolenia - który niechętnie kupuje produkty, ale chętnie wykonuje proste akcje. Content locking nie wymaga konwersji na zakup - wystarczy wypełnienie formularza lub pobranie aplikacji. To oznacza, że nawet przy ruchu niskiej jakości, można osiągać przyzwoite wyniki. Szczególnie jeśli Twój content celuje w użytkowników szukających konkretnej, szybkiej wartości (np. plików, kodów, skrótów rozwiązań). Jak zwiększyć konwersję w Affmine? Zaawansowane porady i psychologia użytkownika Wielu początkujących popełnia jeden podstawowy błąd - tworzy locker, ale nie dostosowuje go do odbiorcy. Aby zwiększyć konwersję, warto zadbać o kilka kluczowych elementów: Po pierwsze - komunikat w lockerze powinien być prosty, zrozumiały i zachęcający. Zamiast suchych komunikatów typu "Wypełnij ofertę", lepiej działa np.: "Ten plik jest zbyt wartościowy, by udostępniać go wszystkim - potwierdź, że jesteś człowiekiem i pobierz". Po drugie - treść za paywallem musi być autentyczna. Użytkownicy szybko tracą zaufanie, jeśli trafiają na clickbait. Nawet prosta rzecz (np. dobrze zredagowany poradnik PDF) potrafi mieć ogromną wartość, jeśli jest podana uczciwie. Po trzecie - testuj różne oferty i lokalizacje. Affmine umożliwia segmentowanie użytkowników po geolokalizacji, więc możesz podmieniać oferty w zależności od kraju. Co działa w USA, niekoniecznie zadziała w Polsce. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ Czy warto zacząć zarabiać z Affmine? Jeśli szukasz skutecznego sposobu na monetyzację treści, a nie chcesz sprzedawać produktów ani polegać wyłącznie na reklamach displayowych - Affmine to rozwiązanie warte rozważenia. Dzięki prostocie działania, szybkim wypłatom i globalnemu zasięgowi, platforma ta z powodzeniem może stać się głównym źródłem Twoich dochodów online. Content locking to narzędzie, które - przy odpowiednim podejściu - nie tylko zwiększa zarobki, ale również motywuje do tworzenia treści o wysokiej wartości. A to, w dłuższej perspektywie, przekłada się na lojalność użytkowników i stały, pasywny dochód. Nie jest to metoda dla każdego - wymaga cierpliwości, eksperymentów i zrozumienia potrzeb odbiorcy - ale dla tych, którzy są gotowi włożyć trochę pracy, Affmine.com może stać się prawdziwą dźwignią finansową.
-
- sieć afiliacyjna
- afiliacja
-
(i 7 więcej)
Oznaczone tagami:
-

AstroCPA - opis i opinie - recenzja polskiej sieci CPA z content lockerami
mysc opublikował(a) wpis w Content locking
W świecie internetowego zarabiania, gdzie dziennie powstają setki nowych metod, content locking zyskuje coraz większą popularność jako efektywny sposób monetyzacji treści. Na tym tle wyróżnia się AstroCPA - sieć afiliacyjna, która nie tylko oferuje narzędzia do content lockingu, ale także dostarcza użytkownikom wsparcie, wysokie stawki i realną szansę na stabilny dochód. Dla wielu osób AstroCPA stało się podstawą budowy niezależności finansowej. W tym artykule szczegółowo przyjrzymy się temu systemowi, jego działaniu, funkcjom i praktycznym zastosowaniom. Czym jest AstroCPA i jak działa? AstroCPA to międzynarodowa sieć afiliacyjna specjalizująca się w content lockingu, czyli blokowaniu dostępu do określonych treści internetowych w zamian za wykonanie przez użytkownika określonej akcji - najczęściej wypełnienie formularza, rejestrację w serwisie, pobranie aplikacji lub obejrzenie reklamy. W skrócie: użytkownik wykonuje akcję, Ty zarabiasz. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl System działa na zasadzie CPA (Cost Per Action), czyli płatności za wykonanie konkretnej akcji. To, co wyróżnia AstroCPA, to nacisk na automatyzację, intuicyjny interfejs, rozbudowane narzędzia do tworzenia lockerów (blokad treści) i oferta dopasowana do różnych nisz - od gier mobilnych, przez ebooki, aż po dostęp do wartościowych materiałów edukacyjnych. Jak zacząć zarabiać w AstroCPA krok po kroku? Zarabianie w AstroCPA nie wymaga wielkich inwestycji finansowych ani zaawansowanej wiedzy technicznej, choć jak w każdym systemie - kluczowa jest konsekwencja i zrozumienie mechanizmu działania. Pierwszym krokiem jest rejestracja w systemie i przejście procesu weryfikacji. Warto przygotować opis swojej strategii - administratorzy preferują użytkowników, którzy wiedzą, co chcą robić. Nie musisz mieć dużego doświadczenia, ale plan działania znacząco zwiększa szanse na akceptację. Po akceptacji zyskujesz dostęp do panelu użytkownika, gdzie możesz tworzyć własne lockery. To właśnie one są sercem działania całego modelu. Lockery mogą przyjmować różne formy - pop-upów, banerów, okien z blokadą lub formularzy. Ustawiasz, co użytkownik musi zrobić, aby odblokować treść. Możesz to dostosować do języka, kraju i typu urządzenia odbiorcy. Najważniejsze jednak: dobierz odpowiedni content. Im bardziej pożądany materiał blokujesz (np. cheat do popularnej gry, darmowy poradnik PDF, dostęp do ekskluzywnego filmu), tym większa szansa, że użytkownik wykona wymaganą akcję. AstroCPA - opinie i realne zarobki Wielu początkujących wpisuje w wyszukiwarkę hasła takie jak "AstroCPA opinie", "czy warto korzystać z AstroCPA" czy "ile można zarobić na AstroCPA". Odpowiedź nie jest jednoznaczna - wszystko zależy od Twojej strategii. Jednak bazując na doświadczeniach użytkowników z forów afiliacyjnych i grup w social media, można śmiało stwierdzić, że potencjał zarobkowy jest bardzo realny. Osoby zarabiające kilka tysięcy złotych miesięcznie najczęściej działają w oparciu o dobrze zoptymalizowane strony lądowania (landing pages), skutecznie promują swoje lockery na TikToku, YouTube Shorts czy forach tematycznych i potrafią dobrać ofertę pod konkretny segment odbiorców. Zarabianie w AstroCPA nie jest "łatwe i szybkie", ale przy odpowiednim podejściu może stać się źródłem stabilnych przychodów, a w wielu przypadkach - podstawą do stworzenia pełnoprawnego internetowego biznesu. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ Najlepsze nisze i strategie promowania lockerów w AstroCPA Jedną z najczęściej wpisywanych fraz w Google jest "najlepsze nisze content locking 2025". I nic dziwnego - wybór odpowiedniej niszy to połowa sukcesu. AstroCPA pozwala działać w wielu różnych branżach, jednak doświadczeni użytkownicy szczególnie polecają: Gry mobilne i PC (cheaty, poradniki, save’y) Materiały edukacyjne i PDF-y (np. "ściągi", podręczniki, egzemplarze matur) Treści 18+ (jeśli są zgodne z regulaminem) Ekskluzywne wideo - np. "nagrania z paywalli" Najważniejsze, by nie skupiać się wyłącznie na promowaniu samych lockerów - warto zbudować historię wokół treści. Przykład? Zamiast wrzucać sam link, stwórz filmik na TikToku, w którym pokazujesz "tajemniczą metodę na zdobycie skinów", a locker umieść jako "źródło" w bio. To organiczne, a zarazem skuteczne. AstroCPA czy OGAds? Co wybrać i dlaczego? Kiedy mowa o content lockingu, wiele osób zadaje pytanie "AstroCPA czy OGAds?". Choć OGAds jest jednym z najstarszych systemów content locking na rynku, coraz więcej użytkowników przechodzi do AstroCPA z kilku powodów. Po pierwsze - niższy próg wejścia. AstroCPA nie wymaga od razu pokaźnych wyników i często przyjmuje ambitnych początkujących, którzy mają plan działania. Po drugie - większa elastyczność w konfiguracji lockerów. System oferuje znacznie bardziej intuicyjne narzędzia i więcej opcji personalizacji. Po trzecie - lepszy support. AstroCPA znany jest z aktywnej społeczności i pomocnych opiekunów, co dla wielu początkujących jest kluczowe. Ostateczny wybór zależy od preferencji, jednak dla osób zaczynających przygodę z content lockingiem AstroCPA będzie często bardziej przyjaznym środowiskiem. Jak zwiększyć konwersję i wypłaty w AstroCPA? Sprawdzone metody Zarabianie przez Internet to nie tylko kwestia narzędzi, ale także optymalizacji. W AstroCPA ogromne znaczenie ma CTR lockerów (czyli stosunek wejść do wykonanych akcji). Zwiększysz go poprzez dobrze dobrany nagłówek, dopasowanie języka do grupy docelowej, atrakcyjną treść i prosty, jasny komunikat typu: "Odblokuj dostęp - to tylko jedna akcja!". Równie ważne jest testowanie różnych ofert - niektóre kampanie mogą oferować pozornie niższe stawki, ale dzięki lepszej konwersji generują więcej zysku. Monitoruj statystyki, testuj 2-3 lockery na raz i sprawdzaj, które działają najlepiej. Pamiętaj również o optymalnym źródle ruchu - wiele osób ignoruje potęgę darmowego SEO. Można stworzyć prosty blog na WordPressie, umieszczać wpisy zawierające popularne frazy jak "pobierz za darmo XYZ" czy "darmowe porady do gry ABC" i z czasem budować pasywny ruch. AstroCPA a wypłaty: jak i kiedy dostaniesz pieniądze Dla wielu użytkowników kluczową kwestią jest wypłacalność i system rozliczeń. W AstroCPA możesz liczyć na terminowe wypłaty, często nawet co tydzień - jeśli osiągniesz minimalny próg (zazwyczaj od 50 do 100 dolarów). Środki przelewane są na najpopularniejsze metody płatności: PayPal, Bitcoin, Wise czy przelew bankowy. Co istotne - możesz wcześniej ustalić indywidualne warunki płatności z opiekunem konta, jeśli Twój ruch jest stabilny. To dodatkowy atut, który doceniają doświadczeni marketerzy. Czy warto inwestować w płatny ruch do lockerów AstroCPA? Choć content locking kojarzy się głównie z darmowym ruchem, coraz więcej osób decyduje się na inwestycję w reklamy - szczególnie w TikTok Ads i reklamy push. Czy to się opłaca? Jeśli masz dobrze konwertującą ofertę, zoptymalizowaną stronę lądowania i testowałeś wcześniej ruch organiczny - tak. Warto zacząć od małego budżetu, zbadać ROI (zwrot z inwestycji), a potem skalować. Pamiętaj jednak: nie każda kampania zadziała od razu. Zanim wydasz pierwsze 100 zł, dokładnie przetestuj swój content na ruchu organicznym. AstroCPA jako narzędzie realnego zarobku online AstroCPA to nie tylko kolejna platforma afiliacyjna. To zaawansowane, a jednocześnie przyjazne dla użytkownika narzędzie do zarabiania na content lockingu, które - przy odpowiednim podejściu - może przynieść realne i stabilne dochody. Dzięki niskiemu progowi wejścia, bogatej bazie ofert, dużej elastyczności lockerów i przyjaznej obsłudze, system ten jest doskonałym wyborem zarówno dla początkujących, jak i bardziej zaawansowanych twórców internetowych. Jeśli szukasz sposobu na zarabianie w Internecie bez konieczności tworzenia własnych produktów, AstroCPA może być odpowiedzią na Twoje potrzeby - pod warunkiem, że podejdziesz do niego z zaangażowaniem i gotowością do testowania. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ-
- content locker
- astrocpa
-
(i 7 więcej)
Oznaczone tagami:
-
W świecie marketingu afiliacyjnego istnieje wiele sposobów na zarabianie online, jednak jednym z najbardziej dochodowych i często niedocenianych jest content locking - technika, która pozwala zarabiać na udostępnianiu treści w zamian za wykonanie prostego działania przez użytkownika. Jedną z najpopularniejszych platform wspierających ten model monetyzacji jest CPAgrip. W tym artykule pokażę Ci, czym dokładnie jest CPAgrip, jak działa content locking i co zrobić, by skutecznie zacząć zarabiać. To kompleksowe wprowadzenie zarówno dla początkujących, jak i bardziej zaawansowanych twórców. Co to jest CPAgrip i jak działa? CPAgrip to platforma afiliacyjna działająca w modelu CPA (Cost Per Action), co oznacza, że zarabiasz za każde wykonane przez użytkownika działanie - niekoniecznie zakup. Może to być np. wpisanie adresu e-mail, wypełnienie ankiety, rejestracja w aplikacji lub subskrypcja newslettera. To ogromna zaleta dla marketerów, ponieważ użytkownicy nie muszą nic kupować, żebyś Ty mógł zarobić. Interesujesz się zarabianiem przez Internet? Dołącz do mentoringu zarabiania online na Make-Cash.pl CPAgrip wyróżnia się spośród innych sieci afiliacyjnych dzięki rozbudowanemu systemowi content lockingu. W praktyce polega to na "zablokowaniu" dostępu do określonej treści - może to być np. plik PDF, narzędzie online, kod do gry czy poradnik - do momentu, aż użytkownik wykona określone działanie (np. wypełni formularz). Platforma oferuje intuicyjny panel, wsparcie techniczne oraz tysiące aktualizowanych ofert, w tym również oferty mobilne i oferty GEO-targetowane, co pozwala na monetyzację ruchu z różnych krajów. Jak zarabiać z CPAgrip - krok po kroku Zacznijmy od tego, co interesuje każdego: jak zacząć zarabiać z CPAgrip i ile można zarobić. Proces wdrożenia jest stosunkowo prosty, ale jak w każdym biznesie - sukces wymaga strategii i konsekwencji. Na początku należy zarejestrować konto w CPAgrip. Rejestracja jest darmowa, ale panel administracyjny zatwierdza użytkowników ręcznie. W formularzu warto uczciwie opisać swoje doświadczenie lub plany działania - nawet jeśli jesteś początkujący, pokaż zaangażowanie. Po akceptacji uzyskujesz dostęp do panelu, gdzie znajdziesz narzędzia do tworzenia lockerów i dostęp do ofert. Następnie warto wybrać metodę promocji. Content locking działa najlepiej w połączeniu z konkretną wartością - czyli blokujesz coś, co naprawdę może kogoś zainteresować. Przykłady? Darmowe szablony graficzne, dostęp do plików premium, kody do gier, rozwiązania quizów, e-booki, czy narzędzia typu online calculator. CPAgrip umożliwia wygenerowanie linku lub osadzenie widgetu na stronie, który automatycznie pokazuje ofertę użytkownikowi przed dostępem do treści. Content locking - co to znaczy i jak wykorzystać go efektywnie? Fraza "co to jest content locker" pojawia się w wyszukiwarce bardzo często - i nie bez powodu. To narzędzie, które może przynieść znacznie większy zysk niż klasyczne reklamy display. Istotą content lockera jest zablokowanie treści za pomocą widżetu, który "odkryje" zawartość dopiero po wykonaniu akcji przez użytkownika. W CPAgrip możemy tworzyć trzy rodzaje content lockerów: File locker - blokuje dostęp do pliku. URL locker - blokuje przejście na wskazany link. Video locker - blokuje dostęp do wideo. Najlepsze rezultaty osiąga się, kiedy zablokowana treść ma wysoką wartość dla odbiorcy i jest trudno dostępna w innym miejscu. Przykładem może być "ściągawka" do gry, dokumentacja szkolna czy darmowe narzędzie typu AI generator. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ Ile można zarobić na CPAgrip? To jedno z najczęściej zadawanych pytań: ile można zarobić z CPAgrip? Odpowiedź brzmi - to zależy od strategii, źródeł ruchu i skuteczności Twojej treści. W praktyce, pojedyncze działanie użytkownika może dawać zarobek od 0,20 USD do nawet 10 USD - w zależności od oferty i kraju użytkownika. Przykładowo, content locker kierowany na USA, z ofertą "wygraj kartę podarunkową Amazon 100$" może dać nawet 2-3 dolary za jedno wypełnienie. 100 takich konwersji dziennie oznacza 300 USD. Brzmi świetnie, prawda? Ale aby to osiągnąć, potrzebujesz ruchu i wartościowej treści. Skąd brać ruch i jak generować konwersje? Skuteczny ruch na CPAgrip to temat rzeka. Możesz korzystać z wielu źródeł - darmowych i płatnych - w zależności od Twojego budżetu i umiejętności. Dobrze działają: YouTube - np. filmy z poradnikami, recenzjami lub gameplayami, z linkiem do lockerów w opisie. TikTok - wiralowe wideo z linkiem w bio lub przekierowaniem przez Linktree. Własny blog - szczególnie dobrze sprawdzają się niszowe tematy z organicznym ruchem z Google. Fora i grupy tematyczne - ale tylko tam, gdzie publikacja content lockera nie jest zakazana. SEO - szczególnie jeśli postawisz prostą stronę np. na Webflow czy WordPressie i zoptymalizujesz ją pod niszowe frazy jak "pobierz poradnik XYZ PDF" lub "darmowy cheat do gry XYZ". Pamiętaj, że CPAgrip nie toleruje spamu, więc wszelkie metody muszą być zgodne z zasadami platformy. Najczęstsze błędy początkujących - jak ich unikać? Wielu nowych użytkowników traci czas i pieniądze, popełniając te same błędy. Przede wszystkim nie warto promować "byle jakich" treści - użytkownicy szybko rezygnują, jeśli po odblokowaniu nie znajdą nic wartościowego. Zadbaj, aby Twój content był naprawdę przydatny. Drugi błąd to brak testowania ofert. CPAgrip pozwala filtrować oferty według geolokalizacji i EPC (średniego zarobku na klik). Testuj różne kombinacje: inne oferty, inne copy, inne źródła ruchu. Nie lekceważ też UX - jeśli tworzysz landing page, zadbaj o to, by wyglądał profesjonalnie i nie sprawiał wrażenia scamowego. Używaj języka użytkownika i zachęcających komunikatów typu: "Odblokuj dostęp", "Pobierz bezpłatnie", "Kliknij, by uzyskać kod". Wymagania przy rejestracji konta Strona nie może zostać stworzona jedynie do celów reklamowych Strona nie może być oznaczona jako "W trakcie prac konserwacyjnych" Strona nie może stać na darmowej platformie Strona nie może zawierać nielegalnych treści Możesz posiadać tylko JEDNO konto w serwisie Nie możesz wypełniać ofert ze swoich własnych linków - musza być wypełniane przez odwiedzających Rodzaje ofert na CPAGRIP CPA jest siecią bazującą na reklamodawcach, więc oferuje dwa rodzaje reklam, czyli blokowanie treści oraz linki afiliacyjne. Serwis oferuje dokładne statystyki odświeżane "na żywo", co ułatwia śledzenie swoich postępów oraz optymalizację. Czemu warto wybrać CPAGrip Wysokie stawki dla ofert Szybka akceptacja konta Wiele narzędzi do monetyzacji Ponad 2000 aktywnych kampanii Szybkie wypłaty Dobry system poleconych Szczegółowe statystyki odświeżane na żywo Wysoki poziom wsparcia technicznego Wiele opcji wypłaty Opcja szybkiej rejestracji konta Narzędzia do monetyzacji w CPAGrip URL i Download Locker: pozwala na lbokowanie dowolnego pliku lub linka tak, by użytkownik musiał najpierw wypełnić ofertę, by uzyskać dostęp do blokowanej treści Content locker - używając tego narzędzia możesz zablokować dowolną treść, która pokaże się użytkownikowi jedynie wtedy, gdy wypełni on ofertę Video locker - narzędzie to pozwala na blokowanie filmów, które otwierają się dopiero po wypełnieniu oferty Wirtualna waluta - pozwala na utworzenie własnej wirtualnej waluty do użytku np. na forach internetowych Offer wall - pokazuje najświeższe oferty z najlepszymi wypłatami oraz linki afiliacyjne. Gdy użytkownik wypełni ofertę z Twojego linka, dostajesz pieniądze Rodzaje i warunki wypłat w CPAGrip Minimalna kwota do wypłaty: $50 Wypłaty otrzymujesz w formie NET30 - istnieje możliwość skrócenia tego okresu nawet do Weekly Dostępne są m.in. opcje wypłaty: PayPal, Payoneer, wire transfer, kryptowaluty oraz ACH Jak wypłacać pieniądze z CPAgrip? Dla wielu osób najważniejszym momentem w całej przygodzie z CPAgrip jest ta chwila, kiedy można wypłacić zarobione środki. CPAgrip oferuje kilka popularnych metod płatności, które umożliwiają szybkie i bezpieczne transfery pieniędzy - są to między innymi PayPal, Payoneer, przelewy bankowe oraz Western Union. Minimalna kwota do wypłaty to zazwyczaj 50 USD, choć w przypadku niektórych metod (np. Payoneer) może się różnić. Wypłaty są zatwierdzane codziennie, a wielu użytkowników chwali się, że otrzymują środki już w ciągu 24 godzin od zlecenia wypłaty. Warto jednak pamiętać, że kluczowe jest utrzymanie konta w dobrej kondycji - unikanie oszustw, spamowania czy stosowania technik zabronionych w regulaminie platformy to podstawa. Czy CPAgrip to oszustwo? Opinie i doświadczenia użytkowników To pytanie pojawia się bardzo często w Google i na forach internetowych. Czy CPAgrip to scam? Krótką odpowiedzią jest: nie. CPAgrip to legalna i działająca od lat sieć afiliacyjna, która wypłaciła setki milionów dolarów użytkownikom na całym świecie. Jej wiarygodność potwierdzają zarówno recenzje w serwisach branżowych, jak i społeczność na YouTube i Reddit, gdzie można znaleźć tysiące filmów i postów od zadowolonych wydawców. Oczywiście, jak w każdej branży, istnieją osoby, które nie osiągają rezultatów i zrzucają winę na system. Najczęściej wynika to jednak z błędów po stronie użytkownika - złego targetowania, braku testów, słabej jakości treści lub nieetycznych metod promocji, które skutkują blokadą konta. Jeśli jednak podejdziesz do tematu profesjonalnie, CPAgrip może być realnym źródłem dochodu. Ile można zarobić na CPAgrip? Potencjalne zarobki są jednym z najczęściej wyszukiwanych tematów w kontekście CPAgrip. Odpowiedź brzmi: to zależy. Niektóre osoby zarabiają 50-100 dolarów miesięcznie, traktując to jako dodatkowe kieszonkowe, inni generują po kilka tysięcy dolarów miesięcznie, a najlepsi afilianci przekraczają nawet 20 000 USD. Wszystko zależy od niszy, sposobu promocji, zaangażowania i systematyczności. Jeśli dopiero zaczynasz, realistycznie patrząc, możesz liczyć na pierwsze 10-50 dolarów w ciągu pierwszego miesiąca testów. Z czasem - jeśli zbudujesz własną infrastrukturę (strony, konta, źródła ruchu) - wyniki mogą dynamicznie rosnąć. CPAgrip nie stawia żadnych ograniczeń - im lepiej działasz, tym więcej zarabiasz. Czy content locking w CPAgrip jest legalny? Kolejne pytanie, które często pojawia się w wyszukiwarce: czy zarabianie przez content locking jest zgodne z prawem? Odpowiedź brzmi: tak - o ile robisz to uczciwie. Blokowanie dostępu do treści samo w sobie nie jest nielegalne. Problem może pojawić się, jeśli oferujesz coś, czego nie masz prawa udostępniać (np. pirackie filmy, oprogramowanie, treści chronione prawem autorskim) lub wprowadzasz użytkownika w błąd co do zawartości (np. obiecujesz dostęp do czegoś, czego nie ma). Aby działać zgodnie z prawem i regulaminem CPAgrip, zawsze twórz treści, do których masz prawa, informuj użytkownika, dlaczego prosisz o wypełnienie oferty i co dostanie w zamian. Transparentność to podstawa. Można z powodzeniem zarabiać na content lockingu udostępniając np. własne poradniki PDF, unikalne szablony, narzędzia czy zniżki do legalnych platform. Aktualizowane poradniki + wsparcie i pomoc Mentoring Promowania Ofert Afiliacyjnych ZACZNIJ ZARABIAĆ JUŻ TERAZ CPAgrip 2025 - czy nadal warto? Rok 2025 przynosi wiele wyzwań w marketingu afiliacyjnym: zmiany algorytmów, zaostrzone przepisy, rozwój AI. W tym kontekście CPAgrip wciąż pozostaje jednym z najbardziej przystępnych systemów dla osób, które chcą zacząć zarabiać w Internecie bez inwestycji. Dzięki rozbudowanemu panelowi, szybkim wypłatom i prostemu modelowi działania, może być zarówno pierwszym krokiem w świecie afiliacji, jak i sposobem na realny dochód pasywny. Jeśli jesteś gotów uczyć się, testować różne strategie i nie zniechęcać się po kilku pierwszych próbach - CPAgrip zdecydowanie warto sprawdzić. Zwłaszcza jeśli interesuje Cię zarabianie online przez content locking, w realiach globalnego rynku. CPAgrip to solidna platforma dla każdego, kto chce zacząć zarabiać online bez konieczności tworzenia produktów czy inwestowania w reklamę. Content locking daje ogromne możliwości, jeśli tylko potrafisz zaoferować coś wartościowego i dotrzeć z tym do odpowiednich osób. Sukces w CPA marketingu nie przychodzi z dnia na dzień, ale dzięki takim platformom jak CPAgrip droga ta może być znacznie prostsza i bardziej opłacalna niż w innych modelach zarabiania w sieci.
-
- zarabianie na cpagrip
- jak zarabiać na cpagrip
- (i 16 więcej)
-
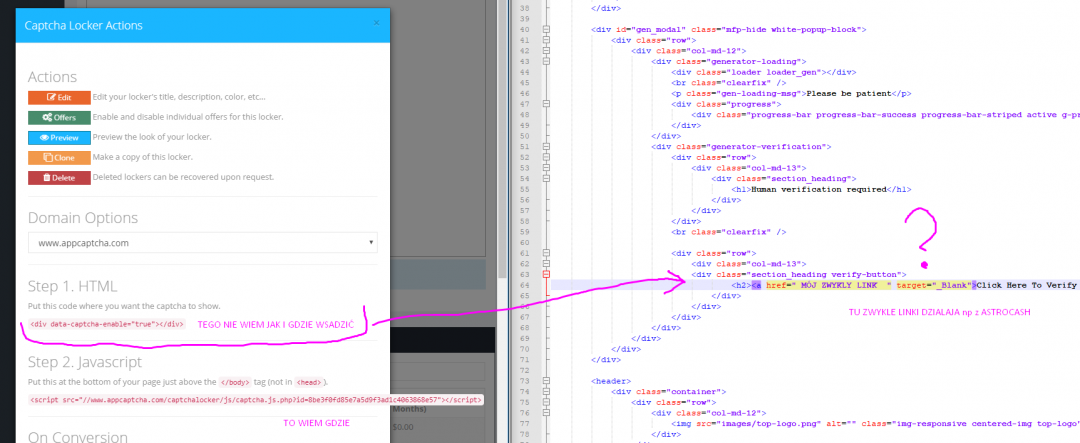
Witam. Mam problem, otóż nie potrafię zaimplementować tego elementu tak, żeby działał, napewno trzeba dopisać jakieś linijki kodu tylko co dokładnie ? Wszystko pokazane na zdjęciu. Dziękuje za pomoc
- 7 odpowiedzi
-
- ogads
- captcha locker
-
(i 1 więcej)
Oznaczone tagami:
-
Witam! Zlecenie: Szukam kogoś kto zakoduje mi html i css tak jak chcę w lockerze na cpalead Bardzo łatwe ;-) Cena: Nie wiem ile chcecie, się dogadamy :-) Płatność: Paypal/przelew w banku Kontakt: Prywatna wiadomość
-
Witajcie, Mój problem jest następujący. Zrobiłem sobie LP w szablonie "Divi" od Elegant Themes ale za nic w świecie nie potrafię umieścić w buttonie CTA lockera (z cpagrip). Myślę, że da się to zrobić przez CSS ale niestety wszystkie moje próby spełzły na niczym. MA ktoś może jakieś pomysły?
-
Witajcie! Pojawiały się ostatnio pytania czy da się zrobić gatewaya z samym obrazkowym tłem bez tekstów etc. Owszem, da się. Jest to trochę "skomplikowany" sposób, ale do wykonania. Zamiast tego kodu, który generuje Wam się na roaringcashu wklejacie ten, który podałem niżej. Pamiętajcie o wypełnieniu/zmodyfikowaniu tego co jest zaznaczone Efekt: http://prntscr.com/1z9dko <script>var rc_id = "ID GATEWAYA Z RC";var auto = false; var clr_font = "rgb(45, 117, 19)";</script> <script src="//static.roaringcash.com/lockerv2.js?v=2"></script><style>#widget_offers table tbody td{border:none !important}</style> <script>$(function() { $("#widget_top").hide(); $("#widget_overlay").css("z-index", "9999"); $("#widget").css("background", "url('LINK DO OBRAZKA')"); $("#widget").css("height", "365px"); //wysokość obrazka $("#widget").css("width", "610px"); //szerokość obrazka $("#widget_offers").css("height", "342px"); $("#widget_offers").css("margin-top", "110px"); //tutaj ustawiamy położenie ofert $("#survey_list_table").css("width", "532px"); $("#widget_offers > table > thead").hide(); $("#widget_offers table tbody td").css("border-bottom", "none !important"); $("#w_more").css("color", "rgb(255, 255, 255)"); $(".offer").css("color", "rgb(255, 255, 255)"); $("#widget_info").hide(); $("#w_close").hide(); }); </script> Jeżeli macie jakiekolwiek pytania jak coś zmienić/dodać to proszę śmiało pytać w tym temacie. Postaramy się odpowiedzieć na każde pytanie.
-
Hej, potrzebuje pomocy przy zrobieniu gateway. Ma to być obrazek, w który jak ktoś kliknie, to pokaże mu się gateway, jak wypełni to zostaje na stronie. Bez przenoszenia do pliku. Tak więc na roaring wygenerowałem swój kod, na stronie mam kod obrazka, tylko teraz średnio wiem jak to pod to podstwić : ) wczoraj kombinowałem, jedyne co się udało to gateway automatycznie otwierający jak ktoś wejdzie na strone. pomocy!
- 8 odpowiedzi
-
- gateway
- roaringcash
-
(i 2 więcej)
Oznaczone tagami:
-
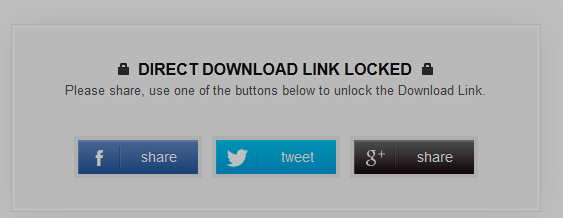
Witam jak stworzyć podobny " content locker " jak w załączonym obrazku? Bardzo zależy mi na podobnym, ponieważ jest estetyczny i ładny. PrintScreen pewnej stronki
-
Witam , po raz pierwszy zrobilem sobie content lockera na swoim serwisie mam kod ale kompletnie nie wiem gdzie go wrzucic i jak połączyć z obrazkiem "download" Bardzo prosze o pomoc Lucifer
- 1 odpowiedź
-
- content
- locker.wordpress
-
(i 1 więcej)
Oznaczone tagami: